有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶

超哥将这两个代码,放到了一个网站上,大家可以自行下载
路飞学城django代码 https://files.cnblogs.com/files/pyyu/luffy_boy.zip vue代码 https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip
一、将代码搞到服务器上
在linux上直接下载 wget https://files.cnblogs.com/files/pyyu/luffy_boy.zip wget https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip
在window上下载,通过lrzsz,或者xftp传输到linux服务器上
二、先从前端vue搞起
要在服务器上,编译打包vue项目,必须得有node环境
下载node二进制包,此包已经包含node,不需要再编译 wget https://nodejs.org/download/release/v8.6.0/node-v8.6.0-linux-x64.tar.gz 解压缩 tar -zxvf node-v8.6.0-linux-x64.tar.gz 进入node文件夹 [root@web02 opt]# cd node-v8.6.0-linux-x64/ [root@web02 node-v8.6.0-linux-x64]# ls bin CHANGELOG.md etc include lib LICENSE README.md share [root@web02 node-v8.6.0-linux-x64]# ls bin node npm npx [root@web02 node-v8.6.0-linux-x64]# ./bin/node -v v8.6.0 [root@web02 node-v8.6.0-linux-x64]# ./bin/npm -v 5.3.0
将node命令,添加至linux环境变量,修改/etc/profile,写入
PATH=$PATH:/opt/node-v8.6.0-linux-x64/bin
读取文件,生效PATH
source /etc/profile
测试path
[root@web02 node-v8.6.0-linux-x64]# node -v v8.6.0 [root@web02 node-v8.6.0-linux-x64]# npm -v 5.3.0
node环境有了,安装node模块,以及打包node项目
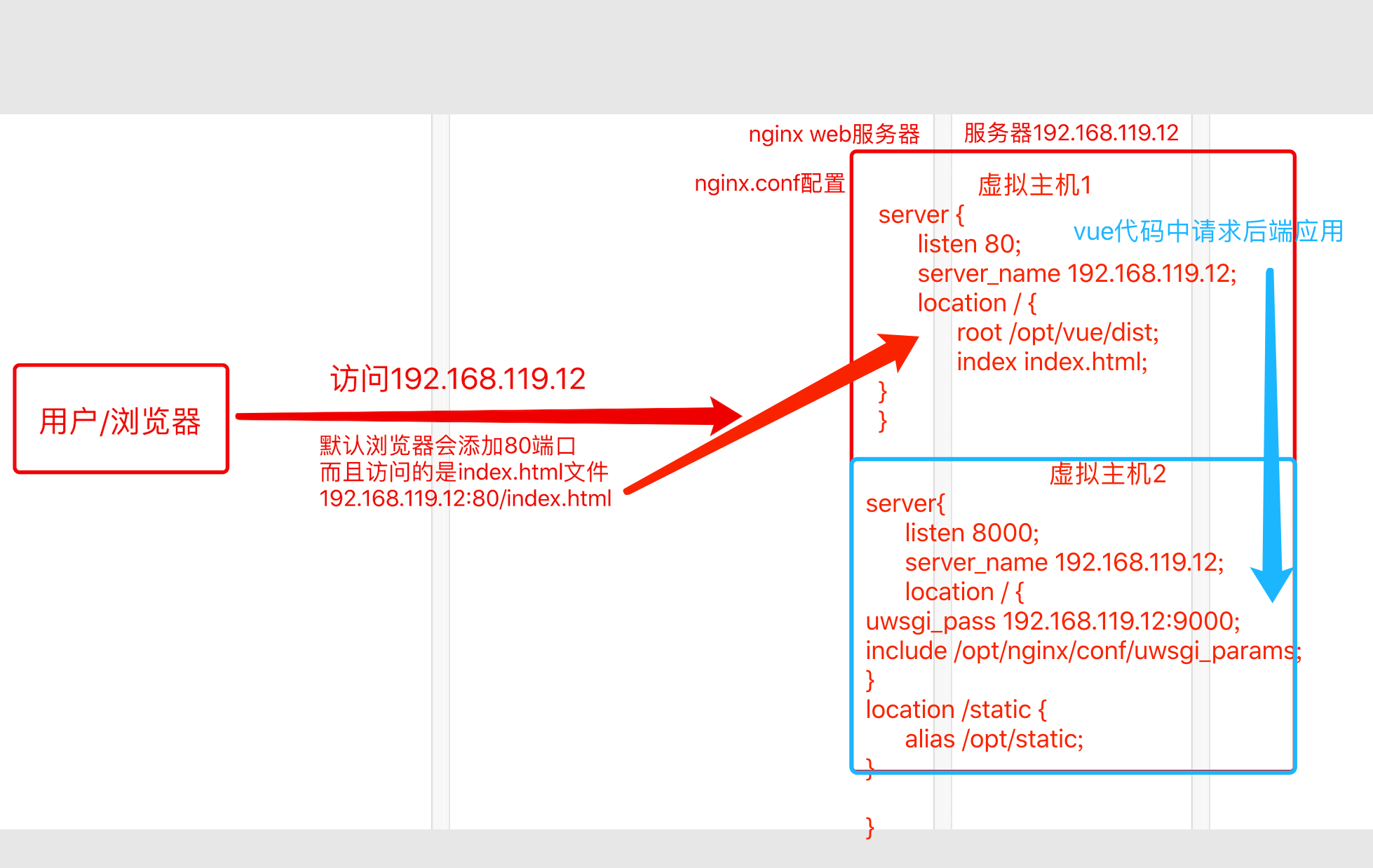
进入vue源码目录 cd 07-luffy_project_01/ 安装vue模块,默认去装package.json的模块内容,如果出现模块安装失败,手动再装 npm install 此时注意,你本地写的vue代码,接口很可能连接的服务器地址有问题,注意Axios.POST提交的地址,一定得发送给django应用(如果用了nginx,就发送给nginx的入口端口) 超哥这里为了试验方便,将vue项目和django项目放在了一台服务器,通过nginx反向代理功能(8000端口),转发vue请求给django(9000) 准备编译打包vue项目,替换配置文件所有地址,改为服务器地址 sed -i 's/127.0.0.1/192.168.119.12/g' /opt/07-luffy_project_01/src/restful/api.js 此时打包vue项目,生成一个dist静态文件夹 npm run build
检查dist文件夹 [root@web02 07-luffy_project_01]# ls dist/ index.html static
至此vue代码就结束了,只需要让nginx配置,找到vue的index.html首页文件即可
nginx这里不做解释,编译安装好即可
server {
#用户访问域名或者ip,默认是nginx的80端口
listen 80; server_name 192.168.119.12;
#url匹配 / 也就是请求地址是192.168.119.12时,进入此location,返回vue的dist下index.html路飞学城首页 location / { root /opt/07-luffy_project_01/dist; index index.html; } }
三、配置后端代码,解决虚拟环境,保证项目干净隔离
激活虚拟环境venv1,在虚拟环境下,安装路飞项目所需的依赖模块
[root@web02 opt]# cat requirements.txt
certifi==2018.11.29
chardet==3.0.4
crypto==1.4.1
Django==2.1.4
django-redis==4.10.0
django-rest-framework==0.1.0
djangorestframework==3.9.0
idna==2.8
Naked==0.1.31
pycrypto==2.6.1
pytz==2018.7
PyYAML==3.13
redis==3.0.1
requests==2.21.0
shellescape==3.4.1
urllib3==1.24.1
uWSGI==2.0.17.1
这个路飞代码数据库用的是sqllite,不需要配置数据库了
购物车用都的是redis,因此要启动服务器的redis-server服务端
redis-server /etc/redis.conf ps -ef|grep redis redis-server *:6379
通过uwsgi启动路飞项目
[uwsgi] # Django-related settings # the base directory (full path) chdir = /opt/luffy_boy # Django's wsgi file module = luffy_boy.wsgi # the virtualenv (full path) home = /opt/venv1 # process-related settings # master master = true # maximum number of worker processes processes = 1 # the socket (use the full path to be safe socket = 0.0.0.0:9000 # clear environment on exit vacuum = true
#后台运行uwsgi
daemonize=yes
(venv1) [root@web02 opt]# uwsgi --ini luffy_boy/uwsgi.ini
四、配置nginx,此步重要
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; server_name 192.168.119.12; location / { root /opt/07-luffy_project_01/dist; index index.html; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } server { listen 8000; server_name 192.168.119.12; location / { uwsgi_pass 0.0.0.0:9000; include /opt/nginx/conf/uwsgi_params; } location /static { alias /opt/static; } } }
原理图

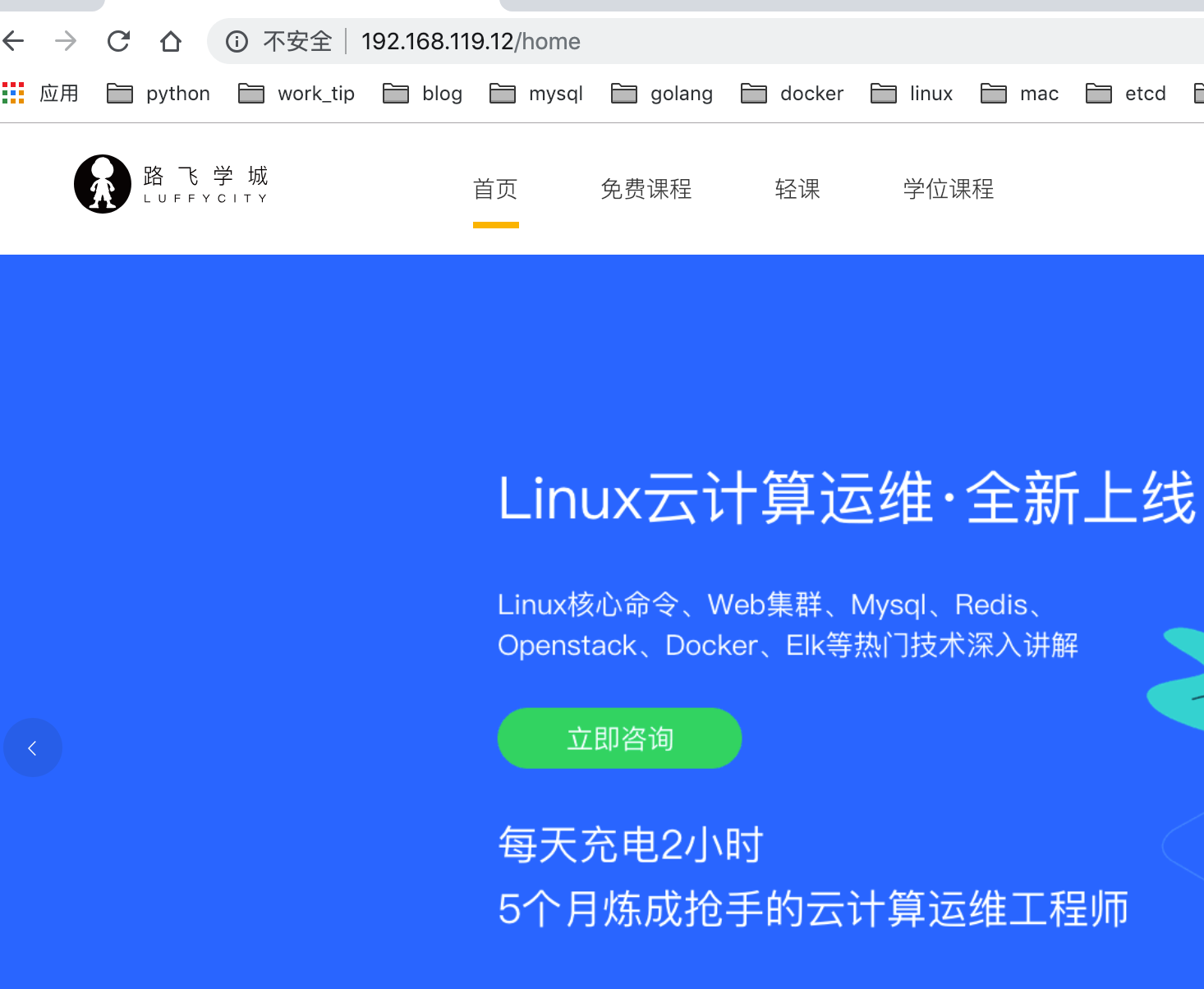
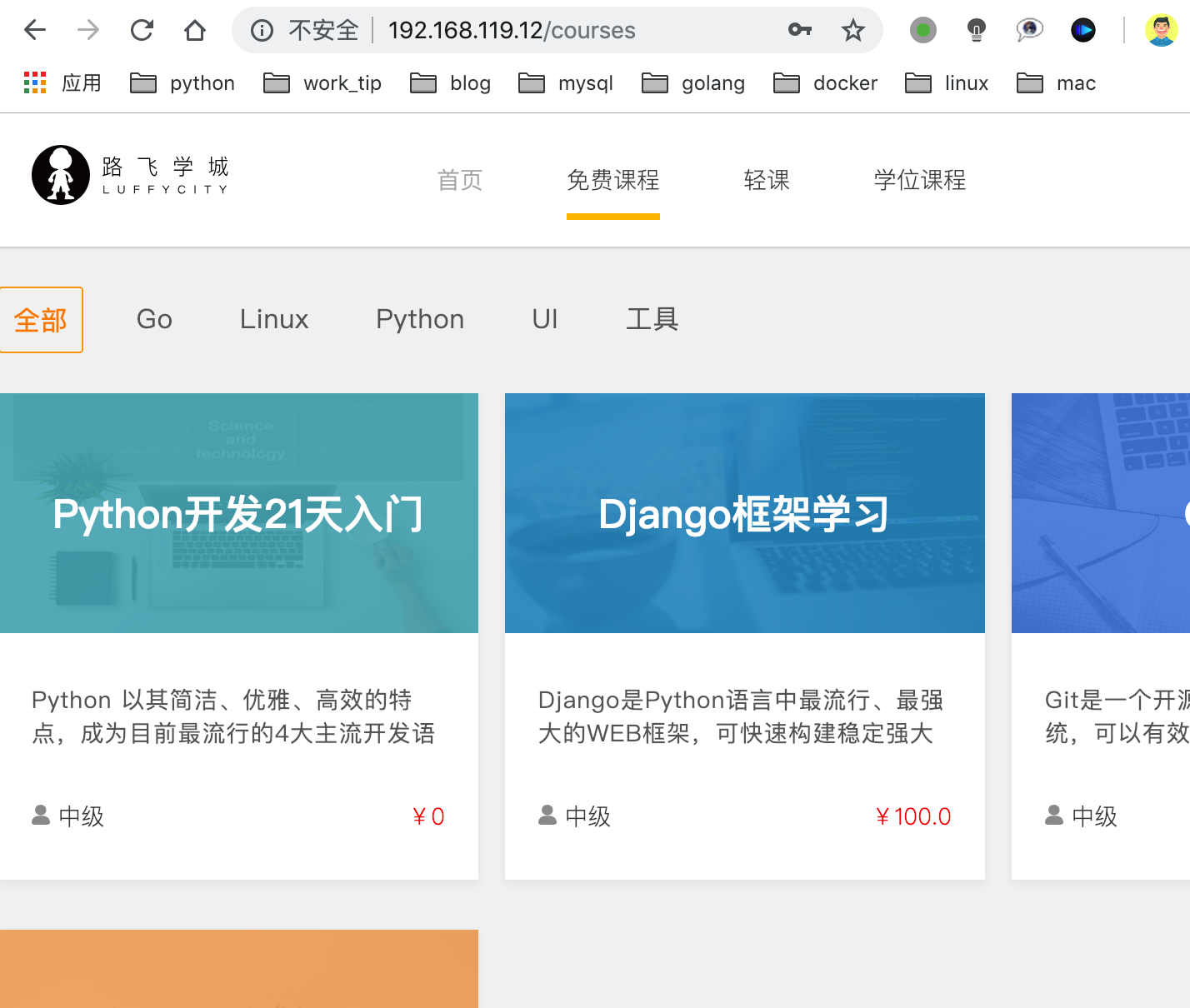
项目访问
测试账号密码
alex
alex3714
目前代码功能演示,演示流程:
- 登录alex账号
- 选择免费课程,django框架学习
- 添加课程到购物车,检查alex账号的购物车记录,添加成功后再redis有数据