现在浏览器的种类很多,不同浏览器的内核不同,同一浏览器也有很多不同的版本,很多css属性为了兼容浏览器需要加上特定的前缀,比如chrome的前缀是-webkit-,firefox前缀是-moz-等。
gulp-autoprefixer就是根据浏览器的不同版本自动处理浏览器的前缀,实现css浏览器的兼容。(特别是移动页面的开发)
1. 安装插件
1. 全局安装gulp和项目安装gulp
npm install gulp -g //全局安装gulp
npm intsall gulp //项目安装gulp
2.安装gulp-autoprefixer插件
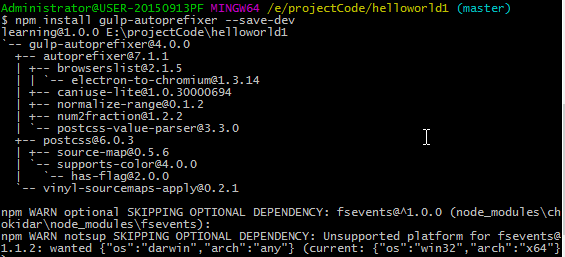
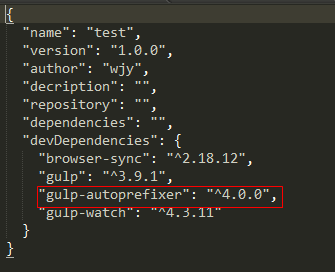
npm install gulp-autoprefixer --save-dev //保存配置信息到package.json文档的devDependencies属性中


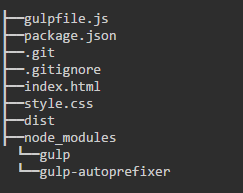
3.目录结构

2. 配置gulpfile.js文件
var gulp = require("gulp"); //引入gulp
var autoprefixer = require("gulp-autoprefixer"); //引入插件
//gulp autoFx 自动添加css浏览器兼容前缀,并将添加后的最终.css文档保存在dist文件夹中
gulp.task("autoFx",function(){
gulp.src("*.css")
.pipe(autoprefixer())
.pipe(gulp.dest("dist/"))
})
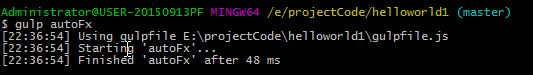
3. 执行任务编译
gulp autoFx //根据gulpfile.js中的定义来执行编译


有道云笔记参考:http://note.youdao.com/noteshare?id=ab57478c4e80316b3b8cc3633cb5ad04&sub=D82F2270B20B4E4CA26EEF5D4D41B2F6