CSS3 Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变)。
CSS3的线性渐变
一、线性渐变在Mozilla下的应用
语法:
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
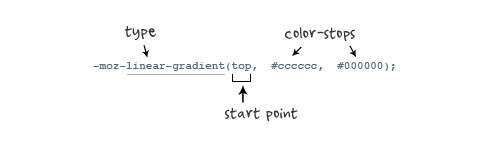
参数:其共有三个参数,第一个参数表示线性渐变的方向,top是从上到下、left是从左到右,如果定义成left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。如图所示:

二、线性渐变在Webkit下的应用
语法:
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新发布书写语法
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式语法书写规则
参数:-webkit-gradient是webkit引擎对渐变的实现参数,一共有五个。第一个参数表示渐变类型(type),可以是linear(线性渐变)或者radial(径向渐变)。第二个参数和第三个参数,都是一对值,分别表示渐变起点和终点。这对值可以用坐标形式表示,也可以用关键值表示,比如 left top(左上角)和left bottom(左下角)。第四个和第五个参数,分别是两个color-stop函数。color-stop函数接受两个参数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。如图所示:


我们先来看一个老式的写法示例:
background: -webkit-gradient(linear,center top,center bottom,from(#ccc), to(#000));
效果如下所示

接着我们在来看一下新式的写法:
-webkit-linear-gradient(top,#ccc,#000);
三、线性渐变在Opera下的应用
语法:
-o-linear-gradient([<point> || <angle>,]? <stop>, <stop> [, <stop>]); /* Opera 11.10+ */
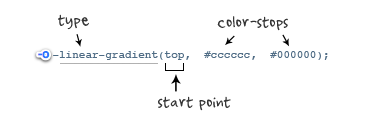
参数:-o-linear-gradient有三个参数。第一个参数表示线性渐变的方向,top是从上到下、left是从左到右,如果定义成left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。(注:Opera支持的版本有限,本例测试都是在Opera11.1版本下,后面不在提示),如图所示:

示例:
background: -o-linear-gradient(top,#ccc, #000);
四、线性渐变在Trident (IE)下的应用
语法:
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB);/*IE<9>*/
-ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB)";/*IE8+*/
IE依靠滤镜实现渐变。startColorstr表示起点的颜色,endColorstr表示终点颜色。GradientType表示渐变类型,0为缺省值,表示垂直渐变,1表示水平渐变。
如图所示:

具体应用如下:
background:-moz-linear-gradient(left,#ace,#f96);/*Mozilla*/
background:-webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));/*Old gradient for webkit*/
background:-webkit-linear-gradient(left,#ace,#f96);/*new gradient for Webkit*/
background:-o-linear-gradient(left,#ace,#f96); /*Opera11*/
效果如下:

起始点(Starting Point)的工作方式类似于background position。您可以设置水平和垂直位置为百分比,或以像素为单位,或在水平方向上可以使用left/center/right,在垂直方向上可以使用top/center/bottom。位置起始于左上角。如果你不指定水平或垂直位置,它将默认为center。其工作方式主要包含:Top → Bottom、Left → Right、bottom → top、right → left等
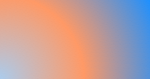
没有角度的示例代码:
background: -moz-linear-gradient(left, #ace, #f96);
background: -webkit-linear-gradient(left,#ace,#f96);
background: -o-linear-gradient(left, #ace, #f96);
加上30度的角度代码:
background: -moz-linear-gradient(left 30deg, #ace, #f96);
background: -webkit-gradient(linear, 0 0, 100% 100%, from(#ace),to(#f96));
background: -o-linear-gradient(30deg, #ace, #f96);
效果图如下:


当指定的角度,请记住,它是一个由水平线与渐变线产生的的角度,逆时针方向。因此,使用0deg将产生一个左到右横向梯度,而90度将创建一个从底部到顶部的垂直渐变。
如果没有指定位置,颜色会均匀分布。
、渐变上应用透明─透明度(Transparency):
透明度还支持透明渐变。这对于制作一些特殊的效果是相当有用的,例如,当堆叠多个背景时。这里是两个背景的结合:一张图片,一个白色到透明的线性渐变。我们来看一个官网的示例吧:
background: -moz-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg);
background: -webkit-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg);
background: -o-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg);
接着看看效果吧

CSS3的径向渐变
CSS3的径向渐变和其线性渐变是很相似的。我们首先来看其语法:
-moz-radial-gradient([<bg-position> || <angle>,]? [<shape> || <size>,]? <color-stop>, <color-stop>[, <color-stop>]*);
-webkit-radial-gradient([<bg-position> || <angle>,]? [<shape> || <size>,]? <color-stop>, <color-stop>[, <color-stop>]*);
(需要特别说明一点的是,径向渐变到目前还不支持Opera的内核浏览器,所以我们径向渐变都是在firefox,safari,chrome底下进行测试完成的。)
除了您已经在线性渐变中看到的起始位置,方向,和颜色,径向梯度允许你指定渐变的形状(圆形或椭圆形)和大小(最近端,最近角,最远端,最远角,包含或覆盖 (closest-side, closest-corner, farthest-side, farthest-corner, contain or cover))。 颜色起止(Color stops):就像用线性渐变,你应该沿着渐变线定义渐变的起止颜色。
示例一:
background: -moz-radial-gradient(#ace, #f96, #1E90FF);
background: -webkit-radial-gradient(#ace, #f96, #1E90FF);
效果:

示例二:
background: -moz-radial-gradient(#ace 5%, #f96 25%, #1E90FF 50%);
background: -webkit-radial-gradient(#ace 5%, #f96 25%, #1E90FF 50%);
效果:

这就是我们示例一和示例的区别之处:虽然圆具有相同的起止颜色,但在示例一为默认的颜色间隔均匀的渐变,而示例二每种颜色都有特定的位置。
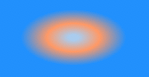
示例三
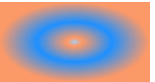
background: -moz-radial-gradient(bottom left, circle, #ace, #f96, #1E90FF);
background: -webkit-radial-gradient(bottom left, circle, #ace, #f96, #1E90FF);
效果

示例四
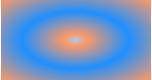
background: -moz-radial-gradient(bottom left, ellipse, #ace, #f96, #1E90FF);
background: -webkit-radial-gradient(bottom left, ellipse, #ace, #f96, #1E90FF);
效果

示例五
background: -moz-radial-gradient(ellipse closest-side, #ace, #f96 10%, #1E90FF 50%, #f96);
background: -webkit-radial-gradient(ellipse closest-side, #ace, #f96 10%, #1E90FF 50%, #f96);
效果:

示例六
background: -moz-radial-gradient(ellipse farthest-corner, #ace, #f96 10%, #1E90FF 50%, #f96);
background: -webkit-radial-gradient(ellipse farthest-corner, #ace, #f96 10%, #1E90FF 50%, #f96);
效果:

示例七:
background: -moz-radial-gradient(circle closest-side, #ace, #f96 10%, #1E90FF 50%, #f96);
background: -webkit-radial-gradient(circle closest-side, #ace, #f96 10%, #1E90FF 50%, #f96);
效果:

示例八:
background: -moz-radial-gradient(circle farthest-side, #ace, #f96 10%, #1E90FF 50%, #f96);
background: -webkit-radial-gradient(circle farthest-side, #ace, #f96 10%, #1E90FF 50%, #f96);
效果:

示例七和示例八主要演示了圆的近边VS远边 ,示例七的圆的渐变大小由起始点(center)到近边的距离决定,而示例八的圆则有起始点到远边的距离决定。
示例九:
background: -moz-radial-gradient(#ace, #f96, #1E90FF);
background: -webkit-radial-gradient(#ace, #f96, #1E90FF);
效果:

示例十:
background: -moz-radial-gradient(contain, #ace, #f96, #1E90FF);
background: -webkit-radial-gradient(contain, #ace, #f96, #1E90FF);
效果:

示例九和示例十演示了包含圆 。在这里你可以看到示例九的默认圈,同一渐变版本,但是被包含的示例十的圆。
最后我们在来看两个实例一个是应用了中心定位和full sized,如下所示:
/* Firefox 3.6+ */
background: -moz-radial-gradient(circle, #ace, #f96);
/* Safari 4-5, Chrome 1-9 */
/* Can't specify a percentage size? Laaaaaame. */
background: -webkit-gradient(radial, center center, 0, center center, 460, from(#ace), to(#f96));
/* Safari 5.1+, Chrome 10+ */
background: -webkit-radial-gradient(circle, #ace, #f96);
效果如下:

下面这个实例应用的是Positioned, Sized,请看代码和效果
/* Firefox 3.6+ */
/* -moz-radial-gradient( [ || ,]? [ || ,]? , [, ]* ) */
background: -moz-radial-gradient(80% 20%, closest-corner, #ace, #f96);
/* Safari 4-5, Chrome 1-9 */
background: -webkit-gradient(radial, 80% 20%, 0, 80% 40%, 100, from(#ace), to(#f96));
/* Safari 5.1+, Chrome 10+ */
background: -webkit-radial-gradient(80% 20%, closest-corner, #ace, #f96);
效果:

CSS的重复渐变的应用。
如果您想重复一个渐变,您可以使用-moz-repeating-linear-gradient和-moz-repeating-radial-gradient。 在下面的例子,每个实例都指定了两个起止颜色,并无限重复。
background: -moz-repeating-radial-gradient(#ace, #ace 5px, #f96 5px, #f96 10px);
background: -webkit-repeating-radial-gradient(#ace, #ace 5px, #f96 5px, #f96 10px);
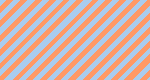
background: -moz-repeating-linear-gradient(top left -45deg, #ace, #ace 5px, #f96 5px, #f96 10px);
background: -webkit-repeating-linear-gradient(top left -45deg, #ace, #ace 5px, #f96 5px, #f96 10px);
效果:


有关于CSS3渐变的东西就完了,大家看完了肯定会想,他主要用在哪些方面呢?这个说起来就多了,最简单的就是制作背景,我们还可以应用其制作一些漂亮的按钮,还可以用他来制作patterns,背景可以参考下面网址:http://lea.verou.me/css3patterns/
转载自:http://www.w3cplus.com/content/css3-gradient