echo
--echo命令可以显示文本行或变量,或者把字符串输入到文件
--echo [option] string
-e 解析转义字符 例如:echo -e "nimenhao
asfdsaf" 打印发生换行
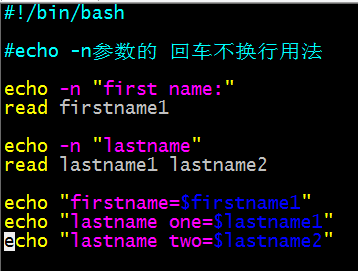
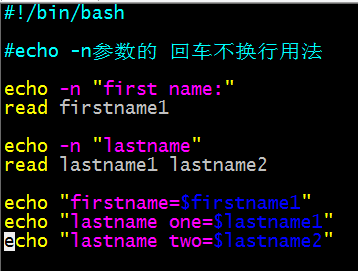
-n 回车不换行 详解:一般在命令行打印字符串,光标会在下一行显示,但是使用echo -n参数,可以使打印的文字和光标在同一行

read
--read语句可以从键盘或文件的某一行文本中读取信息,并将其赋值给一个变量
--read var1 var2... 若只指定了一个变量,那么read将会把所有的输入赋给该变量,直至遇上第一个文件结束符或者回车。
如果给了多个变量,他们会按照顺序分别赋予不同的变量。shell将用空格作为变量之间的分隔符
--注意:当只有一个变量的时候,就算输入的时候加了空格,也会将所有输入赋值给这个变量
cat
--cat是一个简单而通用的命令,可用它显示文件内容、创建文件,还可以用它来显示控制字符
--cat [options] filename1 filename2
--"-v" 显示控制字符
--使用cat命令时注意,他不会在文件分页处停下来,他会一下子显示完 整个文件
如果希望每次显示一页,可以使用more命令 或把cat命令的输出通过管道传递到另外一个具有分页功能的命令(more、less)中。
--例子:cat filename | more
--cat命令可以同时显示多个文件 cat filename1 filename2
管道(|)
--可以通过管道把一个命令的输出传递给另外一个命令做输入。
tee
--tee命令把结果输出到标准输出,另一个副本输出到相应文件
--tee -a file -a:表示追加 不加-a表示覆盖
--该命令一般用于管道之后(一般是看到输出,并保存文件)
文件重定向
--改变程序运行的输入来源和输出地点
--command > filename 把标准输出重定向到一个新文件中
--command >> filename 把标准输出重定向到一个文件中(追加)
--command 1> filename 把标准输出重定向到一个新文件中
注意"1>"这是数字1,并且数字1与">"之间不能有空格
--command > filename 2>$1(数字1) 把标准输出和标准错误一起重定向到一个文件中
注意:对于命令"2>$1","2>&"中间不可以添加任何的空格
--command 2> filename 把标准错误重定向到一个文件中
--command 2>> filename 把标准输出重定向到一个文件中(追加)
--command >> filename 2>&1 把标准输出和标准错误一起重定向到一个文件中(追加)
--command < filename > filename command命令以filename文件作为标准输入,以filename2文件作为标准输出
--command < filename command命令以filename文件作为标准输入
--command << delimiter 从标准输入中读入,直到遇到delimiter分界符
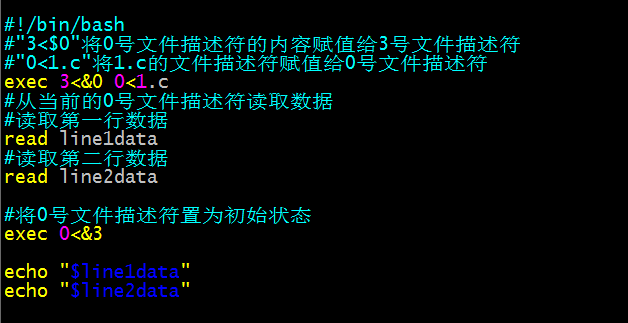
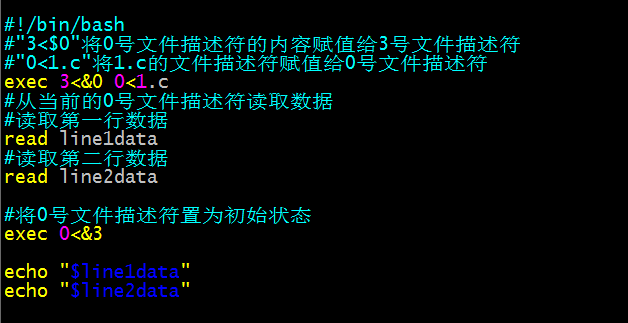
--command <& m 把文件描述符m作为标准输入
--command >& m 把标准输出重定向到文件描述符m中
--command <&- 关闭标准输入
exec
--第一种用法:exec命令可以用来代替当前shell:换句话说,如果没有启动shell,使用这一命令时,任何现有环境都将被清除,并重新启动一个shell
--exec command command command通常指的是一个shell脚本,exec执行一个shell脚本时,会用当前shell程序替换bash程序,导致当前bash退出
--第二种用法:exec对文件描述符进行操作时,也只有这个时候,它不会覆盖你的当前shell。