可以先看上篇文章[理解javascript中的函数参数与函数名](https://www.cnblogs.com/youyang-2018/p/11706056.html)来更好地理解这篇文章的内容。
在其他语言中,可以为一个函数编写两个定义,只要这两个函数的参数个数或者参数类型不同即可。但是在javascript中,由于函数参数没有个数与类型的限制,而是由一个数组来表示的,所以javascript中的函数是不可能实现函数重载的。
结合函数名为指针([上篇文章有详细介绍](https://www.cnblogs.com/youyang-2018/p/11706056.html)看下上篇文章能够更好的理解这一问题):
```javascript
function fn (a) {
return a + 5
}
function fn (a) {
return a * 5
}
console.log(fn(1)) // 5
```
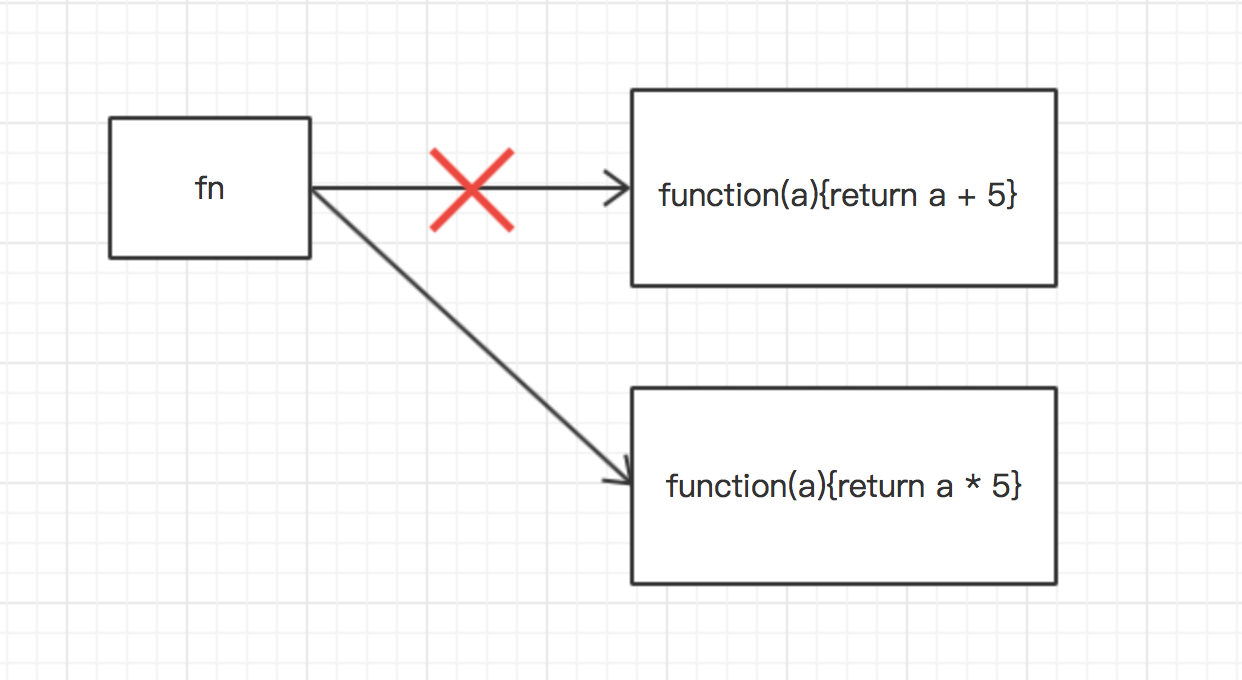
因为fn仅仅是一个指向函数的指针,因此在再次定义函数fn的时候,其实是改变fn的指针使其指向了后面的函数对象,因此最后调用fn(1)执行的时候后面的函数,结果为5,过程如下图: