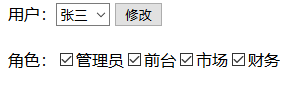
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> <script src="../0622/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> 用户:<select id="yhsel" class="yonghu" onchange="yuangong_juese()"></select> <button onclick="xiugai()">修改</button> <br> <br> <div></div> </body> </html>
<script type="text/javascript"> $(function(){ yuangong(); }) // 查询所有员工======================================================================== function yuangong(){ $.ajax({ type:"post", url:"chuli.php", async:true, data:{ type:"yuangong" }, dataType:"json", success:function(data){ var str = ""; for(var i = 0;i < data.length;i++){ str += "<option value = ""+data[i][1]+"">"+data[i][3]+"</option>" } $(".yonghu").html(str); juese(); } }); } // 查询所有角色===================================================================== function juese(){ $.ajax({ type:"post", url:"chuli.php", async:true, data:{ type:"juese" }, dataType:"json", success:function(data){ var str = "角色:"; for(var i = 0;i < data.length;i++){ str += "<input class = 'juese' type='checkbox' value = ""+data[i][0]+""/>"+data[i][1]; } $("div").html(str); yuangong_juese(); } }); } // 员工对应角色====================================================================== function yuangong_juese(){ // 找到选则的员工================================================================ var yg = $("#yhsel").val(); // 找到所有的角色复选框=========================================================== var yixuan = $(".juese"); // 把所有的角色复选框都重置======================================================== yixuan.prop("checked",false); $.ajax({ type:"post", url:"chuli.php", async:true, data:{ type:"yuangong_juese", yg:yg }, dataType:"json", success:function(data){ // 获取选中员工在员工对应角色表中的所有信息(二维信息数组)=========================== for (var i = 0;i < data.length;i++) { for(var j = 0;j < yixuan.length;j++){ // 遍历所有的角色复选框,把value值(角色的代号)等于选中员工角色的代号(二维信息数组data的第i项的第0项)的复选框的checkde改为true(变为选中状态) if(yixuan[j].value == data[i][2]){ yixuan[j].checked = true; } } } } }); } // 修改员工角色======================================================================= function xiugai(){ // 找到选则的员工================================================================= var yg = $("option:selected").val(); // 找到所有的角色复选框=========================================================== var yixuan = $(".juese"); var str = []; // 判断所有复选框的选中状态,如果是true(选中),就把这个复选框的value(对应角色的代号)放到数组str中 for(var j = 0;j < yixuan.length;j++){ if(yixuan[j].checked == true){ str.push(yixuan[j].value); } } $.ajax({ type:"post", url:"chuli.php", async:true, data:{ type:"xiugai", yg:yg, juese:str }, dataType:"text", success:function(data){ if(data = "yes"){ alert("修改成功"); } } }); } </script>
<?php $conn = new mysqli("localhost","root","","ceshizbz"); $conn->connect_error?die():""; $type = $_POST['type']; switch($type){ case "yuangong": // 返回员工表的所有信息========================================= $sql = "select * from user"; $result = $conn->query($sql); $attr = $result->fetch_all(); echo json_encode($attr); break; case "juese": // 返回角色表的所有信息========================================= $sql = "select * from juese"; $result = $conn->query($sql); $attr = $result->fetch_all(); echo json_encode($attr); break; case "yuangong_juese": // 获取选中员工================================================== $yg = $_POST['yg']; // 返回选中员工在员工对应角色表中的所有信息=========================== $sql = "select * from user_juese where userid = '{$yg}'"; $result = $conn->query($sql); $attr = $result->fetch_all(); echo json_encode($attr); break; case "xiugai": // 获取选中员工================================================== $yg = $_POST['yg']; // 获取选中角色================================================== $juese = $_POST['juese']; // 添加之前先把选中员工的所有角色从员工对应角色表中删除================== $sqlb = "delete from user_juese where userid = '{$yg}'"; $resultb = $conn->query($sqlb); for($i=0;$i<count($juese);$i++){ // 把选中员工的选中角色逐条添加到员工对应角色表中==================== $sqla = "insert into user_juese values('','{$yg}','{$juese[$i]}')"; $resulta = $conn->query($sqla); } if($resulta){ echo "yes"; } break; } ?>