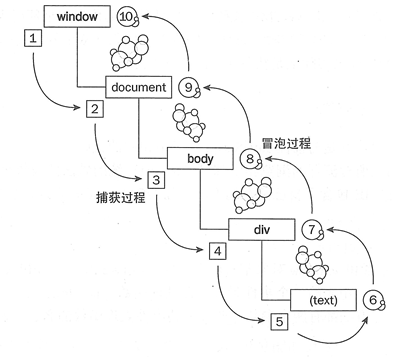
事件冒泡
<div id="box1">
<div id="box2"></div>
</div>
var div1 = document.getElementById("box1");
var div2 = document.getElementById("box2");
div1.onclick = function() {
alert(1)
}
div2.onclick = function(event) {
alert(2)
}
阻止事件冒泡
当点击div2的时候,先弹出2,然后弹出阻止事件冒泡
div2.onclick = function(event) {
// window.event ? window.event.cancelBubble = true : e.stopPropagation
//或者
var event = event || window.event;
event.stopPropagation();
event.cancelBubble = true;
alert(2)
}
这个时候点击div2,只出现2,不会出现1,这就是阻止事件冒泡
阻止浏览器默认行为
<a href="http://www.baidu.com">百度</a>
document.getElementsByTagName("a")[0].onclick = function(event){
var event = event || window.event;
// event.preventDefault();//IE9以下不兼容
return false;
// event.returnValue = false;//兼容老版本的IE
}
事件委托(事件代理)
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
点击每个li出现对应的数字
1.循环每个li
v
var lis = document.getElementsByTagName("li");
for (var i = 0; i < lis.length; i++) {
lis[i].onclick = function() {
console.log(this.innerHTML)
}
}
这个可以达到目的,但这样相当于添加了多个点击事件,事件处理程序的数量将直接关系到页面的整体性能,因为添加事件需要不断的与DOM节点进行交互,导致浏览器引擎对页面不断的渲染与重绘。
var ul = document.getElementsByTagName("ul")[0];
ul.onclick = function(event){
var event = event || window.event;
var target = event.target || event.srcElement;
console.log(target.innerHTML)
}
只需要添加一次事件,大大减少了与DOM的交互次数,提升了性能。后面无论我们在ul下面新增加多少个li标签,都同样具有点击事件功能
事件捕获
和事件冒泡是相反的过程