1. Unobtrusive JavaScript介绍
说到Unobtrusive Ajax,就要谈谈UnobtrusiveJavaScript了,所谓Unobtrusive JavaScript即为非侵入式JavaScript(即将Js代码与html代码分离,方便阅读与维护),是目前在Web开发领域推行的一种思想。
2. 在ASP.NET MVC中的应用
2.1 概述
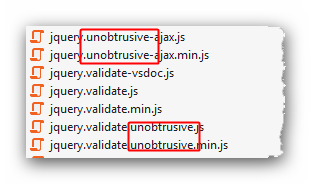
使用VS新建一个ASP.NET MVC项目就会在~/Scripts/目录下面看到很多以unobtrusive结尾的javascript脚本文件,如:

今天的主角是ASP.NET MVC Unobtrusive Ajax,那么大家应该可以猜到主要还是jquery.unobtrusive-ajax.js和jquery.unobtrusive-ajax.min.js这两个文件。这就是ASP.NETMVC实现非侵入式Ajax的主要手段,若要在项目中使用Unobtrusive Ajax,那么一定要用到这两个文件中的一个,至于具体用哪个就不多废话了。下面来看看Unobtrusive Ajax在ASP.NET MVC中的使用。
ASP.NET MVC对BeginForm的使用提供了11个重载的版本,但是细细观察11个重载版本就会发现,这些重载中共同点是有一个AjaxOptions类型的参数,除此之外Ajax辅助方法的BeginForm和Html辅助方法的BeginForm相同参数版本之间并无差别,而这个AjaxOptions就是ASP.NET MVC实现Ajax方法依据。
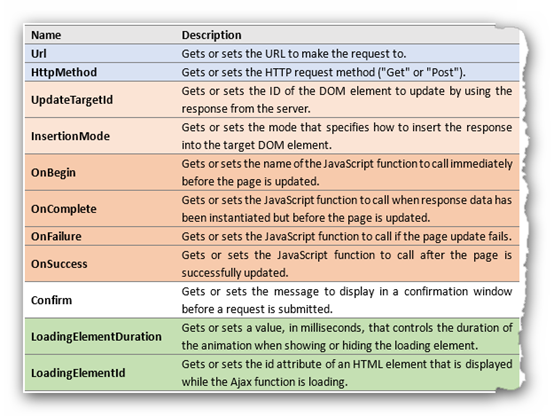
AjaxOptions的主要属性有:

上表中对参数进行了分组和着色以示区分其在BeginForm中的作用:
- Url和HttpMethod算是Ajax请求的基础了,指示了Ajax请求的Url路径及所采用的Http方法;
- UpdateTargetId和InsertionMode是对请求成功后回显的设置,正如上例所示的那样;
- OnBegin、OnComplete、OnFailure以及OnSuccess四个属性则是对Ajax请求过程JavaScript回调的设置,是具体的JavaScript语句或者是一个JavaScript函数;
- Confirm则是在发起Ajax请求前页面进行确认的消息,页面通过window.confirm显示确认信息;
- LoadingElementDuration和LoadingElementId这两个则属于锦上添花的东西了,用于在请求过程中显示页面动态请求情况,比如一个‘Loading…’的文字或者一个显示进度的图片。
设置说明:
- Url:默认为form的action,上面提到的jquery.unobtrusive-ajax.js两段代码中对其进行了设置,如果有设置data-ajax-url属性,则取data-ajax-url属性作为ajax请求的url,否则取<form>的action属性(如果是链接的话,则取的是<a>的href属性)。
- HttpMethod:默认值为GET,这部分的设置和AjaxOptions.Url是相似的,对于Form来说优先级依次为data-ajax-method属性,form.action,"GET",对于Link来说就是"GET"。
- UpdateTargetId:原则上应是需要更新的html元素的id(MVC的Aajx辅助方法会自动在生成的data-ajax-update属性前面插入字符'#',参看前面Ajax.BeginForm生成的Html代码),但是细细查看代码,你会发现此处可为多个html元素,只要第一个不加#,之后的依次加上即可,如UpdateTargetId ="div1,#div2, #div3",可实现多个div同时更新,甚至于后面的可以是任何jQuery支持的css selector。
2.2 示例
为了便于观察测试效果,在新建的MVC项目的HomeController中增加如下Action:
public ActionResult Index() { return View(); } public string s(string q) { return "The Query String is : " + q; }
其中Action ‘Index’用于显示Ajax操作页面,Action ‘s’用来响应Ajax请求结果。Index页面的主要内容如下:
1 @using (Ajax.BeginForm( 2 new AjaxOptions 3 { 4 Url = "Home/s", 5 HttpMethod = "GET", 6 UpdateTargetId = "searchResult", 7 InsertionMode = InsertionMode.Replace 8 })) 9 { 10 <input type="text" name="q" /> 11 <input type="submit" value="查询" /> 12 } 13 14 <div id="searchResult"></div>
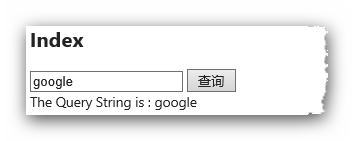
其作用就是生成一个表单,提交这个表单的时候执行异步的Ajax请求,并将请求结果回显到id为searchResult的div元素内。运行如下:


参考资料: