想来使用Vue进行前后端分离的开发的小伙伴们一定会接触到vue的生命周期钩子,也不多说废话,那么直接讲一讲吧。
首先,我们直接上一张生命周期的图(图片出自Vue官网),而图中的红色边框里所框柱的,就是我们能够监听并使用的那种方法。

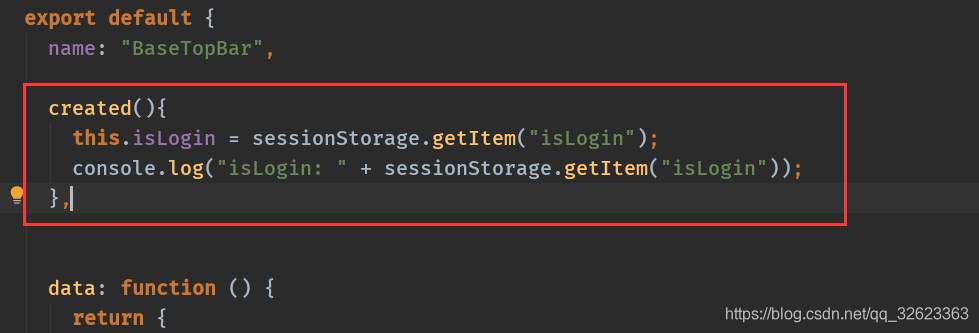
先简单介绍一下用法吧,如下图所示的写法即可。

然后对其中的方法做简短介绍。
首先是beforeCreate,这个方法会在初始化data部分之前就被调用,因此如果想要初始化data里的数据,不要在这个方法里面写代码,因为事实上,在beforeCreate方法中初始化的数据会被data里面的数据覆盖掉, 因此可以写在created方法里面。
然后其余的就请各位直接去看官网说明吧,我就不造轮子了。
官网教程链接:https://cn.vuejs.org/v2/api/index.html#beforeCreate
