移动手机版要求我们在制作嵌入h5的时候去适配不同的手机。适配有多重模式,有flex、百分比等。字体大小的控制也有px、百分比、rem等单位,webpack中 px转rem。
vue项目中postcss-pxtorem的使用及webpack中的配置 css中单位px和em,rem的区别
1 安装依赖包 npm install postcss-pxtorem --save-dev
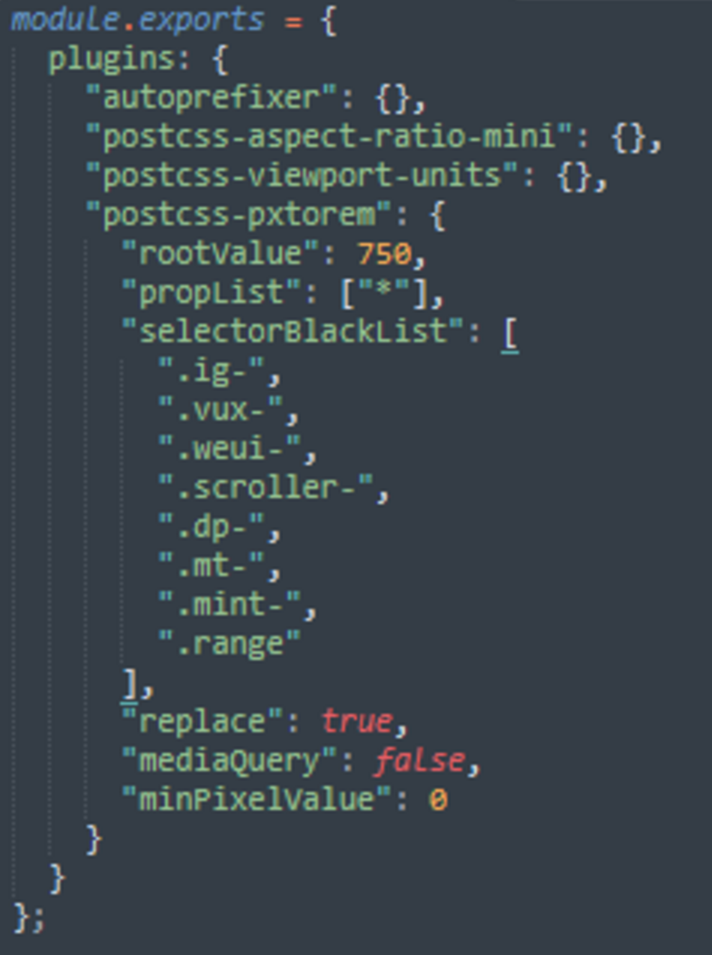
2 创建 .postcss.js文件,做webpack相关配置

配置项
autoprefixer: 添加浏览器前缀
postcss-pxtorem:{
rootValue:750; 根大小750
propList:[] 属性的选择器,*表示通用
selectorBlackList:[] 忽略的选择器 .ig- 表示 .ig- 开头的都不会转换
}
===============
css中单位px和em,rem的区别
px是固定像素,em是相对父元素字体大小的百分比,比如div设成15px,div的子节点1em就是15px,2em就是30px。
rem和em差不多,但是是相对于html元素(文档根元素document.documentElement)而不是父元素。
px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
EM特点
1. em的值并不是固定的;
2. em会继承父级元素的字体大小。
所以我们在写em的时候,需要注意两点:
1. body选择器中声明Font-size=62.5%;
2. 将你的原来的px数值除以10,然后换上em作为单位;
3. 重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。
这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。
这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。