一,Nginx配置反向代理
客户端网页ajax请求示例:
$.ajax({ url: 'http://192.168.1.100:80/king-boot/test/hcode', dataType: 'json', type: 'get', beforeSend: function(request) { request.setRequestHeader("area-code", "test"); }, complete: function (xhr,data){ console.info(xhr.getResponseHeader('api-header')) }, success: function(data) { }, error: function(error){ } })
1,简单反向代理,无自定义header、包含解决跨域问题
原始服务端api请求地址:http://192.168.1.102:8080/king-boot/
因客户端请求api存在跨域问题,所以需要通过一台nginx服务器反向代理处理一下
所以客户端应该去请求的nginx地址:http://192.168.1.100:80/king-boot/xxx
然后nginx服务器,通过代理请求服务端api地址
下面为nginx服务器的nginx.conf配置(省去了部分配置):
server { listen 80; server_name 192.168.1.100; location /king-boot { add_header Access-Control-Allow-Origin *;#如果服务端已经设置该参数,则此处禁止重复设置 proxy_pass http://192.168.1.102:8080/king-boot/; } }
2,复杂反向代理,有自定义header、包含解决跨域问题
客户端网页通过nginx反向代理,解决服务端跨域问题时,有时会设置自定义header,此时配置如下:
server { listen 80; server_name 192.168.1.100; location /king-boot { if ($request_method = 'OPTIONS') { #处理预检请求 add_header 'Access-Control-Allow-Origin' '*'; #此处理客户端预检请求->nginx服务器跨域问题 add_header 'Access-Control-Allow-Headers' '*'; #此允许客户端请求携带header自定义参数,也可以指定具体参数名称 return 204; } if ($request_method != 'OPTIONS') { #正常请求 #add_header 'Access-Control-Allow-Origin' '*'; #此处根据服务端api是否配置跨域决定是否配置,不能重复配置 } proxy_pass http://192.168.1.102:8080/king-boot/; } }
3,完善配置
配置参数说明:
Access-Control-Allow-Origin:必须配置的字段,'*'表示接受任意域名的请求,也可以指定接受某一个域名的请求
Access-Control-Request-Headers:如果浏览器请求包括Access-Control-Request-Headers字段,则在Nginx配置中也是必须的,是一个由逗号分隔的字符串
Access-Control-Expose-Headers:可选配置字段。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定
Access-Control-Request-Method:该字段是必须的,用来列出浏览器的CORS请求会用到哪些HTTP方法 Access-Control-Max-Age:用来指定本次预检请求的有效期,单位为秒
下面为较完善的配置,只供参考,请根据实际情况进行配置
server { listen 80; server_name 192.168.1.100; underscores_in_headers on; location /king-boot { if ($request_method = 'OPTIONS') { #处理预检请求 add_header 'Access-Control-Allow-Origin' '*'; #此处理客户端预检请求->nginx服务器跨域问题 #此允许客户端请求携带header自定义参数,其它固定的header也需要配置上 add_header 'Access-Control-Allow-Headers' 'my-header,DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Content-Range,Range'; add_header 'Access-Control-Max-Age' 1728000; #用来指定本次预检请求的有效期,单位为秒 add_header 'Content-Type' 'text/plain charset=UTF-8'; add_header 'Content-Length' 0; return 204; } if ($request_method != 'OPTIONS') { #正常请求 add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; #add_header 'Access-Control-Allow-Origin' '*'; #此处根据服务端api是否配置跨域决定是否配置,不能重复配置 add_header 'Access-Control-Expose-Headers' '*'; #此处设置客户端可以获取到的 服务端自定义header名称 } # proxy_set_header area-code 'CWHT'; #设置固定自定义header参数,不由客户端传递 proxy_pass https://wxapp.jktv.tv/; } }
二,常见跨域问题记录
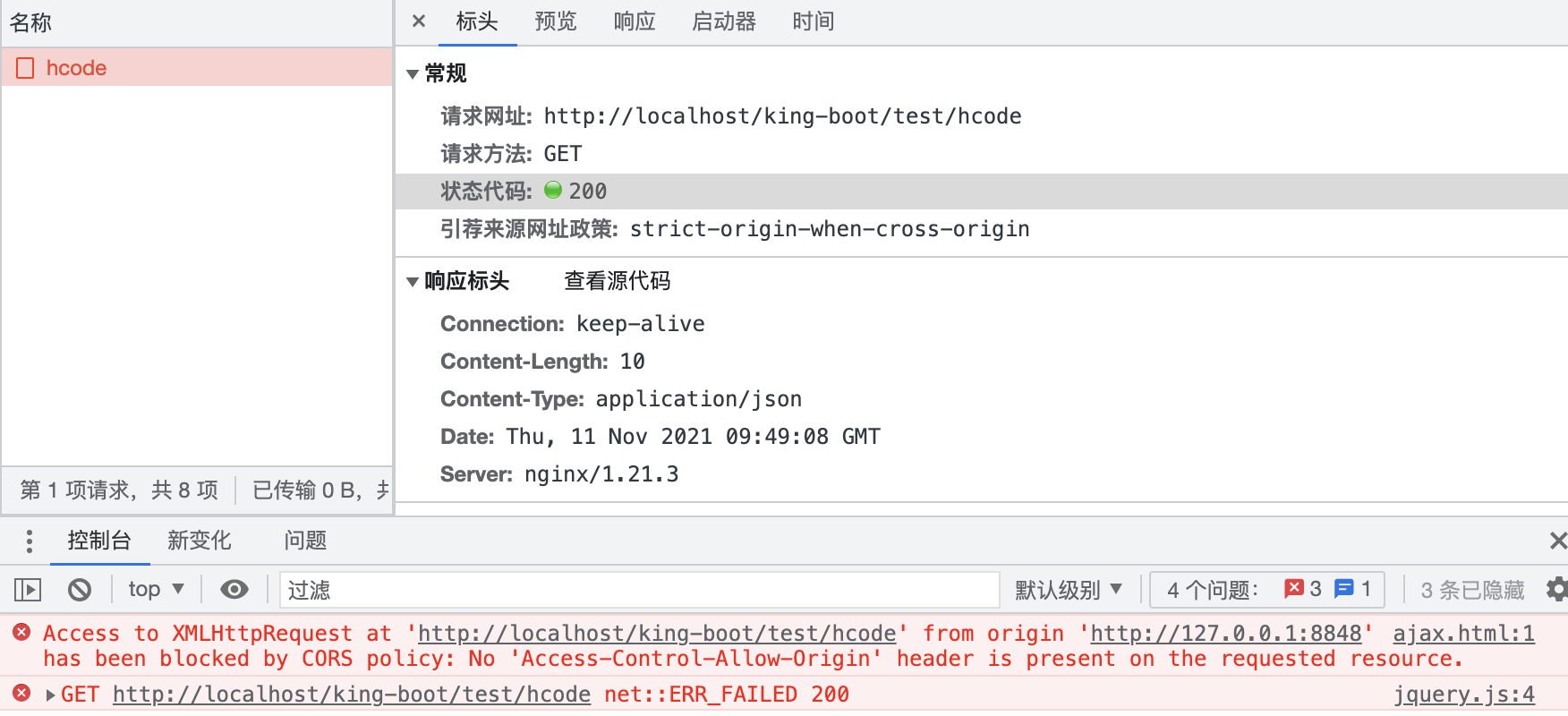
1,请求出现跨域问题,状态码status为:200
解决思路:确认nginx代理服务器 或者 服务端api是否已经设置允许跨域访问,有一处设置即可

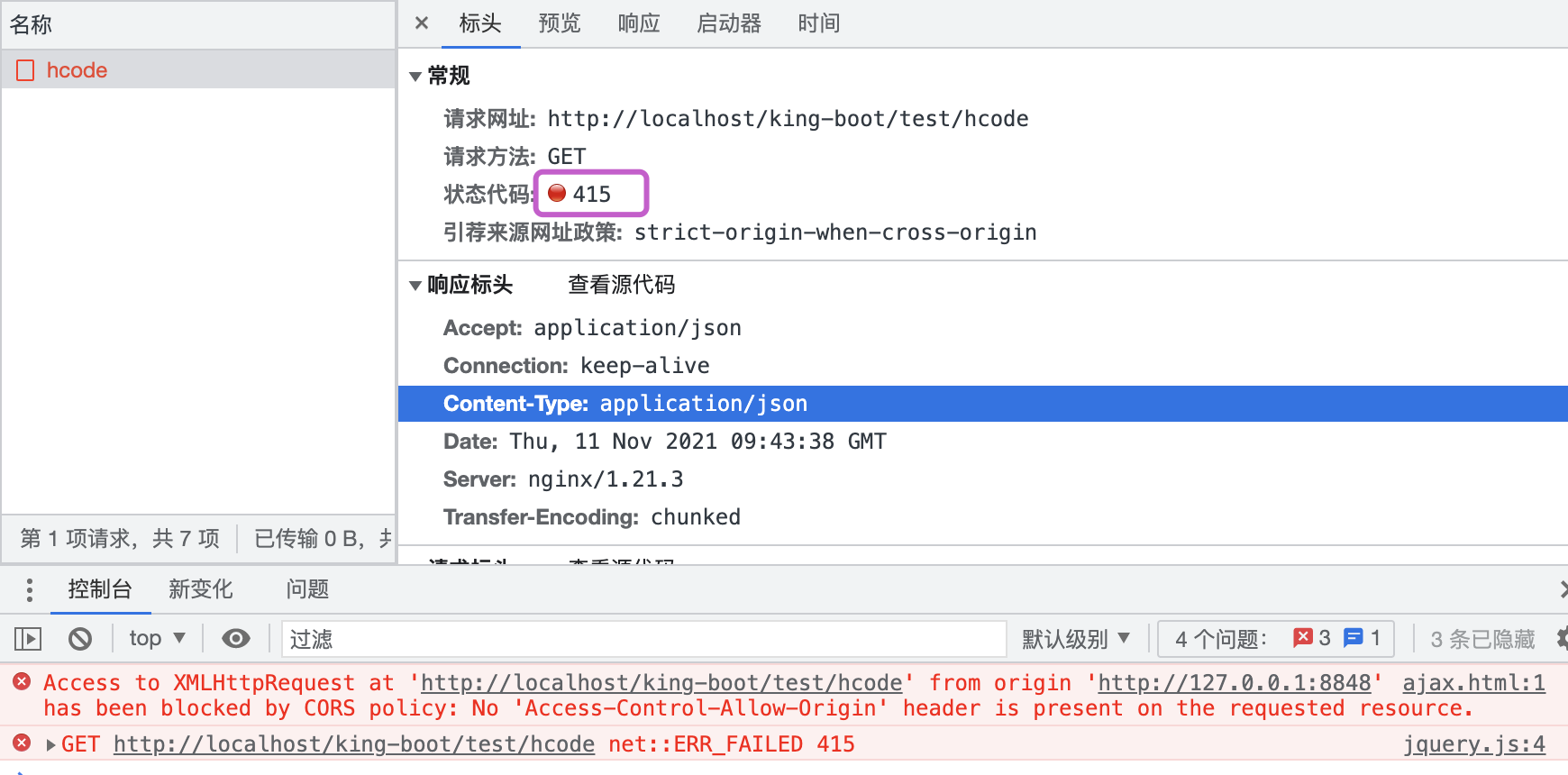
2,请求出现跨域问题,状态码status为:415
解决思路:确认请求的头Content-Type类型,和服务端要求的类型是否一致

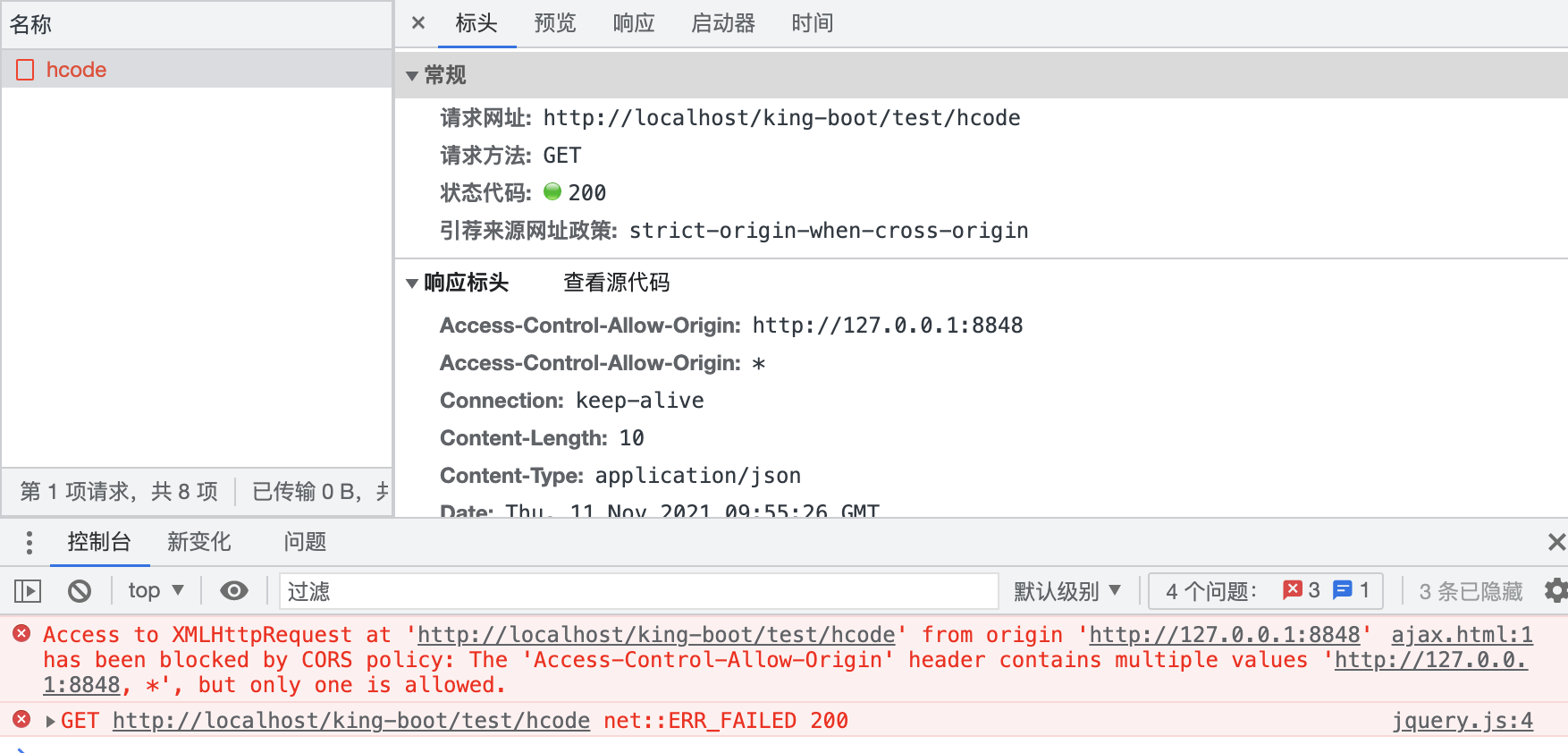
3,请求出现跨域,提示 The 'Access-Control-Allow-Origin' header contains multiple values
解决思路:重复配置跨域导致的,nginx代理服务器和服务端api 都配置了跨域,去除其中的一处即可
如果是去除nginx里面的配置,删除下面配置即可
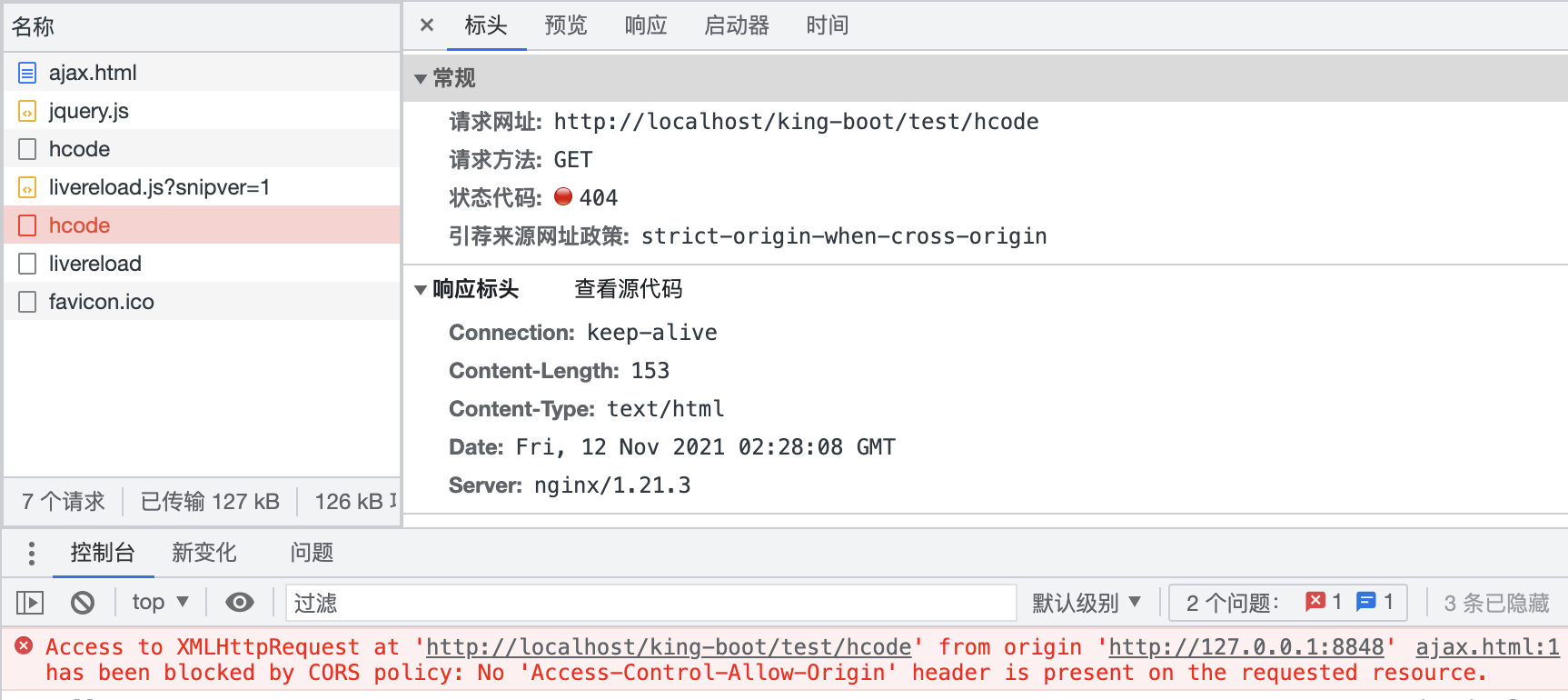
4,请求出现跨域,状态码status为:404
解决思路:服务端 api 接口地址不存在

未完待续...