还是以Blog项目来讲解,最近我本人利用闲暇时间,以博客作为参考学习一些新的技术并尝试之前没有尝试过的思路来玩玩。
技术看似枯燥,但是带有一个目的来学,你会发现还是蛮有趣的。
主要实践的就是前后端分离,本次只是浅尝辄止,不作深入,主要对项目目录文件详解
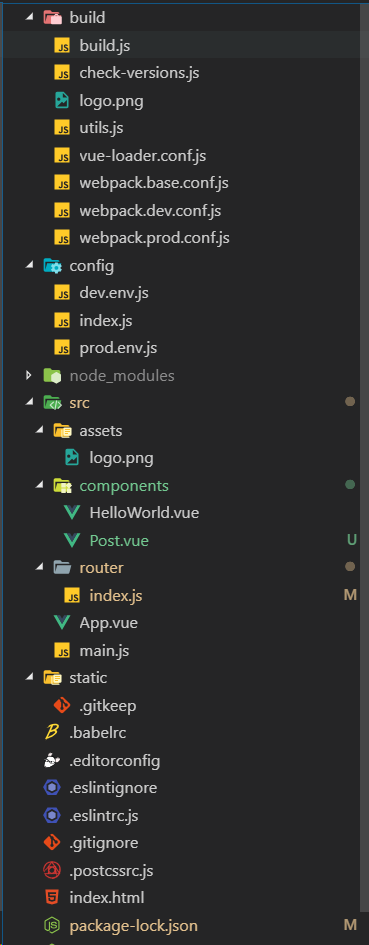
项目图,如下所示:


README.md 项目介绍
index.html 入口页面
build 构建脚本目录
build-server.js 运行本地构建服务器,可以访问构建后的页面
build.js 生产环境构建脚本
dev-client.js 开发服务器热重载脚本,主要用来实现开发阶段的页面
dev-server.js 运行本地开发服务器
utils.js 构建相关工具方法
webpack.base.conf.js webpack基础配置
webpack.dev.conf.js webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
config 项目配置
dev.env.js 开发环境配置
index.js 项目配置文件
prod.env.js 生产环境变量
test.env.js 测试环境变量
src 源码目录
main.js 入口js文件
App.vue 根组件
components 公共组件目录
HelloWord.vue和Post.vue
asserts 资源目录,这里的资源会被webpack构建
routes 前端路由
index.js
static 纯静态资源,不会被webpack构建
package.json 版本库依赖、开发者信息等等
其它像eslint之类的是一种语法检查