首先代码的主页面Main.html
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> </head> <frameset rows="60%,40%" frameborder="1"> <frame name="displayFrame" src="display.htm" noresize="noresize" /> <frame name="hiddenFrame" src="about:blank" noresize="noresize" /> </frameset> </html>
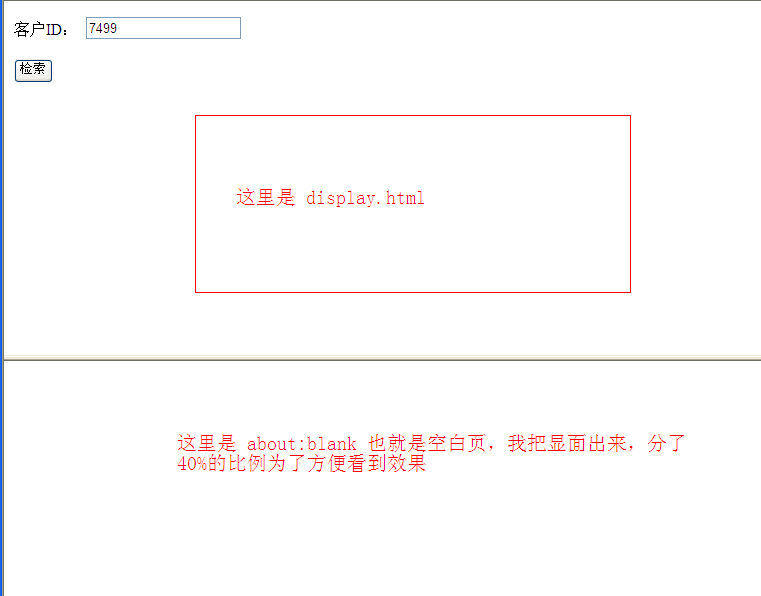
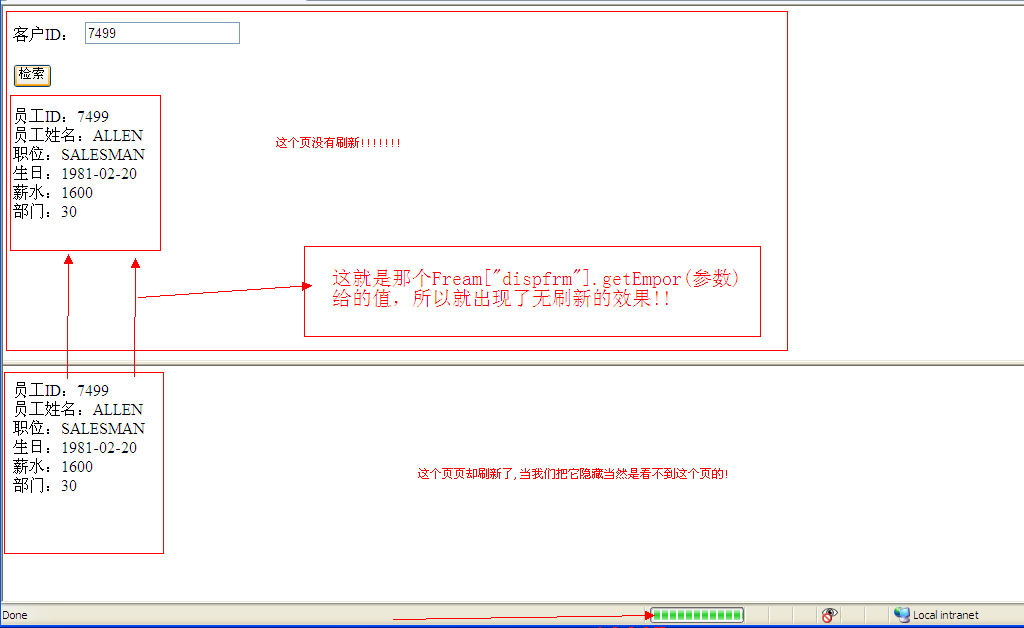
效果图如下:

下面看看display.html的代码
html页展示效果在上面
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script type="text/javascript"> function requestEmpInfo() { var obj = document.getElementById("txt_empno"); if (obj) top.frames["hiddenFrame"].location = "search.aspx?id=" + obj.value; //改变空白页的请求src }; </script> //得到显示的信息函数方法 记住此时这个方法在这个页页 <script type="text/javascript"> function getEmpInfo(info) { var obj = document.getElementById("div_empInfo"); if (obj) obj.innerHTML = info; } </script> </head> <body> <p> 客户ID: <input type="text" id="txt_empno" value="7499" /></p> <p> <input type="button" value="检索" onclick="requestEmpInfo()" /></p> <div id="div_empInfo"> </div> </body> </html>
下面在看看search.aspx页面代码
<%@ Import Namespace="HiddenFrame" %> <%@ Import Namespace="System.Data" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script type="text/javascript"> //页面载入加载信息
window.onload = function() { var obj = document.getElementById("div_empHiddenInfo");//首先得到返回信息 if (obj) top.frames["displayFrame"].getEmpInfo(obj.innerHTML); //看到getEmpInfo函数方法没! }; </script> //把后台代码写到了前台 <script runat="server"> protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { string id = Request.QueryString["id"].ToString(); DataTable dt = HiddenFrame.DS.CreateEMPDataSource(); DataRow[] dr = dt.Select("empno=" + id); if (dr.Length > 0) { this.div_empHiddenInfo.InnerHtml = "员工ID:" + dr[0]["EMPNO"].ToString() + "<br />" + "员工姓名:" + dr[0]["ENAME"].ToString() + "<br />" + "职位:" + dr[0]["JOB"].ToString() + "<br />" + "生日:" + dr[0]["HIREDATE"].ToString() + "<br />" + "薪水:" + dr[0]["SAL"].ToString() + "<br />" + "部门:" + dr[0]["DEPTNO"].ToString() + "<br />"; } else { this.div_empHiddenInfo.InnerHtml = "没有检索到员工编号为 <'" + id + "'> 的员工。"; } } } </script> </head> <body> <form id="form1" runat="server"> <div id="div_empHiddenInfo" runat="server"> </div> </form> </body> </html>

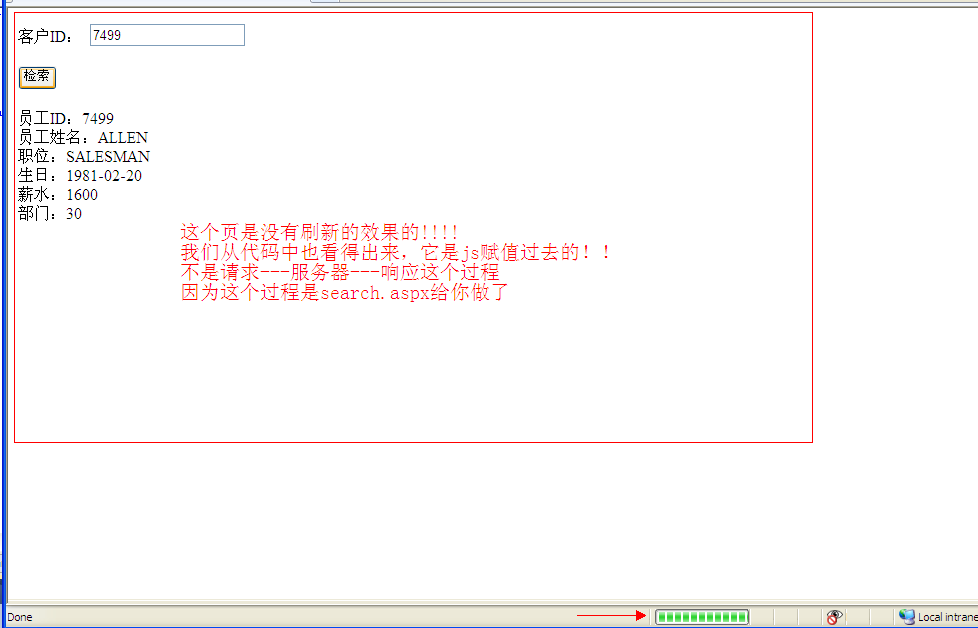
当我把参数改一下<frameset rows="100%,0" frameborder="1">
就会出下面的效果

下面是xml数据源和代码:
<EMPS> <EMP> <EMPNO>7369</EMPNO> <ENAME>SMITH</ENAME> <JOB>CLERK</JOB> <MGR>7902</MGR> <HIREDATE>1980-12-17</HIREDATE> <SAL>800</SAL> <DEPTNO>20</DEPTNO> </EMP> <EMPS> //----------代码------------- public class DS { public static DataTable CreateEMPDataSource() { DataSet ds = new DataSet(); ds.ReadXml(HttpRuntime.AppDomainAppPath + "\\" + "emp.xml"); return ds.Tables[0]; } }