盒模型是CSS的核心知识点之一,它指定元素如何显示以及如何相互交互。页面上的每个元素都被看成一个矩形框,这个框由元素的内容、内边距、边框和外边距组成,需要了解的朋友可以深入参考下
一、CSS盒模型
盒模型概述
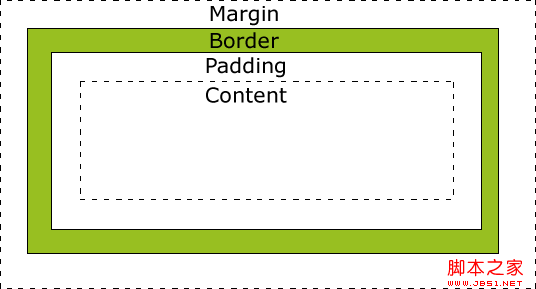
盒模型是CSS的核心知识点之一,它指定元素如何显示以及如何相互交互。页面上的每个元素都被看成一个矩形框,这个框由元素的内容、内边距、边框和外边距组成。如下图所示:

内边距出现在内容区域的周围。如果在元素上添加背景,那么背景应用于元素的内容和内边距组成的区域。因此可以用内边距在内容周围创建一个隔离带,使内容不与背景混合在一起。添加边框会在内边距区域外边增加一条线。这些线可以有不同的样式和宽度,如实线、虚线、点画线。在边框外边的是外边距,外边距是透明的,一般使用它控制元素之间的间隔。
内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边,如:
padding-top:20px; //为元素单独设置上内边距padding:15px; //元素的所有内边距都为15pxpadding:1px 2px 3px 4px; //分别为每个边设置内边距,顺序为 上 右 下 左 /*外边距margin用法同内边距padding*/ border-top:1px solid #ccc; //为元素单独设置上边框border:2px dashed #000; //为所有边设置边框
标准模式与混杂模式下的盒模型
什么是标准模式和混杂模式
当浏览器厂商开始创建与标准兼容的浏览器时,他们希望确保向后兼容性。为了实现这一点,他们创建了两种呈现模式:标准模式和混杂模式。在标准模式下浏览器按照规范呈现页面;在混杂模式下,页面以一种比较宽松的向后兼容的方式显示。混杂模式通常模拟老式浏览器的行为以防止老站点无法工作。
怎样区分标准模式和混杂模式
浏览器根据DOCTYPE(文档声明)是否存在以及使用那种DTD来选择要使用的呈现方式。如果XHTML和HTML文档保航形式完整的DOCTYPE,那么它一般以标准模式呈现。相反,如果文档的DOCTYPE不存在或者形式不正确则导致HTML和XHTML以混杂模式呈现。
两种模式下的盒模型
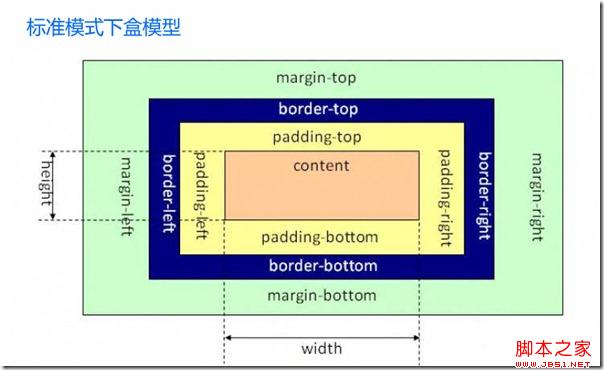
标准模式下盒子的实际宽度为:
width + padding-left + padding-right + border-left-width + border-right-width
实际高度为:
heigth + padding-top +padding-bottom + border-top-width + border-bottom-width
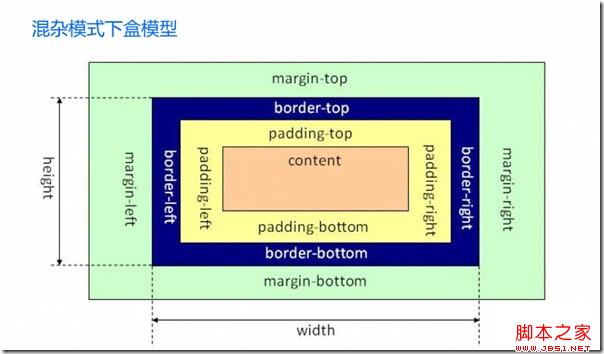
混杂模式下盒子的实际宽度为:css中设定的width值,高度为设置的height值。当然在没有设置overflow的情况下,若盒子内容、内边距、或是边框的值较大,会把盒子撑开,实际宽度和高度则大于设定值。
二、块级元素与行内元素
我们在做页面布局的时候,一般会将html元素分为两种,即块级元素和行内元素。
块级元素:块状元素排斥其他元素与其位于同一行,可以设定元素的宽(width)和高(height),块级元素一般是其他元素的容器,可容纳块级元素和行内元素。常见的块级元素有div, p ,h1~h6等。
行内元素:行内元素不可以设置宽(width)和高(height),但可以与其他行内元素位于同一行,行内元素内一般不可以包含块级元素。行内元素的高度一般由元素内部的字体大小决定,宽度由内容的长度控制。常见的行内元素有a, em ,strong等。
例如:我们可以给div或p应用下面样式,但是a标签却无法应用下面的样式。
.test{100px; height:100px;}
当然我们还可以通过样式display属性来改变元素的显示方式。当display的值设为block时,元素将以块级方式呈现;当display值设为inline时,元素将以行内形式呈现。所以我们可以给a标签应用以下样式:
.test{display:block; 50px; height:50px;}
另外,如果我们即想让一个元素可以设置宽度高度,又想让它以行内形式显示,这时我们可以设置display的值为inline-block。如:
a{display:inline-block; 100px; height:100px;}