CSS
CSS全称是Cascading Style Sheet层叠样式表,是专门用来为HTML标签添加样式的。
样式指的是HTML标签的显示效果,比如换行、宽高、颜色等等。
层叠属于CSS的三大特征之一,表指的是将样式统一收集起来写在一个地方或者一个CSS文件里。
为何要用CSS
在没有CSS之前,我们想要修改HTML标签的样式则需要为每个HTML标签单独定义样式属性,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1 align="center">
<font color="pink" size="5">天净沙·秋思</font>
</h1>
<p align="center">
<font color="pink" size="5">锦瑟无端五十弦,一弦一柱思华年。</font>
</p>
<p align="center">
<font color="pink" size="5">庄生晓梦迷蝴蝶,望帝春心托杜鹃。</font>
</p>
<p align="center">
<font color="pink" size="5">沧海月明珠有泪,蓝田日暖玉生烟。</font>
</p>
<p align="center">
<font color="pink" size="5">此情可待成追忆,只是当时已惘然。</font>
</p>
</body>
</html>
这么做的缺点是:
- 1、记忆困难:需要记忆每个标签的所有样式相关属性,如果标签没有某个样式的相关的属性,那么设置了也没有效果。
- 2、代码耦合度高:HTML语义与样式耦合到一起。
- 3、扩展性差:当某一类样式需要修改时,我们需要找到所有设置了该样式的标签进行修改。
于是CSS应运而生,很好地解决了上面三个问题:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1 align="center">
<font color="pink" size="5">锦瑟</font>
</h1>
<p align="center">
<font color="pink" size="5">李商隐</font>
<p align="center">
<font color="pink" size="5">锦瑟无端五十弦,一弦一柱思华年。</font>
</p>
<p align="center">
<font color="pink" size="5">庄生晓梦迷蝴蝶,望帝春心托杜鹃。</font>
</p>
<p align="center">
<font color="pink" size="5">沧海月明珠有泪,蓝田日暖玉生烟。</font>
</p>
<p align="center">
<font color="pink" size="5">此情可待成追忆,只是当时已惘然。</font>
</p>
</body>
</html>
CSS的使用
CSS注释
/* 注释 */
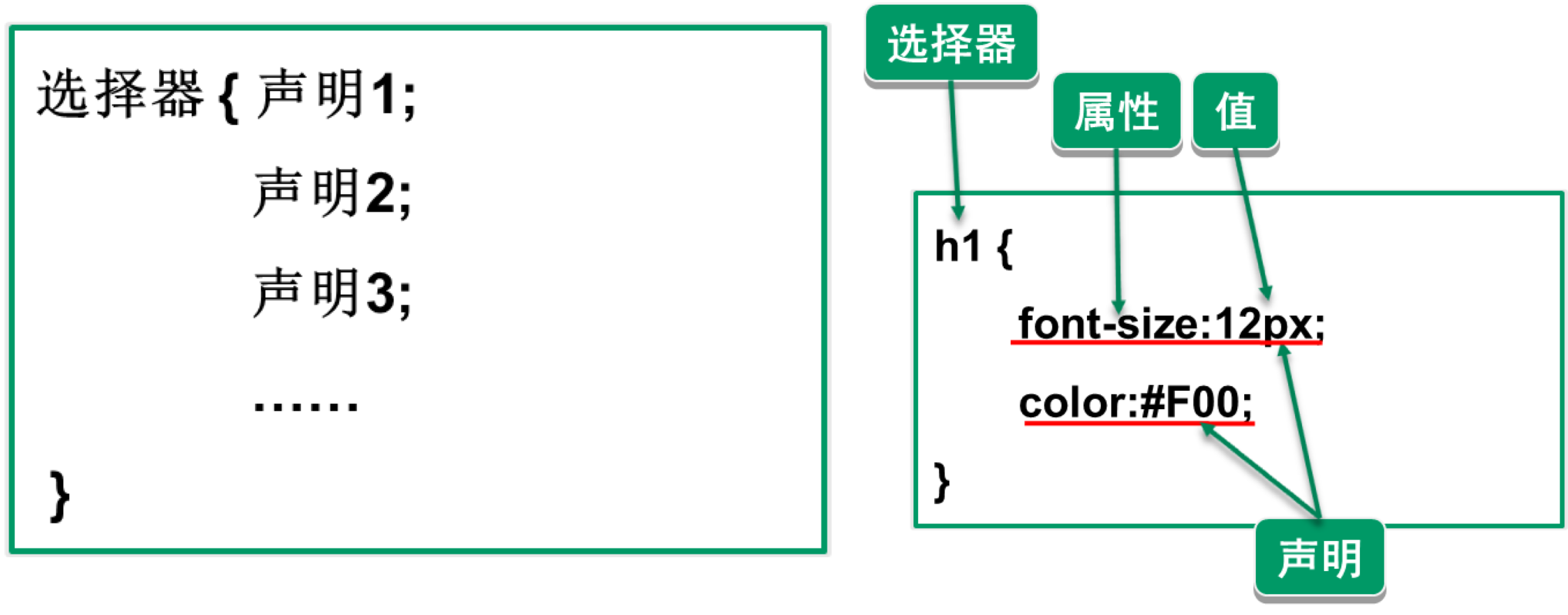
CSS的语法分为两部分
- 1、选择器
- 2、声明
声明由属性和值组成,多个声明之间用分号分隔。如下图

CSS的四种引入方式
1、内联式或称行内式,直接写在HTML标签中,没有体现出CSS的优势,不推荐使用。
<p style="color: red;font-size: 50px;text-align: center">吃了好多肉</p>
2、嵌入式,嵌入式是将CSS样式集中写在网页<head></head>标签内的的<style></style>标签对中。
<head>
<style>
p {
color: red;
font-size: 50px;
text-align: center
}
</style>
</head>
<body>
<p>
展示内容
</p>
</body>
3、导入式,在HTML文件同级目录下有一个CSS文件夹,该文件夹下新建一个外部样式表mystyle.css,内容为
p {
color: red;
font-size: 50px;
text-align: center
}
然后在HTML文件中用导入式或外联式引入
<head>
<style>
/*形式一:*/
/*@import "css/mystyle.css";*/
/*形式二:*/
@import url("css/mystyle.css");
</style>
</head>
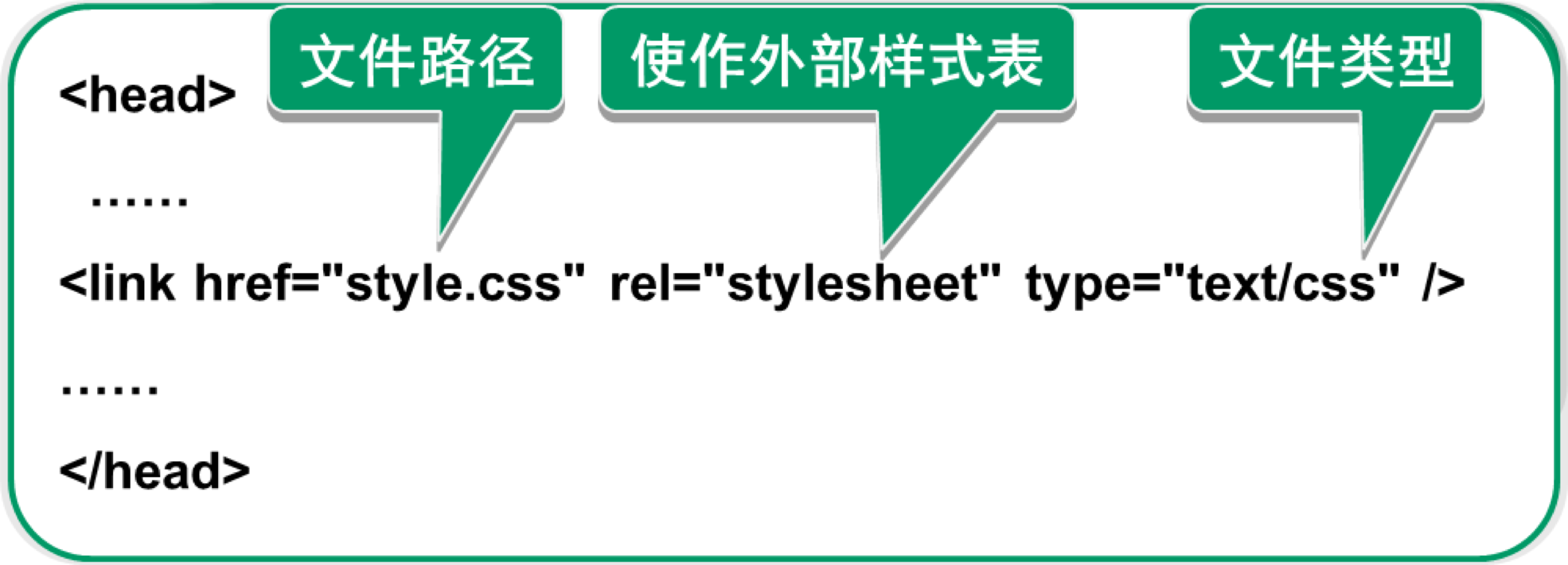
4、外联式或称链接式,公司开发中使用这种方式
<head>
<link rel="stylesheet" href="css/mystyle.css">
</head>
导入式和链接式的区别:
- 1、
<link/>标签属于XHTML,@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说是无效的。 - 2、导入式的缺点:导入式会在整个网页装载完后再装载CSS文件,因此,如果网页文件比较大则会先显示无样式的页面,闪烁一下后,再出现网页的样式。这是导入式固有的一个缺陷,用户体验差。
- 3、链接式的优点:它会在网页文件主体装载前装载CSS文件,;因此显示出来的网页从一开始就是带样式的效果的。
注意:
-
1、style标签必须放到head内,type="text/css"代表文本类型的CSS
-
2、type属性其实可以不用写,默认就是type="text/css"
-
3、设置样式时必须按照固定的格式来设置,key:value;
其中分号;不能省略,最后一个属性其实可以省略,但统一简单的记成不省略即可。