在上一篇《Extjs window 入门》中,我们已经看到了如何将一个form组件放到window中,今天我们来看看form的一些优雅的工作方式。
使用fieldDefaults,优雅的设置字段默认值
form中的子项,通常都是field控件,而这些field控件通常都会使用一些相同的配置,例如labelWidth、labelAlign等,如果在每一个field中设置这些属性就会显得比较繁琐,这个时候我们就需要用到fieldDefaults配置项:
{ xtype: "form", bodyPadding: 5, border: false, fieldDefaults: { labelWidth: 50, labelAlign: "right" }, items: [ { xtype: "textfield", fieldLabel: "姓名", name: "UserName" }, { xtype: "textarea", fieldLabel: "留言", name: "Comment" } ] }
使用load()方法,优雅的加载数据
向form中绑定数据的方法有好几种,我们先来看看如何通过异步的方式从服务器来获取数据的:
win.down("form").getForm().load({ url: "form-data.ashx" });
服务器端返回的数据格式如下:
{ success:true, data:{ UserName:'QeeFee', Comment:'齐飞是个程序员' } }
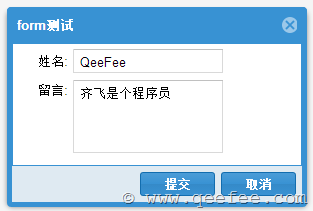
这个时候我们的form就会自动将data中的UserName和Comment绑定到界面中:

前面提到,通过ajax异步加载是众多加载方式中的一种,这时候小伙伴开始问了,那么其他的加载方式呢?
其他还有两种,是用来加载本地(内存)数据的,例如我们已经存在了一个data数据:
var data = { UserName: 'QeeFee', Comment: '齐飞是个程序员' };
我们要把这个data绑定到form中,该怎么做呢?看下面的代码:
win.down("form").getForm().setValues(data);
一样的效果,不再截图了。
接下来是第三种方式,加载record数据。首先,我们的record是需要先定义model的,不了解model是什么的朋友请移步>>ExtJS 4.2 教程-04:数据模型
首先定义一个数据模型:
Ext.define("CommentModel", { extend: "Ext.data.Model", fields: [ { name: "UserName", type: "string" }, { name: "Comment", type: "string" } ] });
有了模型以后,我们需要来创建一个模型的对象:
var comment = Ext.create("CommentModel", { UserName: 'QeeFee', Comment: '齐飞是个程序员' });
接下来我们就该完成绑定了:
win.down("form").getForm().loadRecord(comment);
这个时候是不是有些怕麻烦的小伙伴已经开始抱怨了,这么麻烦啊……
其实不是这个样子的,麻烦自然有麻烦的道理。使用这种绑定方法,我们可以方便的更新模型对象的数据:
win.down("form").updateRecord(); var record = win.down("form").getRecord(); Ext.MessageBox.alert("提示", record.get("UserName"));
看到了吧小伙伴,我们可以使用form逆向的更新record,是不是方便了很多呢?
使用submit()方法,优雅的提交数据
submit()方法和load()方法的用法非常相似,我们可以通过submit方法非常方便的将form表单数据提交到服务器:
win.down("form").submit({ url: "form-submit.ashx", success: function (form, action) { Ext.Msg.alert('Success', action.result.msg); } });
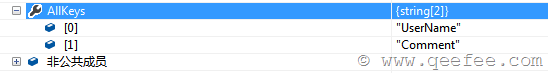
我们来跟踪一下服务器接收到的数据:

界面超难看,试试用layout来组织界面
小伙伴看看我们上面的form界面,右侧空出很大一片,是不是很丑?
可能你会觉得为form和field加上width属性,问题自然就解决了,但是如果我们改变了window的宽度呢?仍然去修改form和field吗?
小伙伴们,是时候使用layout了!
关于extjs的layout,不明白的小伙伴可以参考我之前的文章>>ExtJS 4.2 教程-08:布局系统详解
接下来我们为window和form添加上布局配置:
{ xtype: "form", bodyPadding: 5, border: false, layout: "form", fieldDefaults: { labelWidth: 50, labelAlign: "right" }, items: [ { xtype: "textfield", fieldLabel: "姓名", name: "UserName" }, { xtype: "textarea", fieldLabel: "留言", name: "Comment" } ] }
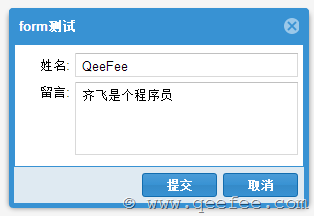
再次打开窗口,看看是不是好了很多:

接下来我们演示一个较为复杂的form:
Ext.onReady(function () { var win = Ext.create("Ext.Window", { title: "complex form", 500, height: 300, layout: "fit", items: { xtype: "form", bodyPadding:5, border: false, layout: "form", fieldDefaults: { labelWidth: 60, labelAlign: "right" }, items: [ { xtype: "fieldcontainer", layout: "hbox", items: [ { xtype: "textfield", name: "UserName", fieldLabel: "用户名", flex: 1 }, { xtype: "textfield", name: "Age", fieldLabel: "年龄", flex: 1 } ] }, { xtype: "fieldcontainer", layout: "hbox", items: [ { xtype: "textfield", name: "TelPhone", fieldLabel: "电话", flex: 1 }, { xtype: "textfield", name: "Email", fieldLabel: "Email", flex: 1 } ] }, { xtype: "textarea", fieldLabel: "备注" } ] }, buttons: [ { text: "保存" }, { text: "取消" } ] }); win.show(); });
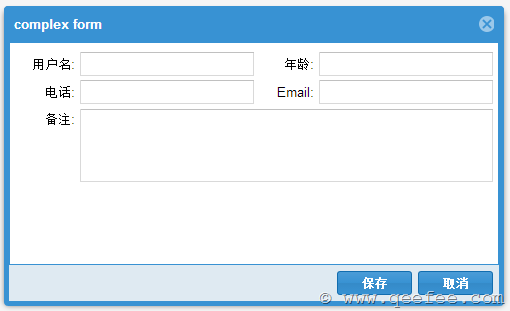
这是一个稍微复杂一点的form,它用到了fieldcontainer来组织字段,效果如下:

小伙伴们,我决定把form的验证放到明天的文章中进行介绍,请原谅我偷懒。谢谢各位!