jQuery介绍:
1.jQuery是一个轻量级的,兼容多浏览器的JavaScript库
2.jQuery使用户能够更方便地处理HTML Document,Events,实现动画效果,方便地进行Ajax交互,能够极大地简化JavaScript编程,它的宗旨就是:'Write less,do more'
那么jQuery的优势是什么:
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
jQuery内容:
在学jQuery之前需要知道的一点就是:
jQuery对象就是通过jQuery包装DOM对象后产生的对象,jQuery对象是jQuery独有的。如果一个对象是jQuery对象,那么他就可以使用jQuery里面的方法。
虽然jQuery对象是包装DOM对象后产生的,但是jQuery对象无法使用DOM对象的任何方法,同样DOM对象也无法使用jQuery里面的方法
jQuery基础语法:
查找标签
1.基本选择器(重点)
id选择器:
$('#id')
标签选择器:
$('tagNname') 直接填写你要查找的标签就好了
class选择器:
$('.classNname')
配合使用:
$('div.c1') 找到有c1类的div标签
所有元素选择器:
$('*')
组合选择器:
$('#id , .classNname , tagName')
层级选择器:
x和y可以为任意选择器:
$("x y");// x的所有后代y(子子孙孙) $("x > y");// x的所有儿子y(儿子) $("x + y")// 找到所有紧挨在x后面的y $("x ~ y")// x之后所有的兄弟y
基本筛选器:
first :第一个 last :最后一个 eq(index):索引等于index的那个元素 even :匹配所有索引值为偶数的元素,从 0 开始计数 odd :匹配所有索引值为奇数的元素,从0开始计数 gt(index):匹配所欲大于给的索引值的元素 lt(index):匹配所有小于给的索引值的元素 not(元素选择器):移除所有满足not条件的标签 has(元素选择器):选取所有包含一个或者多个标签在内的标签(指的是从后代元素中找) 列子: $("div:has(h1)")// 找到所有后代中有h1标签的div标签 $("div:has(.c1)")// 找到所有后代中有c1样式类的div标签 $("li:not(.c1)")// 找到所有不包含c1样式类的li标签 $("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
属性选择器:
[attribute] [attribute=value] 属性等于 [attribute !=value] 属性不等于
列子:
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']");// 取到checkbox类型的input标签
$("input[type!='text']");// 取到类型不是text的input标签
表单选择器:
text ,password , file , radio , checkbox, submit , reset , button 例子: $(':checkbox') 找到所有的checkbox
表单对象属性:
:enabled 默认就是enabled 可用的意思, :disabled 不可用的
, :checked 会将input和option都找到 , :selected 只会找option 列子一: 找到可用的input标签 <form> <input name="email" disabled="disabled" /> <input name="id" /> </form> $("input:enabled") // 找到可用的input标签 列子二: 找到被选中的option <select id="s1"> <option value="beijing">北京市</option> <option value="shanghai">上海市</option> <option selected value="guangzhou">广州市</option> <option value="shenzhen">深圳市</option> </select> $(":selected") // 找到所有被选中的option
筛选器方法(重点)
筛选下一个元素:
$("#id").next() 同级别下面紧挨着的第一个元素 $("#id").nextAll() 同级别下面所有的元素 $("#id").nextUntil("#i2") 往下走直到谁结束
上一个元素:
$("#id").prev() 同级别上面紧挨着的第一个元素 $("#id").prevAll() 同级别上面的所有元素 $("#id").prevUntil("#i2") 往上走直到谁结束
父亲标签:
$("#id").parent() 找到的是body $("#id").parents() // 查找当前元素的所有的父辈元素 $("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。 其他的找到的是 body html
儿子和兄弟元素:
$("#id").children();// 儿子们 $("#id").siblings();// 兄弟们
查找:搜索所有与指定表达式匹配的元素,这个函数是找出正在处理的元素的后代元素额好方法。
$ ('div') . find ('p') 等价于$('div p')
筛选:筛选出与指定表达式匹配的元素集合,这个方法用于缩小匹配的范围,用逗号分隔多个表达式。
$ ('div') . filter ('.c1') 从结果中过滤出有c1样式类的 等价于 $('div.c1')
补充:
.first() // 获取匹配的第一个元素 .last() // 获取匹配的最后一个元素 .not() // 从匹配元素的集合中删除与指定表达式匹配的元素 .has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。 .eq() // 索引值等于指定值的元素
操作标签:
样式操作:样式类
addClass();// 添加指定的CSS类名。 removeClass();// 移除指定的CSS类名。 hasClass();// 判断样式存不存在 toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
CSS
css('color','red') DOM操作:tag.style.color='red' 示例:$('p').css('color',''red) 将所有p标签的字体都渲染成红色
位置操作:
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 position()// 获取匹配元素相对父元素的偏移 scrollTop()// 获取匹配元素相对滚动条顶部的偏移 scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
ps:.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和.position()的差别在于:.position()是相对于父级元素的卫衣。
文本操作:
HTML代码:
html() 取得第一个匹配元素的html内容
html(val)设置所有匹配元素的html内容
文本值:
text()取的所有匹配元素的内容
text(val)设置所有匹配元素的内容
值:
val()取的第一个匹配元素的当前值
val(val)设置所有匹配元素的值
val([vall,val2])设置多选的checkbox,多选select的值
例如:

1 <input type="checkbox" value="basketball" name="hobby">篮球 2 <input type="checkbox" value="football" name="hobby">足球 3 4 <select multiple id="s1"> 5 <option value="1">1</option> 6 <option value="2">2</option> 7 <option value="3">3</option> 8 </select>
设置值:
$('[name='hobby']').val(['basketball','football']); $('#s1').val(['1','2'])
示例:
获取被选中的checkbox或radio的值:
<label for="c1">女</label> <input name="gender" id="c1" type="radio" value="0"> <label for="c2">男</label> <input name="gender" id="c2" type="radio" value="1">
可以使用:
$('input[name='gender']:checked').val()
属性操作:
用于id或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值 attr(attrName, attrValue)// 为所有匹配元素设置一个属性值 attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值 removeAttr()// 从每一个匹配的元素中删除一个属性 用于checkbox和radio prop() // 获取属性 removeProp() // 移除属性
ps:为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),
不要使用attr('checked','checked')
文档处理:
1.添加到指定元素内部的后面
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B
2.添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B
3.添加到指定元素外面的后面
$(A).after(B)// 把B放到A的后面
$(A).insertAfter(B)// 把A放到B的后面
4.添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面
5.移除和清空元素
remove()// 从DOM中删除所有匹配的元素。
empty()// 删除匹配的元素集合中所有的子节点。
替换:
replaceWith()
replaceAll()
克隆:
clone() 参数
克隆示例:

1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>克隆</title> 8 <style> 9 #b1 { 10 background-color: deeppink; 11 padding: 5px; 12 color: white; 13 margin: 5px; 14 } 15 #b2 { 16 background-color: dodgerblue; 17 padding: 5px; 18 color: white; 19 margin: 5px; 20 } 21 </style> 22 </head> 23 <body> 24 25 <button id="b1">屠龙宝刀,点击就送</button> 26 <hr> 27 <button id="b2">屠龙宝刀,点击就送</button> 28 29 <script src="jquery-3.2.1.min.js"></script> 30 <script> 31 // clone方法不加参数true,克隆标签但不克隆标签带的事件 32 $("#b1").on("click", function () { 33 $(this).clone().insertAfter(this); 34 }); 35 // clone方法加参数true,克隆标签并且克隆标签带的事件 36 $("#b2").on("click", function () { 37 $(this).clone(true).insertAfter(this); 38 }); 39 </script> 40 </body> 41 </html>
事件:
常用事件
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})
事件绑定
.on( events [, selector ],function(){})
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
移除事件
.off( events [, selector ][,function(){}])
off() 方法移除用 .on()绑定的事件处理程序。
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
阻止后续事件执行
return false; // 常见阻止表单提交等- e.preventDefault();
注意:
像click、keydown等DOM中定义的事件,我们都可以使用`.on()`方法来绑定事件,但是`hover`这种jQuery中定义的事件就不能用`.on()`方法来绑定了。
想使用事件委托的方式绑定hover事件处理函数,可以参照如下代码分两步绑定事件:
页面载入:
当DOM载入就绪可以查询及操作时绑定一个要执行的函数,这是事件模块中最重要的一个函数,
它可以极大可能高web应用程序的影响速度。
有俩种写法:
$(document).ready(function(){ // 在这里写你的JS代码... }) 简写: $(function(){ // 你在这里写你的代码 })
与window.onload的区别
- window.onload()函数有覆盖现象,必须等待着图片资源加载完成之后才能调用
- jQuery的这个入口函数没有函数覆盖现象,文档加载完成之后就可以调用(建议使用此函数)
事件委托:
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件。
示例:
表格中每一行的编辑和删除按钮都能触发相应的事件。
$("table").on("click", ".delete", function () { // 删除按钮绑定的事件 })
动画效果:
补充
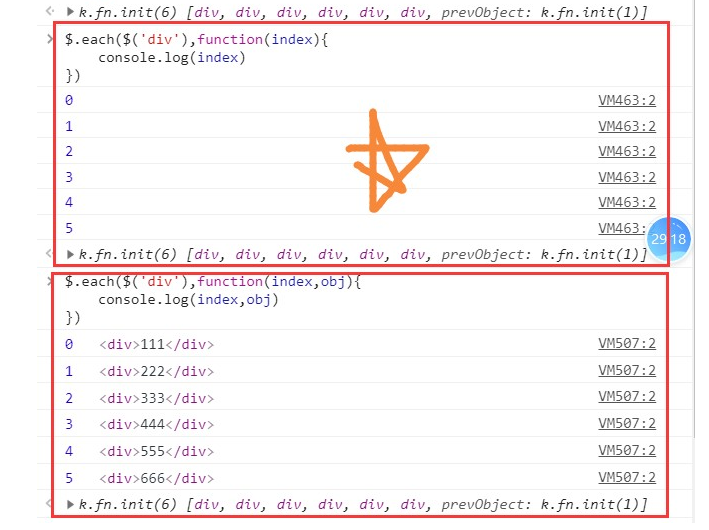
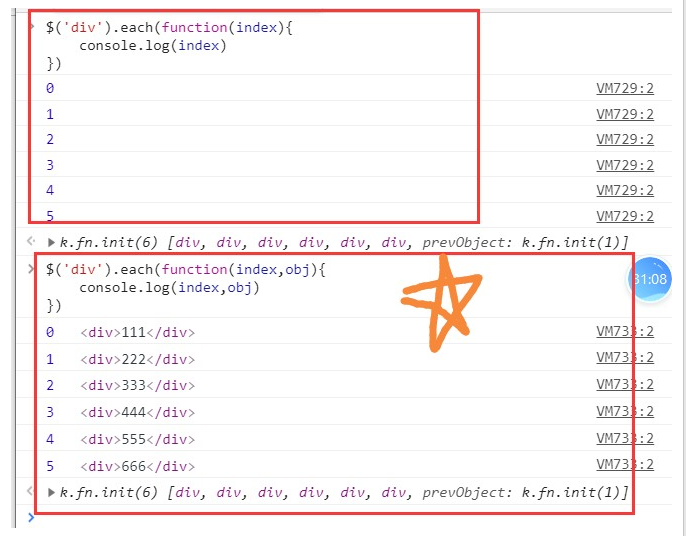
each


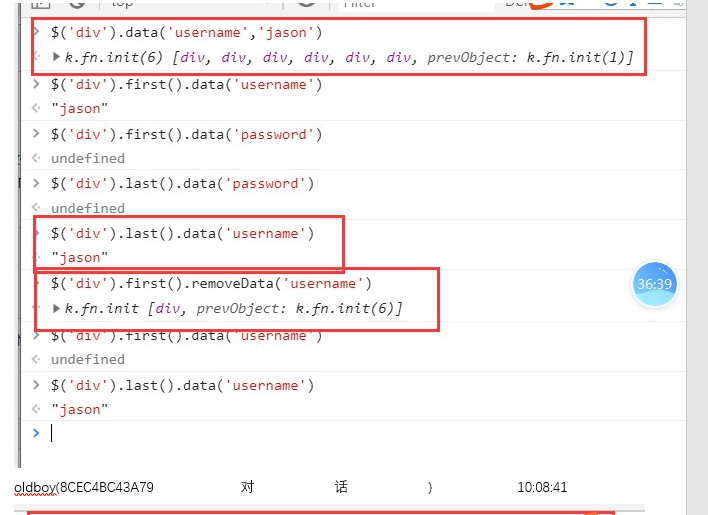
.data():