Gitlab仓库搭建
1.yum install gitlab-ce
2.grep "^[a-z]" /etc/gitlab/gitlab.rb
3. external_url "http://192.168.10.30" 标识服务器的IP地址
4.修改完配置文件执行操作 gitlab-ctl reconfigure
5. gitlab-ctl start / stop / restart
6. 打开web页面设置登陆密码
7.默认的用户名为root
Jenkins的安装和部署
1.jenkins的运行依赖java运行环境 必须先安装好java
2.配置好jenkins的官方repo
wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat/jenkins.repo
rpm --import https://pkg.jenkins.io/redhat/jenkins.io.key
3. yum install java
4.yum install jenkins
5.首次登陆需要打开/var/lib/jenkins/secrets/initialAdminPassword查看默认密码
6.jenkins插件
1.Gitlab 从gitlab中获取代码
2.Gitlab Hook Plugin gitlab触发jenkins构建项目插件
Jenkins免密码从Gitlab服务器中拉取代码
1.在jenkins服务器上生产SSH密钥对 执行 ssh-keygen
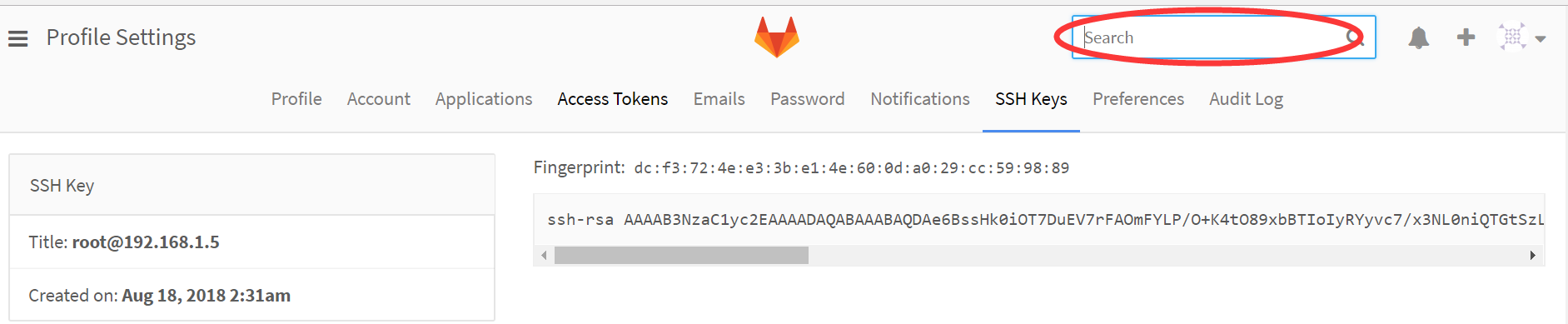
2.把jenkins服务器上的ssh公钥拷贝到Gitlab服务器上
1.针对所有项目设置ssh public key

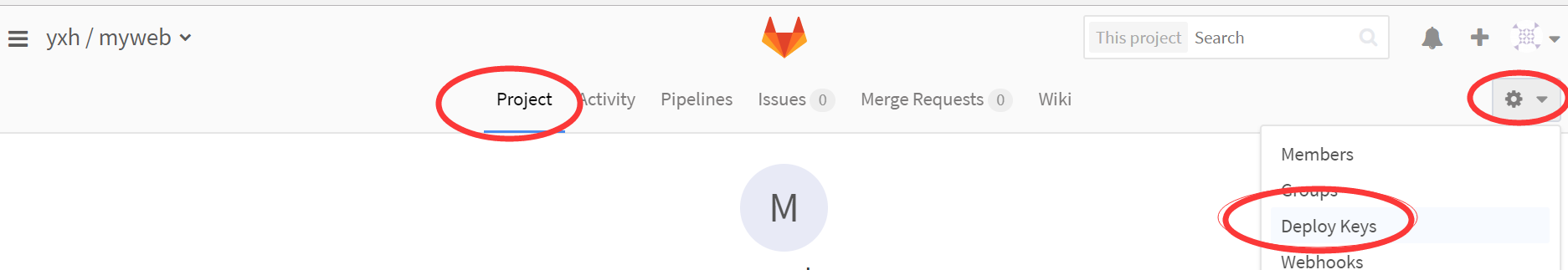
2.针对单个项目设置ssh public key

3.测试免密码使用git从Gitlab远程仓库拉取代码 git clone git@192.168.74.128:root2/myweb.git
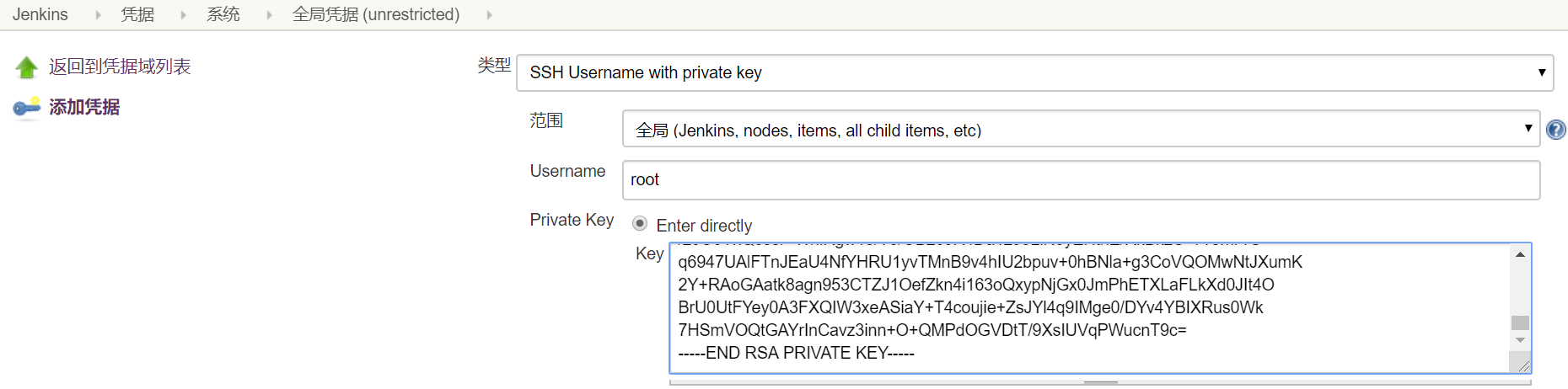
4.把之前在服务器生成的ssh私钥文件拷贝到jenkins服务器当中

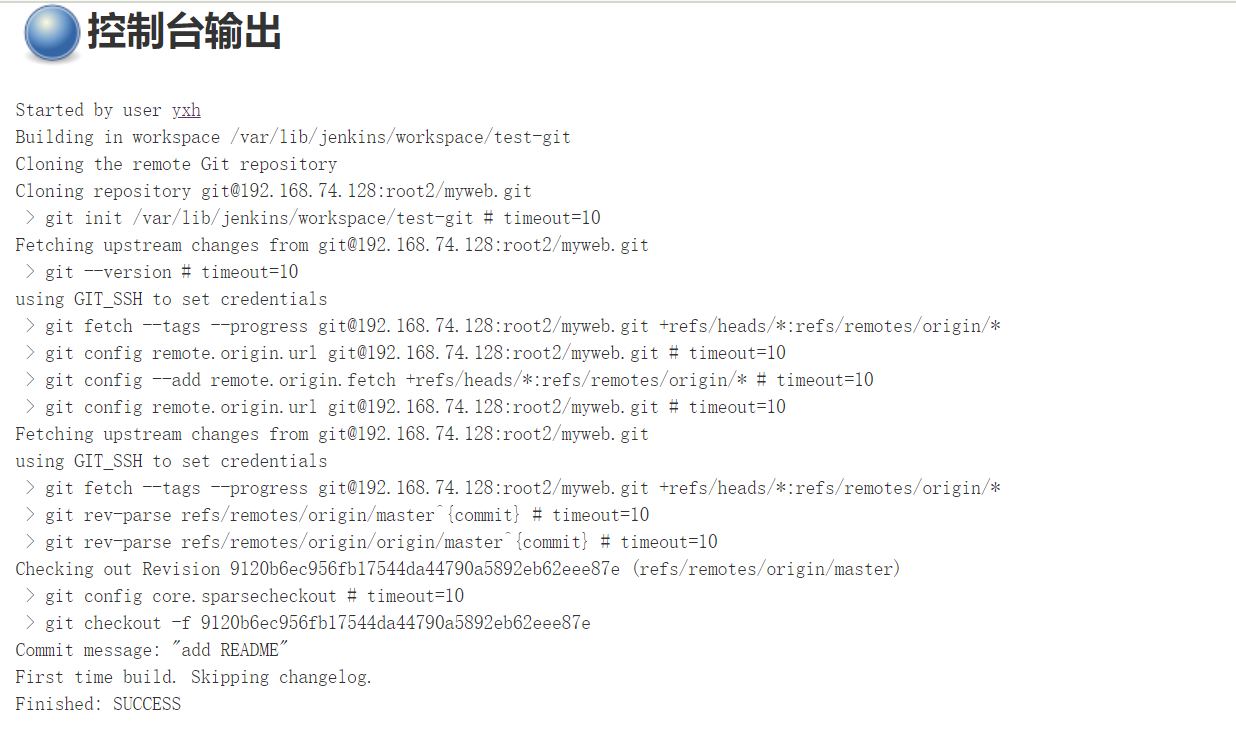
5.jenkins不能拉取空仓库 至少包含README.md文件 否则构建任务的时候会提示失败
6.构建成功输出控制台信息

使用jenkins把从gitlab上拉取的代码远程拷贝到web服务器上
1.建立jenkins服务器和web服务器的免密码远程连接登录 ssh-copy-id 192.168.74.130
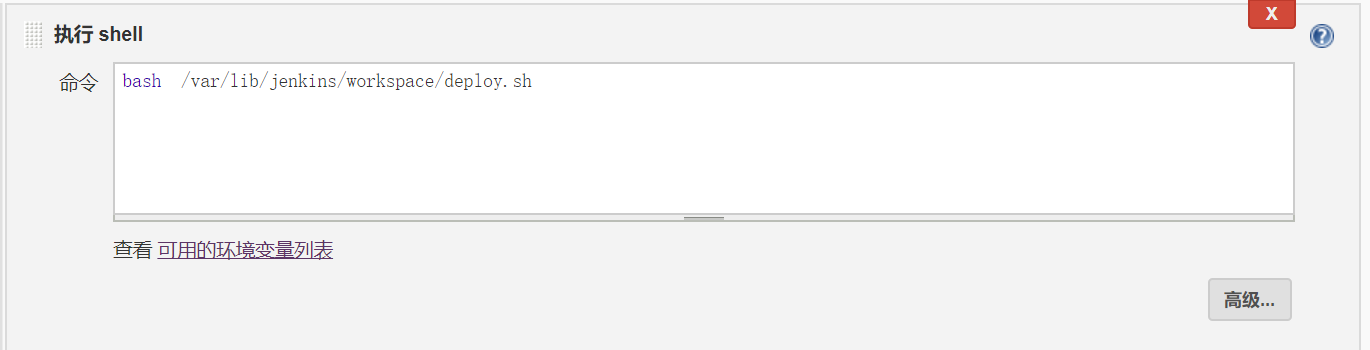
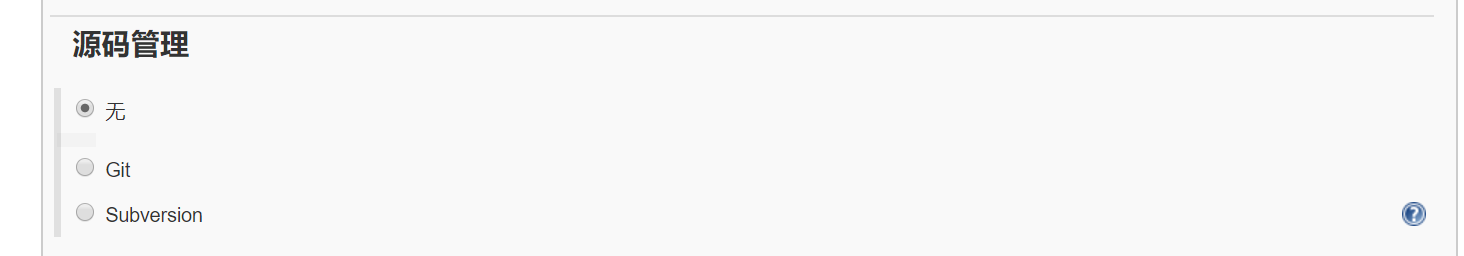
创建新的任务 此次任务全部使用shell脚本来创建 不再需要配置源码管理 直接配置构建选项
使用shell脚本的方式需要注意用户的权限问题 因为jenkins程序默认使用的是jenkins这个普通用户
1.jenkins用户执行脚本的权限
2.jenkins用户从gitlab中拉取代码的权限
3.jenkins用户把代码远程拷贝到web服务器的权限
解决方案:
1.把jenkins的启动用户改成root
2.给普通用户设置相应的权限

sonar安装使用
一个用于代码质量管理的开放平台,通过插件机制 可以集成不同的测试工具,代码分析工具 ,持续集成工具.
安装好sonar后通过安装jenkins插件SonarQube Plugin使得jenkins关联到sonar scanner
HAproxy实现include配置文件
通过自带参数 -f 实现配置文件导入功能,可以按照业务配置不同的 XX.cfg文件,然后在haproxy服务启动脚本里面进行配置即可
避免把所有的配置信息都写在一个主配置文件中 而使得主配置文件因配置项过多而后期难以进行维护
# cat /usr/lib/systemd/system/haproxy.service
[Unit]
Description=HAProxy Load Balancer
After=syslog.target network.target
[Service]
EnvironmentFile=/etc/sysconfig/haproxy
ExecStart=/usr/sbin/haproxy-systemd-wrapper -f /etc/haproxy/haproxy.cfg -f /etc/haproxy/pubcfg -p /run/haproxy.pid $OPTIONS
ExecReload=/bin/kill -USR2 $MAINPID
#创建配置文件目录
# mkdir /etc/haproxy/pubcfg
# vi /etc/haproxy/pubcfg/haproxy1.cfg
重新加载配置文件:
# systemctl reload haproxy
HAproxy实现后端服务器动态添加和删除
通过haproxy动态增减web集群中的主机,打开haproxy的主机在线维护功能,主要原理是haproxy监听本地socket文件
1.修改haproxy主配置文件
stats socket /var/lib/haproxy/haproxy.sock mode 600 level admin #设置socket文件路径,权限为600级别为admin,还有其他级别,但是动态添加主机需要admin权限
2.创建保存socket文件的目录
mkdir /var/lib/haproxy
3./etc/init.d/haproxy restart ls/var/lib/haproxy/haproxy.socket
4.安装socat命令,socat是和socket通信的命令
yum install socat
5.echo "disable server web_port/web1" | socat stdio /var/lib/haproxy/haproxy.socket #关闭指定backend下的某台web服务器
6.echo "enable server web_port/web1" | socat stdio /var/lib/haproxy/haproxy.socket
7.haproxy配置如下
listen web_port
bind :80
mode http
balance leastconn
server web1 172.20.127.177:22 check
server web2 172.20.127.178:22 check
8.web_port 表示在haproxy配置文件中listen对应的名称
9.web1 表示在haproxy配置文件中对应的每个后端主机设置的名称 可以把这个这个名称设置成IP地址
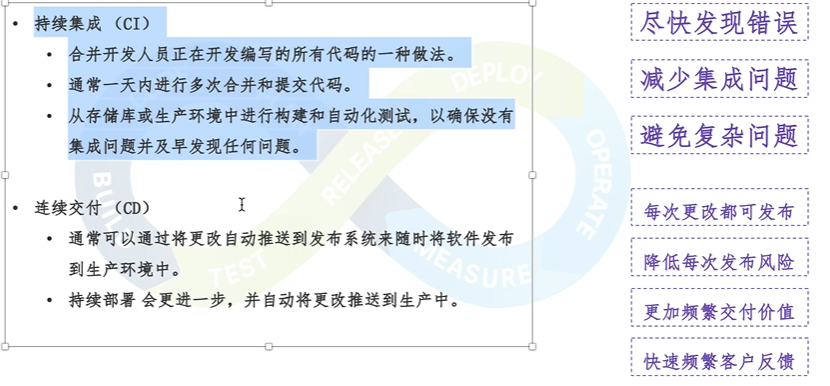
CI和CD概念
CI
1.开发提交代码到GitLib代码仓库
2.(webhook)对应的监控工具监控推送新代码事件的发生
3.使用CI工具(jenkins)对代码进行静态分析 打包前测试
4.(调用构建工具)对代码进行打包
5.打包后测试(单元测试 集成测试)
CD
1.开发人员提交代码和开发配套的dockerfile把这两部分内容都提交到gitlab中
2.jenkins首先对提交代码进行测试 构建成应用程序包
3.jenkins调用docker build 通过dockerfile和程序包打包成docker镜像
4.把docker镜像推送到docker 镜像仓库中
5.开发人员开发k8s清单文件mainfest模板
6.使用ansible的模板引擎对清单模板文件进行渲染
7.ansible把渲染后的清单文件提交给k8s k8s根据清单创建Pod