目录
一、站立式会议
1.1会议照片

1.2项目进展
1.2.1 昨天计划完成的工作
| 成员 | 昨日计划 | 完成情况 |
|---|---|---|
| 陈起廷 | 日记天气、心情选择 | 已完成 |
| 魏宇峰 | 字体大小、颜色、加粗、倾斜调整 | 已完成 |
| 刘珮琳 | 增、删日记 | 已完成 |
| 高明莹 | 日记序列移动调整 | 已完成 |
| 古梓欣 | day2博客撰写,学习mybatis相关知识 | 已完成 |
1.2.2 今日计划完成的工作
| 成员 | 今日计划 | 困难 |
|---|---|---|
| 陈起廷 | 日记的图片插入及删除 | 无 |
| 魏宇峰 | 日记增加涂鸦图片及大小方向更改 | 位图上下文的学习决方案 |
| 刘珮琳 | day3博客撰写,继续绘制app图标 | 对绘画工具使用不够熟悉 |
| 高明莹 | 日记内容编辑 | 无 |
| 古梓欣 | 日记清屏涂鸦、撤销修改 | 理论和实际应用是两码事 |
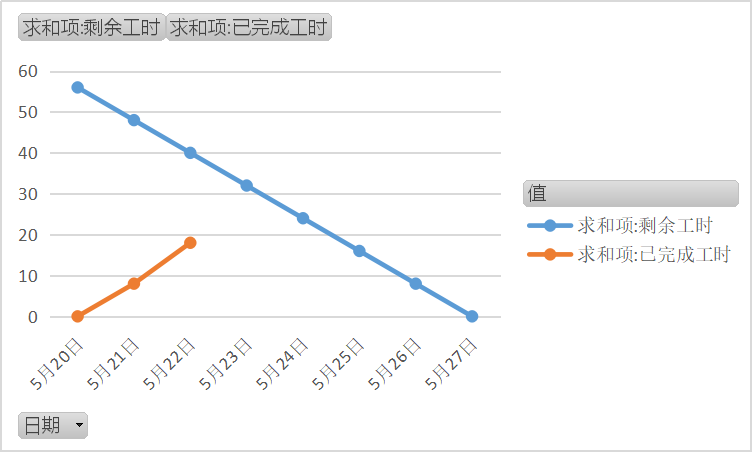
二、项目燃尽图

三、签入记录
3.1代码/文档

3.2issue内容
| 成员 | issue内容和链接 |
|---|---|
| 陈起廷 | 日记的图片插入及删除 |
| 魏宇峰 | 日记增加涂鸦图片及大小方向更改 |
| 刘珮琳 | --------------------------------------------- |
| 高明莹 | 日记内容编辑 |
| 古梓欣 | 日记清屏涂鸦、撤销修改 |
四、最新项目程序/模块
4.1部分模块代码
import UIKit
protocol DrawImageViewDelegate{
func drawImageView(_ drawImageView: DrawImageView, didLongPress image: UIImage)
}
class DrawImageView: UIView, UIGestureRecognizerDelegate {
// 代理,传出调整后的图片给代理
var delegate: DrawImageViewDelegate?
// 外界由传入图片
var image: UIImage? {
set{
imageV.image = newValue
imageV.isUserInteractionEnabled = true
addGesture()
addSubview(imageV) // 传入图片后才会有imageV
}
get{
return imageV.image
}
}
private lazy var imageV = UIImageView(frame: self.frame)
/// 添加长按手势
private func addGesture() {
// 长按手势
let longPress = UILongPressGestureRecognizer(target: self, action: #selector(longPress(_:)))
imageV.addGestureRecognizer(longPress)
// 拖拽手势
let pan = UIPanGestureRecognizer(target: self, action: #selector(pan(_:)))
imageV.addGestureRecognizer(pan)
// 捏合手势
let pinch = UIPinchGestureRecognizer(target: self, action: #selector(pinch(_:)))
imageV.addGestureRecognizer(pinch)
// 旋转手势
let rotation = UIRotationGestureRecognizer(target: self, action: #selector(rotation(_:)))
imageV.addGestureRecognizer(rotation)
// 设置代理让捏合和缩放可以同时使用
pinch.delegate = self
rotation.delegate = self
}
// MARK:- 手势实现
// 长按时将参数传给代理
@objc private func longPress(_ longPress: UILongPressGestureRecognizer) {
if longPress.state == UIGestureRecognizer.State.began {
UIView.animate(withDuration: 0.1, animations: {
self.imageV.alpha = 0.5
}) { _ in
UIView.animate(withDuration: 0.1, animations: {
self.imageV.alpha = 1
})
}
}
if longPress.state == UIGestureRecognizer.State.ended {
// 开启图片上下文
UIGraphicsBeginImageContextWithOptions(frame.size, false, 0)
layer.render(in: UIGraphicsGetCurrentContext()!)
let layerImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
// 导出图片
delegate?.drawImageView(self, didLongPress: layerImage!)
}
}
/// 拖拽手势
@objc private func pan(_ pan: UIPanGestureRecognizer) {
let translation = pan.translation(in: pan.view!)
pan.view!.transform = pan.view!.transform.translatedBy(x: translation.x, y: translation.y)
pan.setTranslation(.zero, in: pan.view!)
}
/// 捏合手势
@objc private func pinch(_ pinch: UIPinchGestureRecognizer) {
pinch.view!.transform = pinch.view!.transform.scaledBy(x: pinch.scale, y: pinch.scale)
pinch.scale = 1
}
/// 旋转手势
@objc private func rotation(_ rotation: UIRotationGestureRecognizer) {
rotation.view!.transform = rotation.view!.transform.rotated(by: rotation.rotation)
rotation.rotation = 0
}
override init(frame: CGRect) {
super.init(frame: frame)
// 裁剪多余的部分
clipsToBounds = true
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
// MARK:- UIGestureRecognizerDelegate
// 同时响应捏合和旋转
func gestureRecognizer(_ gestureRecognizer: UIGestureRecognizer, shouldRecognizeSimultaneouslyWith otherGestureRecognizer: UIGestureRecognizer) -> Bool {
true
}
}
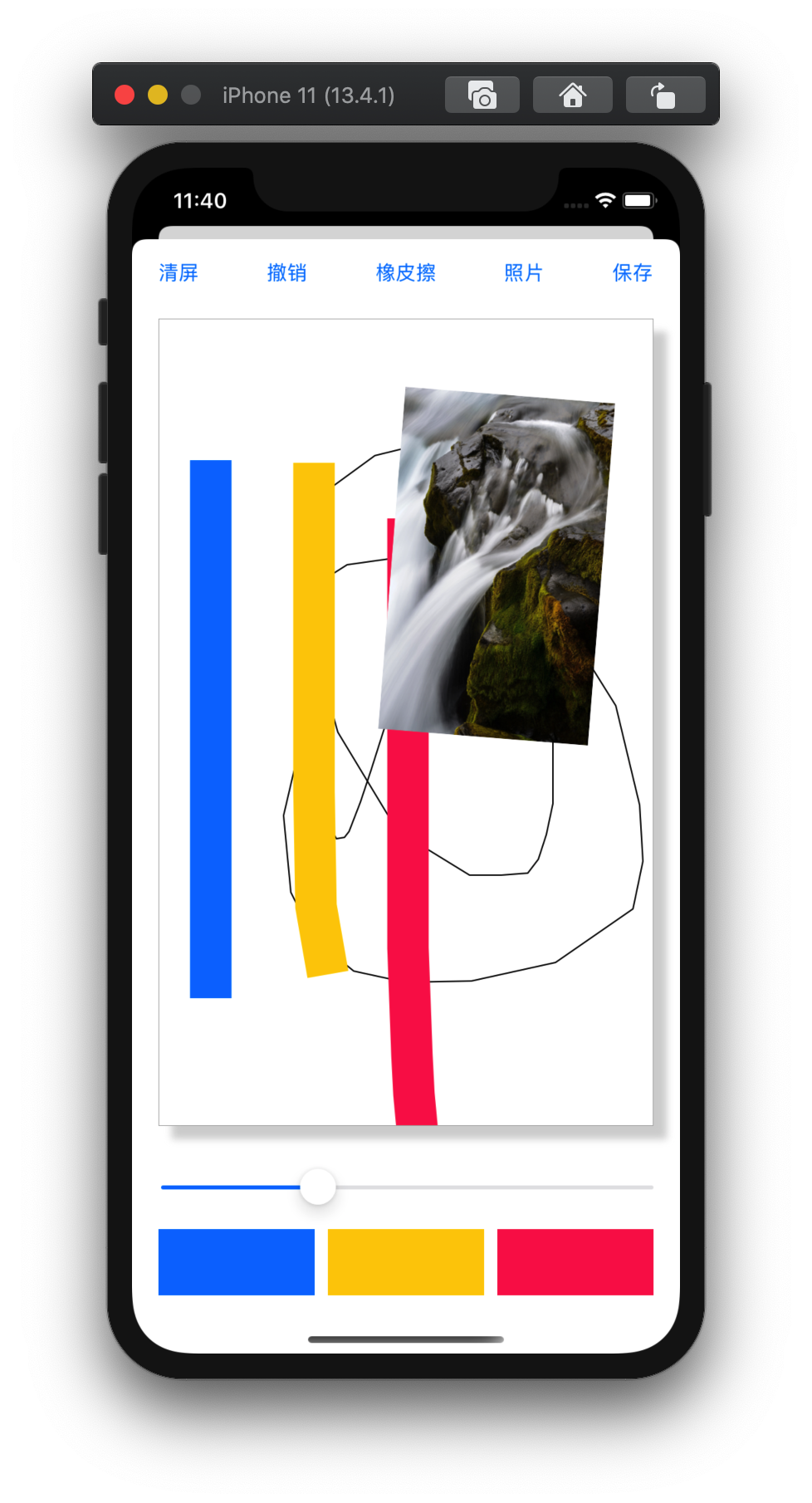
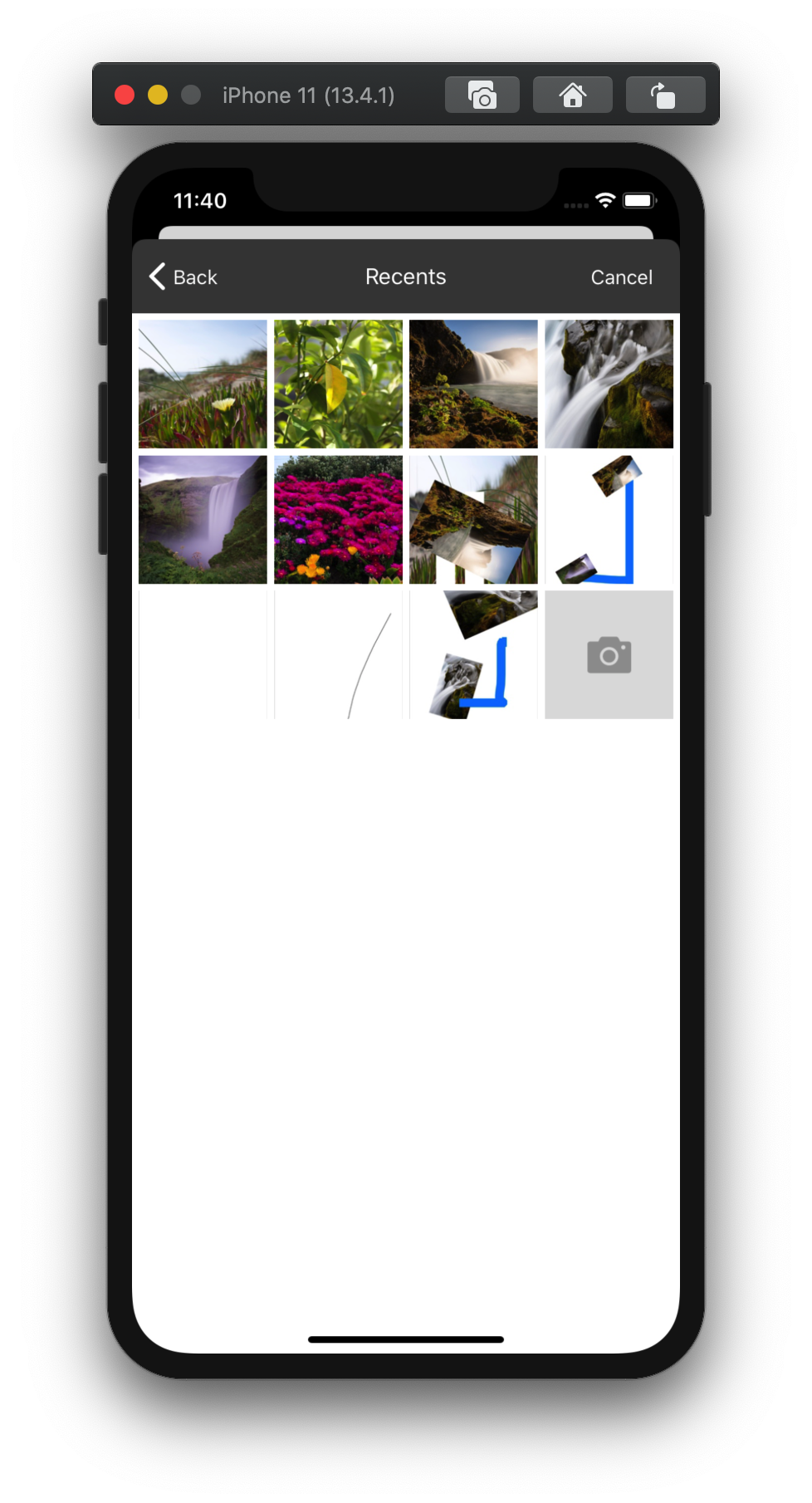
4.2截图


五、每日总结
| 成员 | 小结 |
|---|---|
| 陈起廷 | 图片插入是做了一个图片上传服务,内容渲染是包括在content里面的 |
| 魏宇峰 | 工作:日记模块接入API,进一步封装网络请求基类(测试); 困难:接入接口遇到线程不同步的问题,翻阅官方文档寻求解决方案 |
| 刘珮琳 | 今天主要是对图标的继续改进,明天继续奥利给! |
| 高明莹 | 本次任务我负责日记内容的编辑,由于之前已经做好了原型设计,所以操作起来比较顺利,当然也需要队员们的帮助。 |
| 古梓欣 | 队友帮了我很多,这次的经验告诉我遇到了什么困难要勇敢一些说出来,不要自己瞎琢磨浪费时间,我还有很多需要学习的地方。 |