前言
在设置个人头像的时候,可以显示原型图片,也可以显示方形图片,Bootstrap 提供了三个可对图片应用简单样式的 class:
- .img-rounded:添加 border-radius:6px 来获得图片圆角。
- .img-circle:添加 border-radius:50% 来让整个图片变成圆形。
- .img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
- .img-responsive 图片响应式 (将很好地扩展到父元素)
div添加图片显示
在div区放一张图片时
<div class="container">
<div class="row">
<div class="col-md-3 col-xs-3" style="background-color: #5e5e5e">
第1块div
</div>
<div class="col-md-3 col-xs-3" style="background-color: #d43d49">
第2块div
</div>
</div>
</div>
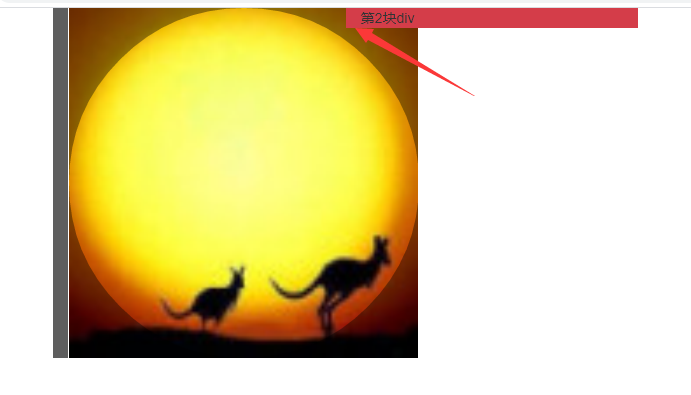
比如需要在第一块div取放一个图片,可以加一个img标签

<div class="col-md-3 col-xs-3" style="background-color: #5e5e5e">
<img src="/static/images/yoyo.png">
</div>
但是图片会超出div的宽度,挤到第二个div去了

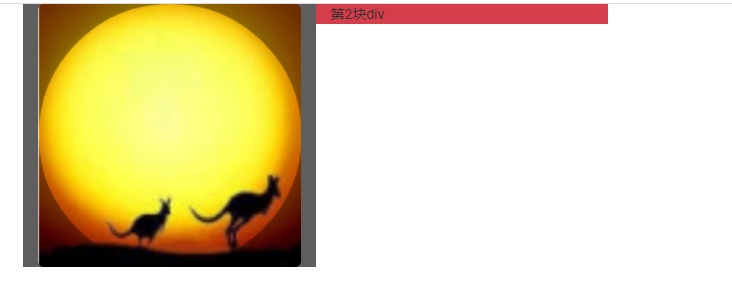
解决办法只需加一个class属性:img-responsive
<div class="col-md-3 col-xs-3" style="background-color: #5e5e5e">
<img class="img-responsive" src="/static/images/yoyo.png">
</div>
显示圆形和方形图
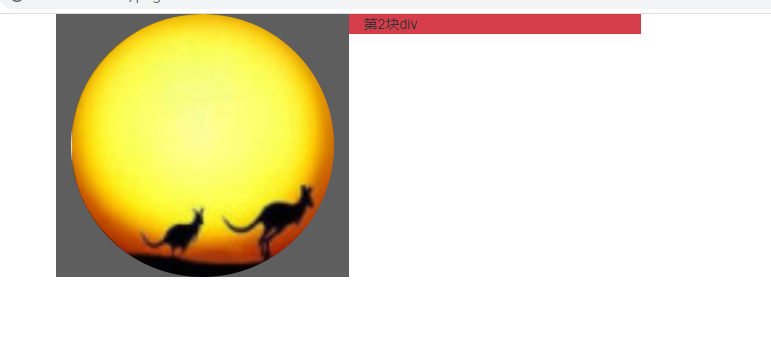
设置头像显示圆形效果图,类似这种

解决办法只需加一个class属性:img-circle
<div class="col-md-3 col-xs-3" style="background-color: #5e5e5e">
<img class="img-responsive img-circle" src="/static/images/yoyo.png">
</div>

.img-rounded:添加 border-radius:6px 来获得图片圆角

(四个角有一点点圆角,不是很明显)
图片缩放
img-responsive 也可以自动缩放图片,缩小屏幕后,图片会自动缩小
