标签
1、在HTML中规定标签使用英文的尖括号<>包起来,例如<html>、<head>、<body>都是标签
2、HTML中标签通常是成对出现的,分为开始标签和结束标签结束标签比开始标签多了一个/,开始标签和结束标签之间的就是标签的内容。
3、有些标签功能比较简单,使用一个标签即可,这种标签叫做自闭和标签,例如<br/><hr/><input/><img/>
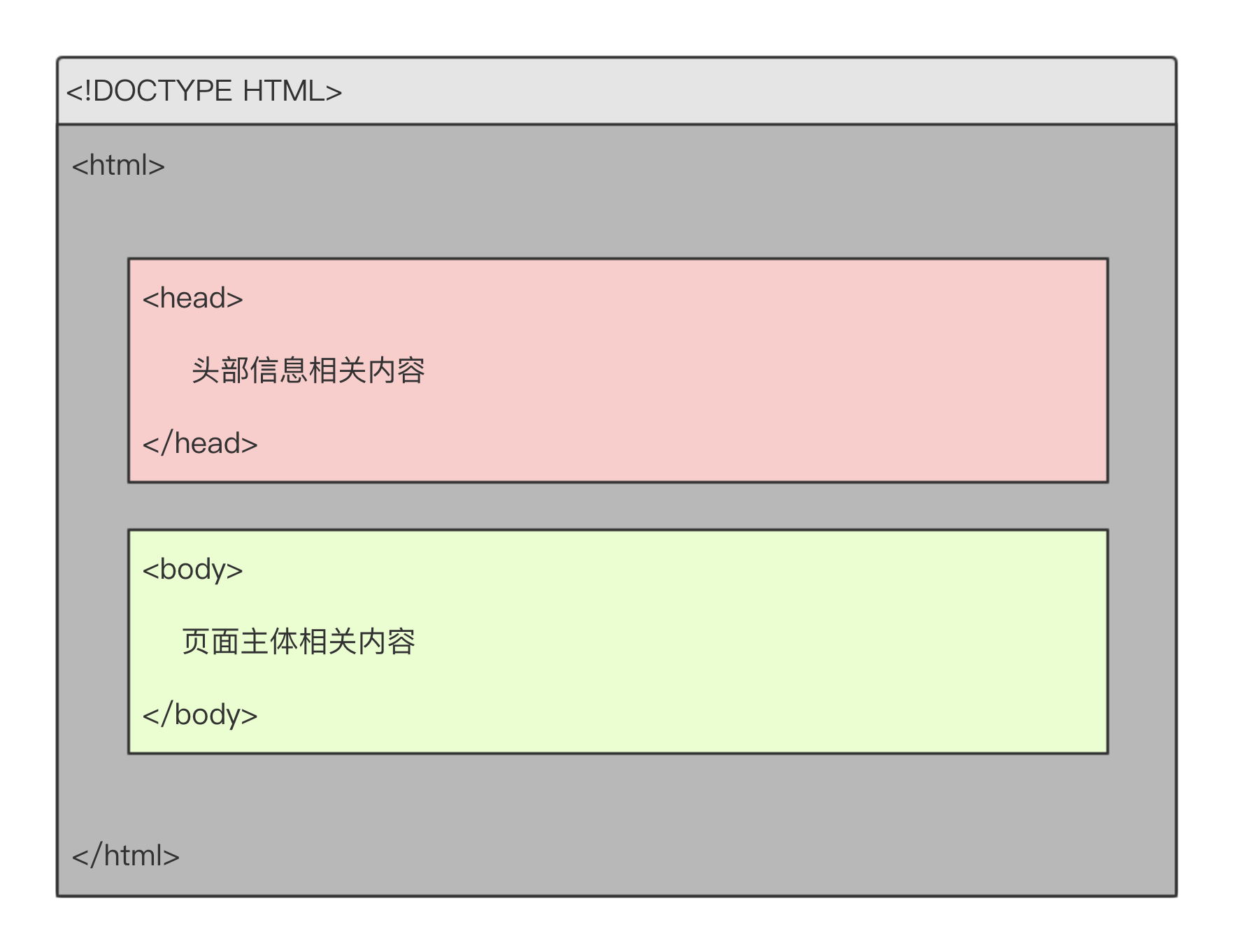
HTML中的标签存放于文本文件中,需要按照下述固定的文档结构组织:
<!DOCTYPE HTML>
<html>
<head>
......
</head>
<body>
......
</body>
</html>

1、<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<HTML>标签之前,表名该文档是HTML5文档。
2、<html></html>称为根标签,所有的网页标签都在<html></html>中。
- HTML的lang属性可用于网页或部分网页的语言。通过用于搜索引擎和浏览器的统计分析,不定义也没什么影响。根据W3C标准推荐,应该通过
<html>标签中的lang属性对每张页面中的主要语言进行声明,比如:<html lang="en"></html>
3、<head></head>标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>、<meta>等,<head></head>标签之间的内容不会在浏览器的文档窗口显示,但是其中的元素有特殊重要的意义。
4、<body></body>标签之间的内容是网页的主要内容,最终都会再浏览器中显示出来。
标签之间的关系
- 并列(兄弟/平级),如head和body
- 嵌套(父子/上下级),html内有body
HTML标签详细语法与注意点
语法:
<标签名 属性1="值1" 属性2="值2" ......>内容部分</标签名>
<标签名 属性1="值1" 属性2="值2" ....../>
标签注意事项:
- 标签不会在页面展示出来。
- 标签只是用来做记号而不负责控制样式,虽然某些标签在展示时会有样式效果,但HTML的作用是专门对文件做记号来标识其语义的(语义指的是该文本用来做什么的),虽然早期的时候也用HTML来制作样式,但后来专门用CSS来做这件事,这也是一种解耦合的思想。
- HTML标签不区分大小写,但是通常建议使用小写。
- HTML中有部分标签是可以嵌套的。如
<div><p>内容</p></div>,但不能交叉<div><p></div></p>
HTML标签分类
单从是否可以嵌套子标签的角度,分为两类:
-
1、容器类标签
容器类标签可以简单的理解为能嵌套其他所有标签的标签。常见的容器级标签:
h系列、ul>li、ol>li、dl>dt+dd、div
-
2、文本类标签
文本级标签对应容器级标签,只能嵌套文字/图片/超链接。常见的文本级标签:
p、span、strong、em、ins、del
HTML注释
<!--这里是注释内容-->
注释中可以直接使用回车换行。
并且习惯用注释的标签把HTML代码包裹起来。如:
<!-- xx部分开始 -->
HTML代码
<!--xx部分 结束 -->
注意:
- 1、注释不支持嵌套。
- 2、注释不能写在标签中。