使用方法

版本说明
该套API免费对外开放,目前最新版本为微信小程序JavaScript API V1.0。
注册百度账号,成为百度地图开发者
创建应用
再次点击进入控制台,创建一个新应用。

获取密钥(AK)
在创建应用页面,录入应用名称、选择应用类型为"微信小程序"、勾选启用服务、填写AppID(小程序ID)。点击提交后,即可在查看应用页面看到申请成功的密钥(AK)。
配置环境
1创建本地小程序项目
① 打开微信小程序开发者工具并使用微信确认登录。
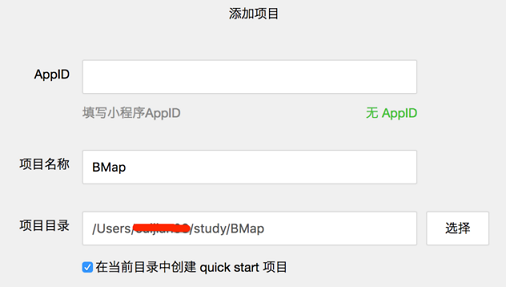
② 点击 "+" 按钮,添加项目。
③ 点击 "添加项目" 按钮,项目创建完成。
注意:需勾选"在当前目录中创建quick start项目"。

2引入JS模块
在项目根目录下新建一个路径,下载百度地图微信小程序JavaScript API,解压后得到 bmap-xw.js 文件,将其拷贝到新建的路径下,安装完成。


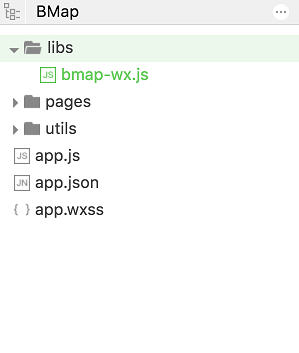
如下图所示,新建路径 "libs" ,将 bmap-xw.js 文件拷贝至 "libs" 路径下。
Hello 我的小程序
1微信小程序开发者工具
前往微信小程序开发者页面,下载并安装微信小程序开发者工具。
2准备百度地图微信小程序JavaScript API相关配置
3创建项目
该处请参考使用前 -> 配置环境 , 按步骤将解压后的 bmap-xw.js 文件拷贝至相应位置。
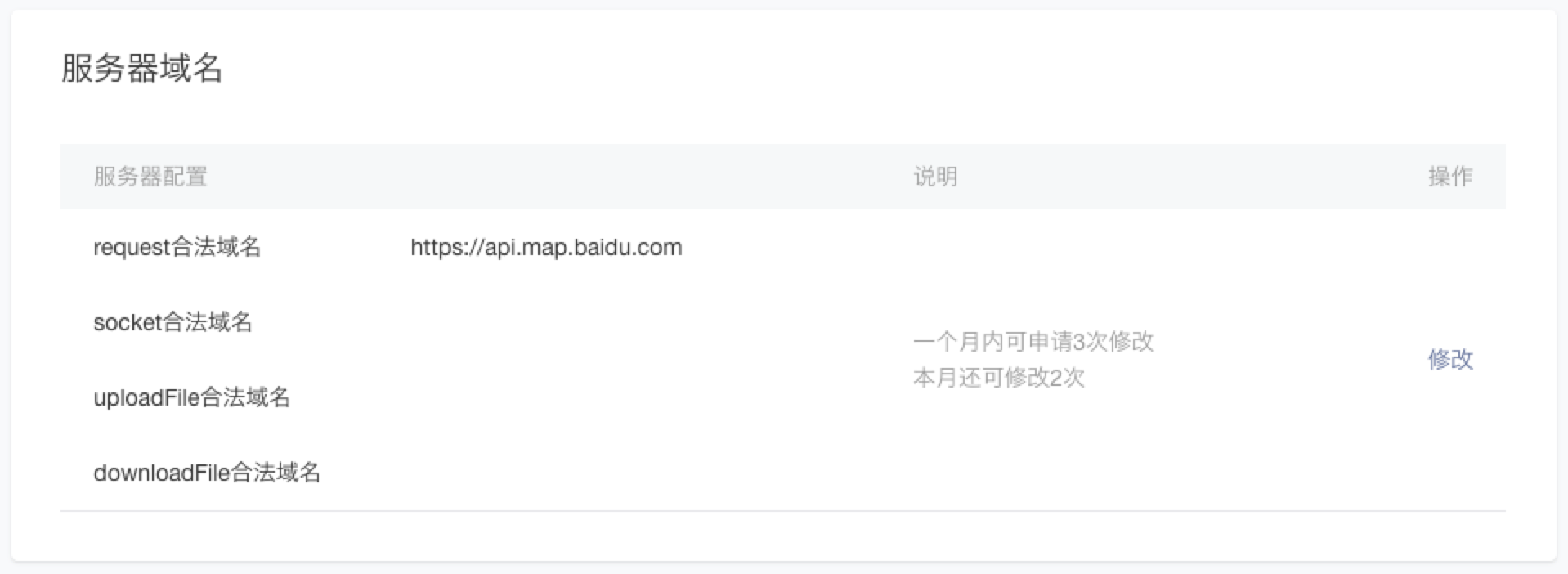
4设置请求合法域名
① 需要设置请求合法域名,才能正常使用百度小程序 JavaScript API。
登录微信公众平台-> "设置" -> "开发设置" -> "request 合法域名" ->添加 api.map.baidu.com -> 点击"保存并提交",如图所示:
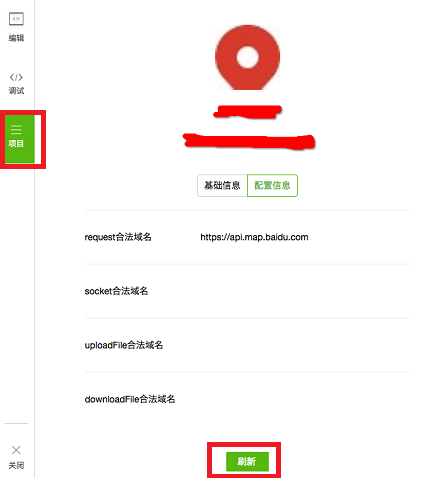
② 打开开发者工具 -> "项目" -> 点击"刷新",合法域名设置同步完成。如图所示:
5编辑和预览我的小程序
如上步骤完成后,即为已配置好一个完整的调用百度地图微信小程序JavaScript API的完整小程序Demo。
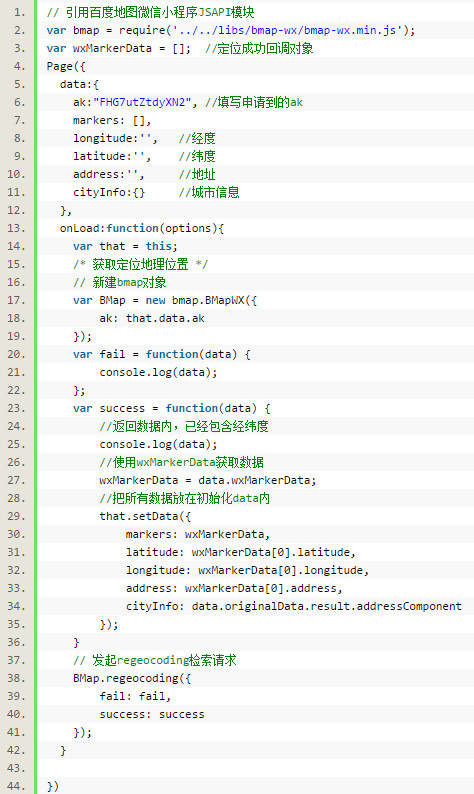
6编辑代码
注:此处使用的ak是随便写的,大家需要自行申请!!!
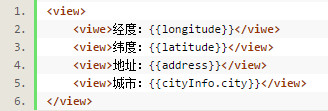
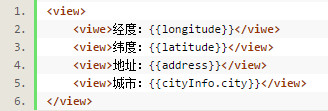
xxx.wxml:
注:此处使用的ak是随便写的,大家需要自行申请!!!
xxx.wxml:

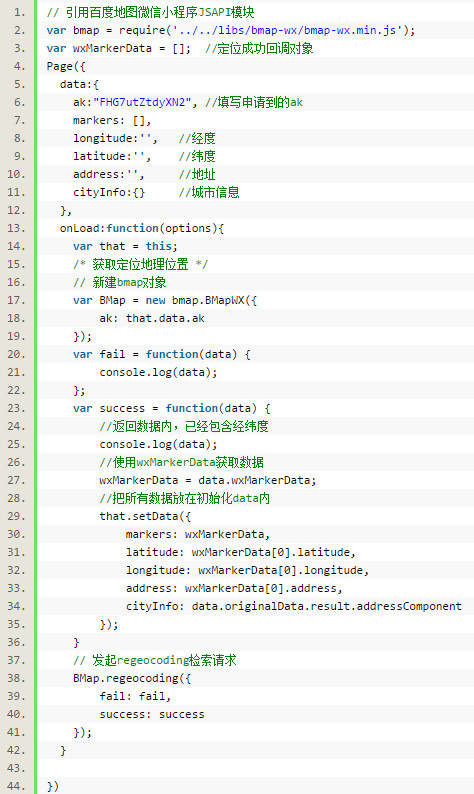
xxx.js: