初学者如何学习typescript
前言
公司的大屏项目从一开始,我就用了vue + ts。所以从那个时候开始就学习了typescript,因为自己本身就是学过java的,所以从官方文档来看也不是很吃力,大概看了一个星期把所有的内容都看完了。
本章内容不会教你们怎么在vue中去配置ts,包括引入vue-property-decorator,采用装饰器的模式去写类组件,如果需要我可以出个章节给大家讲讲。(3.0支持ts更友好,建议等等3.0)
总览结构
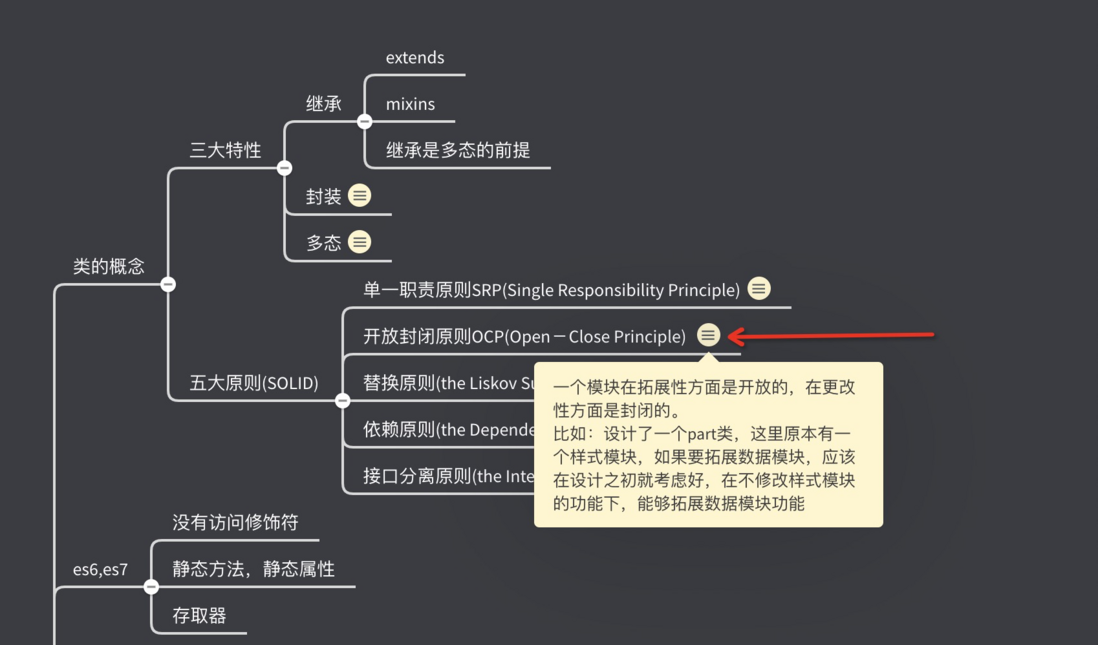
我在学习的过程中,把各个知识整理成了思维导图。
typescript思维导图概览:[https://mubu.com/doc/7byDWrvCCer]
这里的思维导图用到了幕布,em... 幕布如果没用过,玩玩就会了。
这里很多地方其实我都有备注,包括solid(面向对象五大基本原则)
文章是上传不了xmind文件的(也有pdf文件),我也在看的过程中写了一些练习代码,如果需要我会提供git地址,存放这些资料(附带xmind的破解教程)。
推荐文档
如果你是初次接触面向对象(这里指的不是js的动态对象),建议按以下的链接顺序开始看:
- typescript入门教程 https://ts.xcatliu.com/
- typescript官方文档 https://www.tslang.cn/index.html
- typescript技术深入理解 https://jkchao.github.io/typescript-book-chinese/
如果你是有基础的,你可以跳过入门教程。直接入手看文档就好了。