安装……成功!
注册……完成!
登录……成功!
设计器在手,天下我有!

……呃呃…
对,接下来就是征服世界,攻克设计器了!
我们的征途是星辰与大海!
不过前往星辰大海的第一步即是检测自身,毕竟大包小包不少,需要注意的东西有点多的。
接下来便按照以下步骤自行检测:
一、选择组件
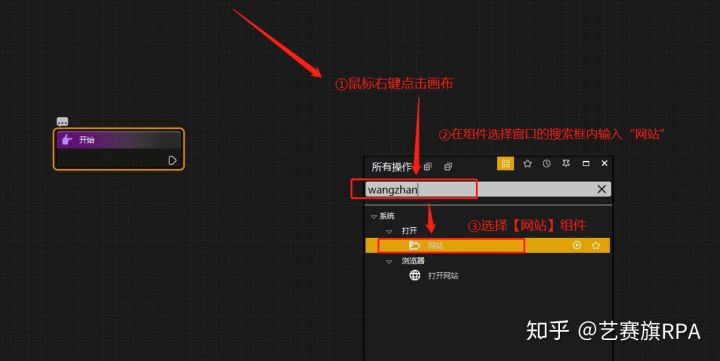
- 组件选择窗口将光标缓慢地移动到黑色的画布中间,趁着鼠标不注意的时候,快速点击右键,这样就会弹出一个组件选择窗口。
点击工具栏的“添加组件”按钮也是这个效果。
- 添加组件在组件选择窗口的搜索框内输入“网站”,打不出字的输入“wangzhan”或“wz”都是可以,均会在下方显示符合条件的结果,接着点击【网站】组件。
当然,为了展现自身的专业性,小编一般都是行云流水地在组件分布树上按照“系统”→“打开”→“网站”的顺序半秒钟内一气呵成。

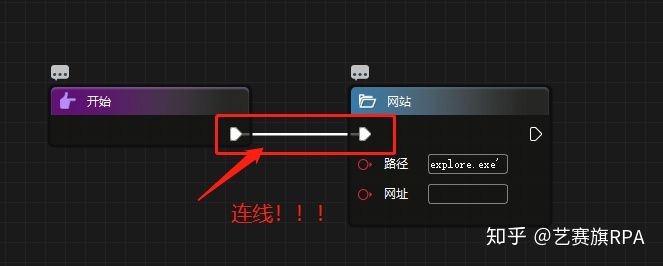
二 、连线
这很重要!只有从【开始】开始连线的组件,才能在编译后生成 Python 代码。

- 查看代码的方法:右键点击流程,选择“查看代码”;或右键点击组件,选择“组件顶文到代码”。真正的猛士,敢于连自己都杠:单步执行“只运行该组件”无所谓是否连线,先编译所选择的组件,然后运行该组件。
三、参数设置
不设置参数,可以得到组件,但得不到组件组件的心呀!
要知道,组件是模板,参数才是灵魂!
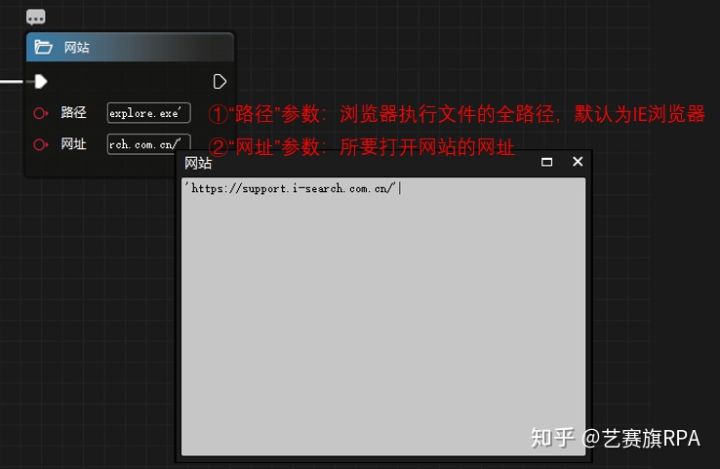
- 那么怎么设置【网站】组件的参数呢?
- 查【网站】组件的手册呀!
- 链接在这:http://support.i-search.com.cn:8088/showdoc/web/#/73?page_id=1949好吧,实在不愿点击链接的,看下文吧,谁叫小编这么宠你们呢?
- “路径”参数:浏览器执行文件的全路径,默认为 IE 浏览器;对了,IE 浏览器版本必须 8.0 以上哟。
- “网址”参数:所要打开网站的网址。

好奇的宝宝不要问为什么这里输入的参数都使用了英文的单引号 ' '括起来,因为英文的双引号" "也是可以的,这是 Python 3 的基本语法知识:字符串需要用单引号或双引号括起来。
四、运行
参数设置完毕,该连的线已经连好了,冲啊!
通用属性?组件都有的基本属性参数,我们之后再介绍,继续冲啊!
- 运行
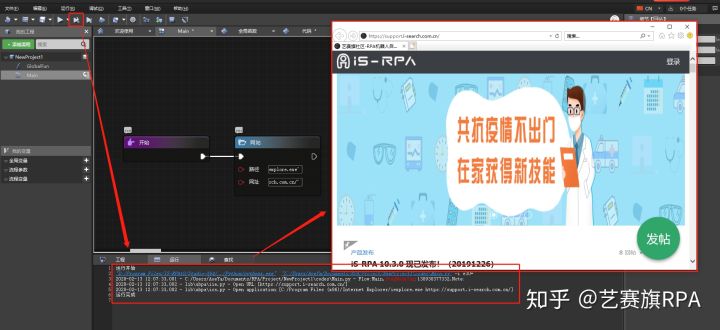
- 在工具栏点击“从当前流程选择运行”,弹出运行日志窗口,开始编译,随即提示“运行开始”,ie 浏览器被自动打开,跳转到所输入的网址页面,而运行日志窗口也显示“运行完成”,流程运行结束。

- 安装环境检测标准
- 通过运行【网站】组件便是检测安装环境最简单且可靠的方法,如果满足以下两点,说明安装环境是没有问题的,后续我们就可以继续冲啊。
- 【网站】组件正常运行,没有抛出异常ie 浏览器被自动打开,同时正常打开网页(网络异常就不要杠哈)
自然不能排除脸黑的非酋友人刚迈出第一步就被迫停下了步伐的存在,这里有艺赛旗 RPA 技术分享常见问题汇总贴这样的大宝库呀,观摩此贴,你会觉得自己又行了的!
五、结束语
啊,太简单了!
有没有感觉这个世界都是自己的了呢?