前言
bootstrap3 实现下拉菜单非常方便,但是没提供多级下拉菜单的实现方式。
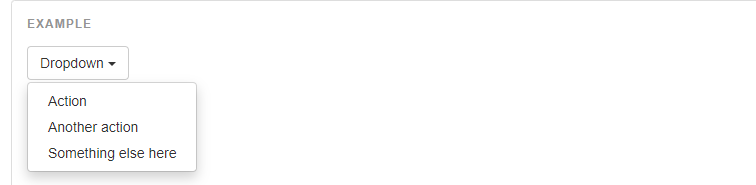
下拉菜单
把下拉菜单放到一个div,设置class属性.dropdown, 按钮设置属性data-toggle="dropdown",菜单项ul设置.dropdown-menu 属性
就可以实现一个下拉菜单

<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
多层级下拉菜单
多级菜单实现效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多级菜单</title>
<!-- 引入 css -->
<link rel="stylesheet" type="text/css" href="/static/bootstrap3.4/css/bootstrap.min.css" >
<!-- 引入 js jquery必须先引入 -->
<script type="text/javascript" src="/static/jquery-3.2.1/jquery-3.2.1.js"></script>
<script type="text/javascript" src="/static/bootstrap3.4/js/bootstrap.min.js"></script>
<style type="text/css">
.dropdown-submenu {
position: relative;
}
.dropdown-submenu > .dropdown-menu {
top: 0;
left: 100%;
margin-top: -6px;
margin-left: -1px;
-webkit-border-radius: 0 6px 6px 6px;
-moz-border-radius: 0 6px 6px;
border-radius: 0 6px 6px 6px;
}
.dropdown-submenu:hover > .dropdown-menu {
display: block;
}
.dropdown-submenu > a:after {
display: block;
content: " ";
float: right;
0;
height: 0;
border-color: transparent;
border-style: solid;
border- 5px 0 5px 5px;
border-left-color: #ccc;
margin-top: 5px;
margin-right: -10px;
}
.dropdown-submenu:hover > a:after {
border-left-color: #fff;
}
.dropdown-submenu.pull-left {
float: none;
}
.dropdown-submenu.pull-left > .dropdown-menu {
left: -100%;
margin-left: 10px;
-webkit-border-radius: 6px 0 6px 6px;
-moz-border-radius: 6px 0 6px 6px;
border-radius: 6px 0 6px 6px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<h2>Bootstrap 3多级下拉菜单</h2>
<hr>
<div class="dropdown">
<a id="dLabel" role="button" data-toggle="dropdown" class="btn btn-primary" data-target="#"
href="javascript:;">
下拉多级菜单 <span class="caret"></span>
</a>
<ul class="dropdown-menu multi-level" role="menu" aria-labelledby="dropdownMenu">
<li><a href="javascript:;">一级菜单</a></li>
<li><a href="javascript:;">一级菜单</a></li>
<li class="divider"></li>
<li class="dropdown-submenu">
<a tabindex="-1" href="javascript:;">一级菜单</a>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="javascript:;">二级菜单</a></li>
<li class="divider"></li>
<li class="dropdown-submenu">
<a href="javascript:;">二级菜单</a>
<ul class="dropdown-menu">
<li><a href="javascript:;">三级菜单</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>