chrome已经不知道用了多少年了,但是还是有些技巧不熟悉,记录下有用的和自己不熟悉的
如何查看dom的绑定事件(查看jquery的绑定事件)
查看dom的绑定事件,这个是非常必须的一个技能.chrome支持也挺好
如下图所示,选中dom,在Event Listeners里面的listenersBody

问题来了
listenersBody根本显示不完全啊,怎么办?
在listenersBody这一行,点鼠标右键,会出来弹框store as global variable
点击store as global variable,在console里面就会显示全整个函数了

问题又来了
现在写js很多人都用jq,是看不到原始的绑定事件的
就我知道的而言,有2个办法是可以看到绑定事件的
1.下载chorme插件Visual-Event
好吧 问题又来了,chrome web store在国内压根就打不开
解决办法翻墙咯,或者
从这个地址下载crx, 自己手动安装 http://files.cnblogs.com/wtcsy/VisualEvent_v2.1.rar
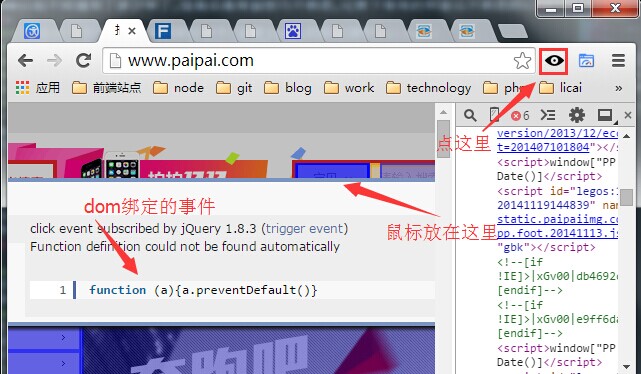
装完Visual-Event后,点一下向眼睛一样的图标,鼠标放在需要查看的dom上就会显示出绑定的事件了

2.通过dom的属性和$.cache方法来找
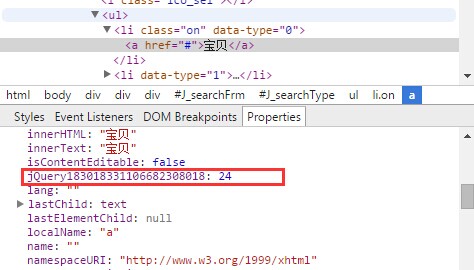
选择要查看事件的dom
查看他的属性(jquery+一段数字的属性)如下图
拿到属性值,在console选项卡里面输入$.cache[属性值] 展开就可以看到绑定的事件了


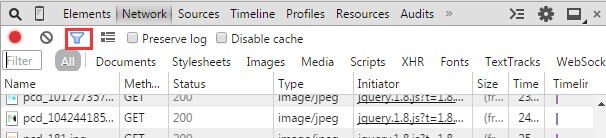
新版本的network的类型选项哪去了?
新的chrome里面是直接看不到分类的(documents,images,script,xhr...)
有个小漏斗,点开就可以看见了

在Sources里面找需要的资源,在js文件里面找某个函数
有时候你需要查找某个js文件,可以这样操作
1.打开Sources选项卡
2.按ctrl+p
3.输入你要查找的js文件名
当然这个不仅仅是智能查找js,html和css也可以查找

有时候你需要查找js里面的某个函数
1.首先选中某个js文件(必须)
2.crtl+shift+o
如果不选中js文件 按crtl+shift+o就打开标签管理器了

格式化js,(也可以帮你格式化自己本地的js)
格式化js咯,大括号咯.
网络上的js都是被压缩合并过的,用大括号可以格式化网络上的js
当然用大括号也可以格式化本地的js,把本地的js粘贴到打开的js里面,按大括号即可
这个格式化的大括号只是在source选项卡里面才有

断点,给dom断点,xhr断点,异常断点
dom的断点
dom断点有3中形式
1.Subtree modifications (被监听的dom的子节点发生变化)
2.Attributes modifications (被监听的dom属性发生变化)
3.Node removal (当被监听的dom被删除的时候)
设置了这些断点后,当监听到变化的时候,会断点后发生变化的js的地方
比如删除,会断点到删除的js地方
如何设置断点了?
1.打开Element面板
2.选择一个dom元素,鼠标右键
3.选择break on... ,就会弹出3个断点方式了
如下图所示

xhr断点
给某个xhr断点后可以进入发起请求的js的地方
操作如下
1.打开source选项卡
2.有一个XHR Breakpoints 的
3.后面有一个+号,点+号进行添加
可以对所有的xhr进行断点,如果只是想对某一个xhr进行断点,就输入他的地址,如图所示
如果要删除断点,选中某一条,鼠标右键删除即可

异常断点
就是可以定位到js抛出异常的位置,方便查错咯
操作如下
1.进入socurce选项卡
2.点圆形的按钮,如下图所示

遇到的一些问题
想下载插件,但是chrome web store 打不开怎么办?
我用的是chrome畅游版,可以翻墙
我用了chrome官方插件pagespeed insights来测试网站的性能,可总是卡在中间?
那是因为墙的原因,翻墙测试
怎么调试线上的js文件?
1。用fiddler替换
2。如果是js文件,可以格式话断点,如果不是加载的时候报错,都可以直接把原始没有压缩的代码直接拷贝进去运行
本地环境调试生产接口会跨域?
可以用--disable-web-security来让chrome浏览器的js请求跨域
操作步骤
1.选中chrome浏览器图标,鼠标右键
2.选择属性
3.在快捷方式选项的目标中 加上--disable-web-security
如果添加成功了,浏览器上会出现黄色的条条
如图所示

清除某个域下的cookie
1.选则输入网址前面的一个图标
2.点 显示cookie和网站数据,如图所示

3.选择你要删除cookie的域名即可
