面向对象是一种思维 方式,我们生活中的一切事务都可以看成是一个对象,面向对象就是让我们以人类的角度去看待程序,这样更能帮助我们去写出程序来。
对象就是封装了一个事务的属性和方法的程序结构。
对象本质:js中的一切对象的底层都是关联数组
每个属性/方法 都是关联数组中的元素value
每个方法名/属性名,都是关联数组中的key
如何创建对象?
1 使用对象的直接量
var obj = {
属性名:属性值,
...:...,
方法名:function(){
..
this.属性名...
this.方法名()..
},
这里的this就是用来引用正在调用函数的对象的,
只要是在对象中想要用到对象中的属性或方法都得加上this,因为不加上this的变量只会在自己的作用域链中查找不去对象中查找
2、使用new:2步 在创建对象是,暂时不知道对象的成员
var obj = new Object();//创建一个空对象 简写 new Object 或Object()
向空对象中添加属性和方法
obj.属性名= 属性值
obj.方法名=function(){...this.属性名...}
3 通过构造函数来创建对象,适用于要创建多个有共同属性的对象时
首先定义构造函数(最好用大写字母开头)
function 类型名(属性参数列表){
this.属性名 = 属性参数值;
....;
this.方法名 = function(){
...this.属性名....
}
然后再用new调用构造函数,传入具体对象的属性值
var obj = new 类型名(属性值列表);
new干的的四件事
1、创建新的空对象
2、用new创建子对象时,会自动设置子对象的__proto__继承构造函数的prototype
3、用新对象去调用构造函数
new的功能将构造函数中的this指新对象
向新对象中添加构造函数规定的属性
将属性参数的值,保存到新对象的新属性中
向新对象添加构造 函数规定的方法
4、将新对象的地址保存在变量
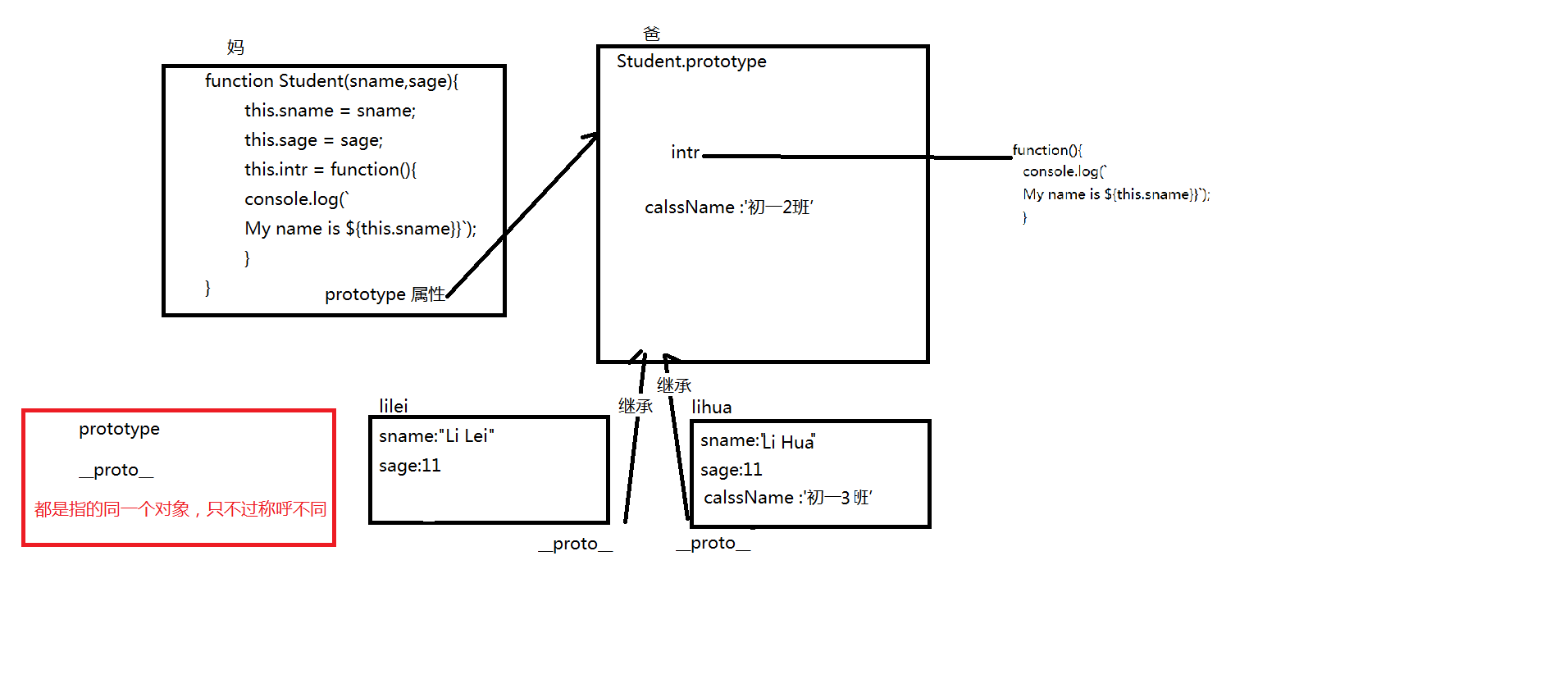
每一个构造函数都有一个prototype属性,指向了他的原型对象,原型对象是构造函数自带的,里面存放着子对象都能够使用的API,
那么子对象为什么能够使用这个原型对象中的API呢,前面说到了new关键字,就是new关键字让子对象的_proto_继承了构造函数的prototype
_proto_是对象中的一个属性,他继承了构造函数的prototype也指向了原型对象,所以能用原型对象中的API。

构造函数可以我们自己创建也能有JS自带的
凡是可以new的类型,都是构造函数
每个内置对象的构造函数都对应一个内置的原型对象
内置类型的原型对象保存了该类型各种的共子对象使用的API 且这些是共有的。