vs coder中foler和workspace区别:
官方文档说明workspace:
https://code.visualstudio.com/docs/editor/multi-root-workspaces#_opening-workspace-files
vscode左侧不同颜色的含义:
代码里的左侧颜色标识:
红色,未加入版本控制; (刚clone到本地)
绿色,已经加入版本控制暂未提交; (新增部分)
蓝色,加入版本控制,已提交,有改动; (修改部分)
白色,加入版本控制,已提交,无改动;
灰色:版本控制已忽略文件。
git文件标识:
A: 增加的文件.
C: 文件的一个新拷贝.
D: 删除的一个文件.
M: 文件的内容或者mode被修改了.
R: 文件名被修改了。
T: 文件的类型被修改了。
U: 文件没有被合并(你需要完成合并才能进行提交)
X: 未知状态】
插件:
图标用 vscode-icons ,
VSCode Icons
https://blog.csdn.net/xiaomizhou66a/article/details/81260347
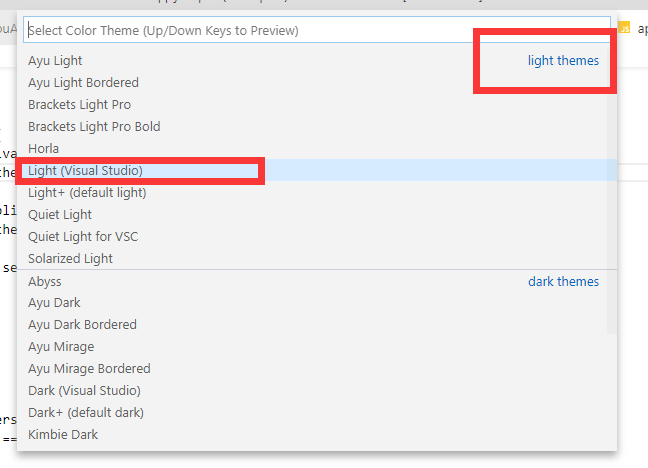
color scheme主题用;
主题风格分为2类: light themes,dark themes.
我喜欢浅色主题
bracket Light
Quiet Light
Light (Visual Studio ) 还是熟悉的Visual studio风格。

vscode常用快捷键:
Ctrl + Shift + P,F1 显示命令面板 Show Command Palette
vscode工作区切换
打开最近打开的文件:ctrl + r
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf
切换文件夹
当你按下 Ctrl + R 调出最近打开的文件夹的列表后,也能够按下 Ctrl+ 回车键,将它在一个新的窗口中打开。
将文件夹打开在新的窗口中
正是因为有上面这几个命令的存在,让我觉得没有多文件夹工作区也是可以的。当然,多文件夹工作区在某些方面的优势是不可比拟的,比如说跨文件夹的代码调试
https://geek-docs.com/vscode/vscode-tutorials/vscode-workspace-switch.html
VS Code 多文件夹工作区,多文件夹工作区(multi-root workspace)。老实说呢,这个概念是有一定的理解难度的。
上面我们提到的基于文件夹的这种项目管理方式,从 VS Code 第一天开始就存在了。也几乎从第一天开始,我们就收到了用户对于这一个设计不满的反馈。对于这些不满的用户而言,他们的痛点在于他们经常需要同时对多个文件夹下的代码进行操作。但是 VS Code 关于单个文件夹的这种操作模式,要求了他们必须同时打开多个窗口,并不停地在它们之间切换。
多文件夹工作区就是为了针对这个问题而实现的解决方案。那下面我们就一起来看一看怎样去创建一个多文件夹工作区。
首先,在 VS Code 中打开一个文件夹,此时 VS Code 处于一个单文件夹的状态。然后你可以调出命令面板,搜索 “将文件夹添加到工作区” (add folder to workspace)并执行,或者使用菜单,“文件 —> 将文件夹添加到工作区”,这之后,选择你想要在当前窗口打开的文件夹。
添加新的文件夹到工作区内
此时在资源管理器里的标题栏里,你能看到“无标题 (工作区)”这样的文字,这说明当前的工作区已经有多个文件夹了,只是现在你还没有保存这个多文件工作区,也没有给它指定一个名字。
要保存这个工作区,接下来你可以调出命令面板,搜索“将工作区另存为” (save workspace as),VS Code 就会为这个工作区创建一个文件,这个文件的后缀名是 “code-workspace”。比如,在下面的动图中,我给这个工作区取名为 sample,然后指定在 Code中这个文件夹下保存。这样操作后,VS Code 就会在 Code 文件夹下创建一个 sample.code-workspace 文件。
vscode sftp插件:
Ctrl + Shift + P,F1 显示命令面板 Show Command Palette
Windwos下摁Ctrl+Shift+P,输入SFTP: config命令并运行,进入sftp.json配置项如下:
{
"name": "站点名称",
"host": "ip地址",
"port": 22,
"username": "登录名",
"password": "登录密码",
"protocol": "sftp",
"agent": null,
"privateKeyPath": null,
"passphrase": null,
"passive": false,
"interactiveAuth": true,
"remotePath": "需要打到的远程的文件夹地址",
"uploadOnSave": true,
"syncMode": "update",
"ignore": [
"**/.vscode/**",
"**/.git/**",
"**/.DS_Store"
],
"watcher": {
"files": "glob",
"autoUpload": true,
"autoDelete": true
}
}
修改为自己机器对应的配置Ctrl+S即可。
插件:
Bracket Pair Colorizer 2
它为代码中的各种结对的括号兄弟们提供了颜色高亮等功能。
