前言
在页面上动态添加div元素,比如用户在添加多个银行卡的时候,可以动态添加和删除div元素
使用场景
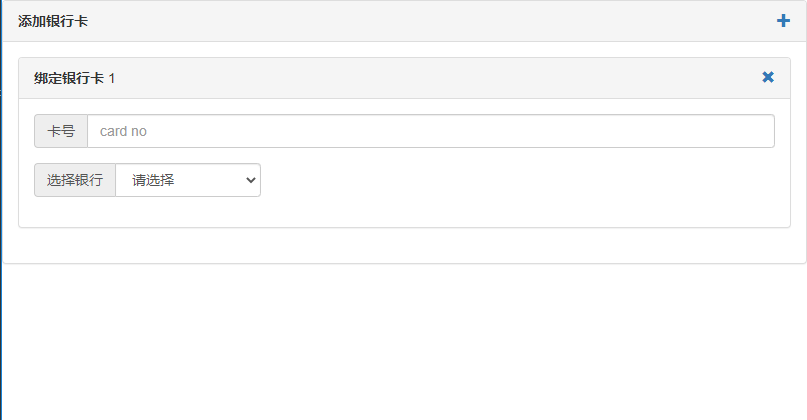
用户点添加按钮,能添加一项div,点删除按钮可以删除一项

前端结合bootstrap实现
<!DOCTYPE html>
<html lang="en">
<head>
<link href="/static/bootstarp/css/bootstrap.min.css" rel="stylesheet">
<script src="/static/bootstarp/jquery/jquery.min.js"></script>
<script src="/static/bootstarp/js/bootstrap.min.js"></script>
</head>
<body>
<div class="panel panel-default" id="cards">
<div class="panel-heading">
<a class="delete-row pull-right">
<i class="glyphicon glyphicon-plus" ></i>
</a>
<b>添加银行卡</b>
</div>
<div class="panel-body">
<div class="panel panel-default">
<div class="panel-heading">
<a class="delete-row pull-right">
<i class="glyphicon glyphicon-remove" ></i>
</a>
<b>绑定银行卡</b>
<span class="formset-num">1</span>
</div>
<div class="panel-body">
<div class="row">
<div class="form-group col-md-12">
<div class="input-group">
<div class="input-group-addon">卡号</div>
<input type="text" class="form-control" name="card" placeholder="card no">
</div>
</div>
<div class="form-group col-md-4 col-xs-4">
<div class="input-group">
<div class="input-group-addon">选择银行</div>
<select name="bank" class="selectpicker form-control show-tick" data-live-search ="true" data-size="5" title="请选择">
<option value="" title="请选择">请选择</option>
</select>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
添加和删除事件
绑定添加和删除事件
- clone() 复制一个元素
- append() 在元素后面追加一个新的元素
- remove() 移除元素
<script>
// 添加
$("#cards").on("click", ".glyphicon-plus", function () {
// clone() 复制上一个div.panel
var newObj = $("#cards>.panel-body>.panel:last-child").clone();
// append() 添加到元素后面
$("#cards>.panel-body").append(newObj);
var cards = $('#cards').find(".panel");
for (var i = 0; i < cards.length; i++ ){
// formset-num 重新赋值
cards.find('.formset-num').eq(i).html(i+1);
}
});
//删除
$("#cards").on("click", ".glyphicon-remove", function () {
// 判断页面中panel的数量
if ($('#cards').find(".panel").length == 1) {
$(this).attr('title', '至少有一个card')
}
else {
// remove()移除div.panel
$(this).parent().parent().parent().remove();
var cards = $('#cards').find(".panel");
for (var i = 0; i < cards.length; i++ ){
// formset-num 重新赋值
cards.find('.formset-num').eq(i).html(i+1);
}
}
});
</script>