前言
Cypress是javascript语言写的,写js脚本可以用pycharm编辑器上直接编写。
以第一个百度页面搜索框为案例编写一个可以运行的脚本
pycharm导入工程
上一篇新建的项目目录在D:Cypress

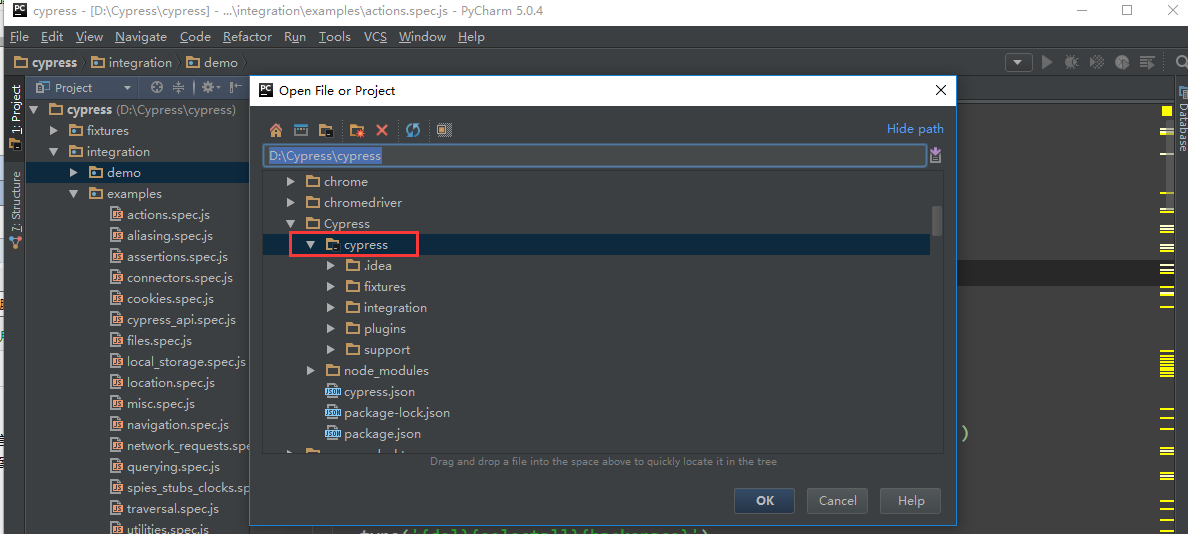
pycharm - File - Open - D:Cypresscypress 导入项目

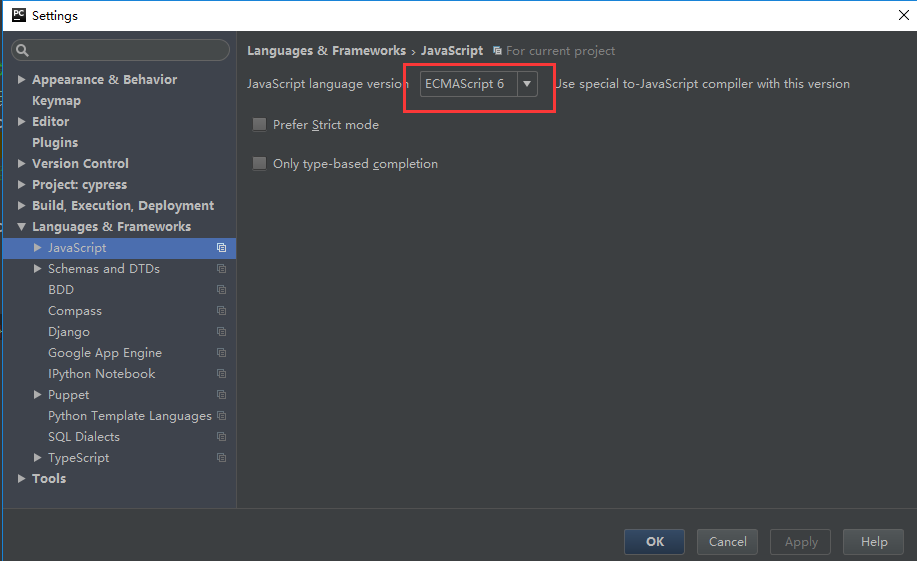
在 setting 里面配置下 javascript 语言版本

在 integration 目录下新建你的工程目录,如demo,下面新建一个baidu.js文件
/**
* Created by dell on 2020/5/11.
* 作者:上海-悠悠 **QQ交流群:939110556**
*/
describe('第一个hello world脚本从百度开始', function() {
beforeEach(() => {
cy.visit('https://www.baidu.com')
})
it("百度输入框功能", function()
{
cy.get('#kw').type('yoyo')
.should('have.value', 'yoyo')
.clear()
.should('have.value', '')
})
})
脚本实现功能,先打开百度页面,在百度输入框输入“yoyo”,并断言文本输入成功。接着清空输入框,再判断文本框已经被清空,断言输入框的文本为空。
代码解释:
- describe 声明一个测试用例集
- beforeEach 测试用例前置操作,相当于setup
- it声明了一个测试用例
- cy.get 定位元素,用css selector定位选择器
- type 输入文本
- should 断言,hava.value 是元素的value属性值,判断是否为‘yoyo’
- clear 清空文本
- should 继续断言,文本框内容为空字符串
运行脚本
接着上一篇的,先cd到项目目录,用npm启动cypress页面
D:Cypress>npm run cypress:open
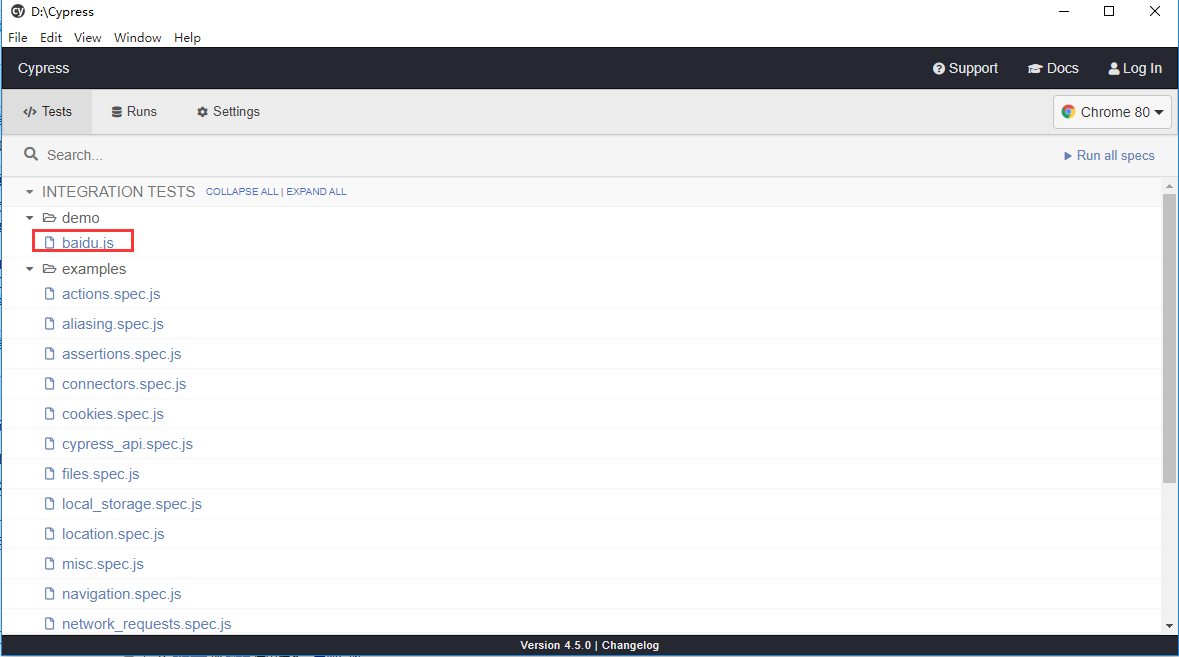
前面写的js脚本,这里会自动检测到

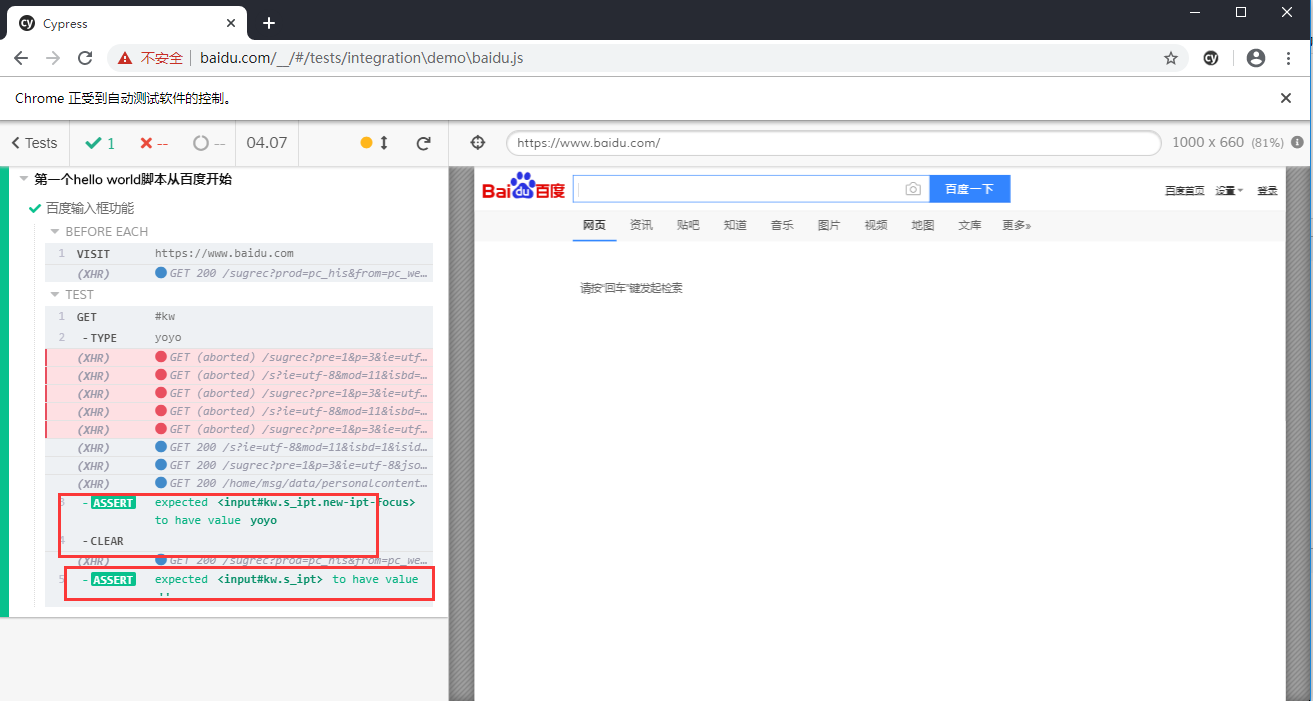
点baidu.js即可运行测试脚本了

2个断言都通过,一个简单的入门脚本就这样完成了!
QQ交流群:939110556
