1.解构(ES6的语法)
我个人理解就是有一个对象,对象里有几个属性,然后在定义新的变量的时候可以直接指定为和对象里属性名一样的名字,然后就可以关联到新的变量上来。下面看一个小测试例子:
//解构
let obj = {
fullName: 'Xiao Ming',
gender: 'male',
role: 'admin'
};
let arr = ['elem1', 1, 30, 'arratElem3'];
let {fullName, role} = obj;
let [elem1, elem2] = arr;
我们声明了两个集合对象obj和arr,各自都有一些属性,然后我们定义变量对象分别指向两个集合对象。
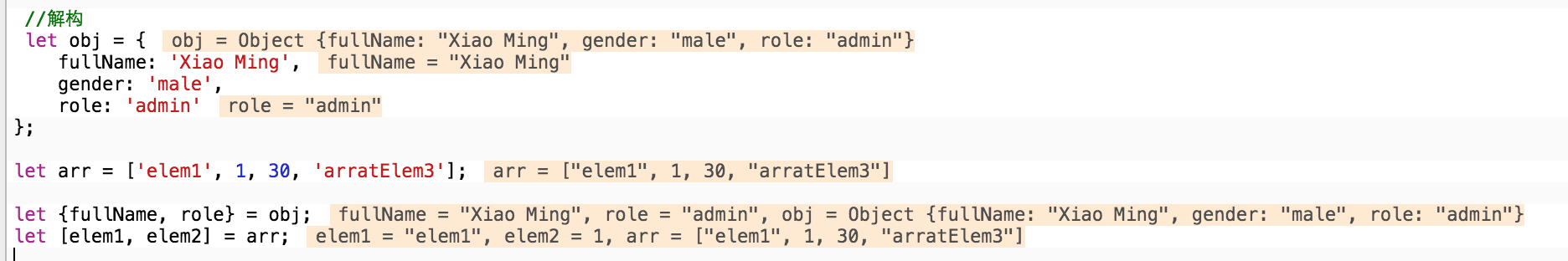
下面看运行结果,橙黄色部分为实时的运行结果:

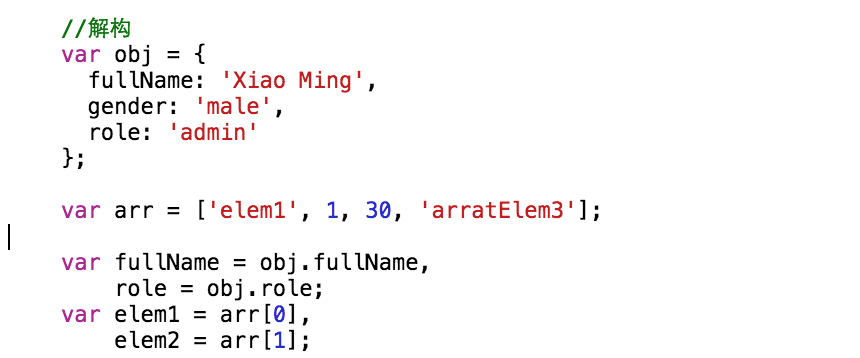
下面我们再来看下他最终编译成的样子:

其实说白了就是let{fullName,role} = obj;这一句就是如果你声明一个匿名的字典变量属性必须写和和指向对象一样的属性名字,有点键值对应的意思,而let[elem1,elem2]=arr;这句就是相当于一个匿名数组,通过下标的顺序来对应变量,elem1和elem2你可以只当做一个站位的名字不必和属性名字相同,有点索引的意思。
2.e.target和e.currrentTarget的区别
target在事件流的目标阶段;currentTarget在事件流的捕获,目标及冒泡阶段。只有当事件流处在目标阶段的时候,两个的指向才是一样的, 而当处于捕获和冒泡阶段的时候,target指向被单击的对象而currentTarget指向当前事件活动的对象(一般为父级)。
1 <div id="outer" style="background:#099">
2 click outer
3 <p id="inner" style="background:#9C0">click inner</p>
4 <br>
5 </div>
6
7 <script type="text/javascript">
8 function G(id){
9 return document.getElementById(id);
10 }
11 function addEvent(obj, ev, handler){
12 if(window.attachEvent){
13 obj.attachEvent("on" + ev, handler);
14 }else if(window.addEventListener){
15 obj.addEventListener(ev, handler, false);
16 }
17 }
18 function test(e){
19 alert("e.target.tagName : " + e.target.tagName + " e.currentTarget.tagName : " + e.currentTarget.tagName);
20 }
21 var outer = G("outer");
22 var inner = G("inner");
23 //addEvent(inner, "click", test);
24 addEvent(outer, "click", test);
25 </script>
上面的示例中,当在outer上点击时,e.target与e.currentTarget是一样的,都是div;当在inner上点击时,e.target是p,而e.currentTarget则是父级标签div。
