在微信小程序上实现下拉刷新、上拉加载的效果
使用系统提供的onPullDownRefresh、onReachBottom这2个事件,
前提需要在app.json或page.json配置文件中设置,才能使用。
app.json是全应用的页面都可以使用该事件,page.json则只是对应的页面才可以使用。

示例:
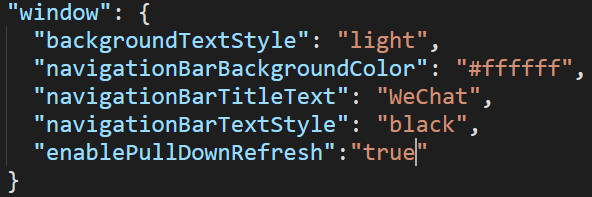
app.json:
在app.json文件里设置window属性

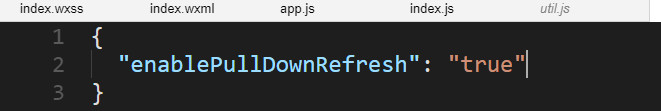
page.json:
在page.json文件里直接设置属性

示例:
结合导航栏loading显示正在加载的效果
Page({
data: {
pageNum: 1, // 设置加载的第几次,默认是第一次
isFirstLoad: true, // 用于判断List数组是不是空数组,默认true,空的数组
hasMore: false, // “加载更多”
},
// 下拉刷新
onPullDownRefresh: function () {
// 显示导航栏loading
wx.showNavigationBarLoading();
// 调用接口加载数据
this.loadData();
// 隐藏导航栏loading
wx.hideNavigationBarLoading();
// 当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新
wx.stopPullDownRefresh();
},
// 上拉加载
onReachBottom(e) {
let that = this;
if (that.data.hasMore) {
that.setData({
pageNum: that.data.pageNum + 1, // 每次触发上拉事件,把pageNum+1
isFirstLoad: false // 触发到上拉事件,把isFirstLoad设为为false
});
that.loadData();
}
},
})