认识ASP.NET WEB API
他的前身为WCF WEB API用于协助WCF支持RestFul。现在集成进ASP.NET,正式更名为ASP.NET WEB API,ASP.NET Web API是一个用来在.NET框架上建立web API的框架。
- 支持利用HTTP协议在.NET FRAMEWORK建立HTTP服务
- 协助客户端程序利用GET/POST命令传送XML/JSON文件进行呼叫并取回结果
很多大型网站都提供了WEB API 的功能,例如Facebook、Twitter、LinkedIn,以及Netflix等
HTTP服务vs网页
HTTP不仅服务于web页面。它也是建立暴露服务与数据的API(应用程序编程接口)的功能强大的平台。HTTP简单、灵活且无处不在。几乎你所能想到的任何平台都有一个HTTP库,因此,HTTP服务能够到达范围广泛的客户端,包括浏览器、移动设备、以及传统的桌面应用程序。

ASP.NET4.5 WEB API的架构

ASP.NET4.5 WEB API的架构的优点

- 支持多种形态的客户端,包括浏览器,智能手机,Windows应用程序,平板等
- 非同步执行,具有更好的延展性最大限度的利用HTTP协议的优势
- Web API其实并不是轻量级的,但它只针对一个协议来支持API,它不会产生很多超重的包袱
- Web API与ASP.NET MVC的密切集成
ASP.NET4.5 WEB API的功能
- HTTP程序设计模型:接受HTTP Request请求,回应HTTP Response
- 内容格式的协调:默认的内容为XML,JSON,与URL编码模式
- 支持Restful
- 模型绑定与验证:依据HTTP Requst内容建立的对象,易于使用和验证
- 支持MVC Framework的路由机制
- 支持Arrtibute(例如[Authorize])特性进行方法的控制
- 易于单元测试:支持利用HTTPRequestMessage和HTTPResponseMessage类型进行单元测试
- 支持 Service Locator Pattern:易于与IoC 容器或依赖注入框架进行整合,方便依赖性的管理
- 弹性的宿主选择:支持装载在ASP.NET MVC网站,ASP.NET WEBFROM网站,或是Window应用程序中。
是不是发现,和我们之前学的MVC3知识点好相似,不错,感觉就是一种平滑的过渡
利用WEB API 建立HTTP服务
学习WEBAPI我觉得重点是先熟悉他的路由,由于支持RestFul,所以很多时候模板给出的方法命名,以及路由的导向方式,让很多人误以为是很陌生的新技术,望而却步。
首先我们从MVC4 的WEB API模板自动创建的文件进行分析
namespace MyFristWebAPI.Controllers { public class ValuesController : ApiController { // GET api/values public IEnumerable<string> Get() { return new string[] { "value1", "value2" }; } // GET api/values/5 public string Get(int id) { return "value"; } // POST api/values public void Post([FromBody]string value) { } // PUT api/values/5 public void Put(int id, [FromBody]string value) { } // DELETE api/values/5 public void Delete(int id) { } } }
方法名好有特色,GET,POST,PUT,DELETE,而且每个方法上面都给出了他的路由,为其指定了一个的Uri,好吧,如果你感觉到不习惯,我们就进行下面的解释:
WCF 很好的支持了 REST 的开发, 而 RESTful 的服务通常是架构层面上的考虑。 因为它天生就具有很好的跨平台跨语言的集成能力,几乎所有的语言和网络平台都支持 HTTP 请求,无需去实现复杂的客户端代理,无需使用复杂的数据通讯方式既可以将我们的服务暴露给任何需要的人,无论他使用 VB、Ruby、JavaScript,甚至是 HTML FORM,或者直接在浏览器地址栏输入。
WCF 中通过 WebGetAttribute、WebInvokeAttribute (GET/PUT/POST/DELETE)、UriTemplate 定义 REST 的服务的调用方式, 通过 WebMessageFormat (Xml/Json) 定义消息传递的格式。
REST属于一种设计风格,REST POST(新增数据),GET(取得数据),PUT(更新数据),DELETE(删除数据)来进行数据库的增删改查,而如果开发人员的应用程式符合REST原则,则它的服务为“REST风格Web服务“也称的RESRful Web API”。
ASP.NET Web API 遵循着以下原则:
类型继承了ApiController,有别于MVC 继承自Controller
以MVC 的习惯配置原则,Web API 的Controller 也放在Controllers 数据夹内
预设URL 格式为localhost/api/{controller}/{id}
Action 皆以HTTP 动词开头Get、Post、Put、Delete
从ValuesController 可以看到,具备了前面说的CRUD 四种方法,而且在Action 中也不用使用[HttpGet]、[HttpPost] 等修饰,那究竟它是如何运作的呢?打个比喻,假设今天服务端收到了一个GET 请求时,会去查找对应的Controller 并且Action 以"Get..." 开头的function ,EX:GetMembers、GetTime,以此类推,如果我们已jQuery Ajax 发出了一个POST 请求,也会自动对应到以"Post..." 开头的Action 内,也就是说实际呼叫哪个Controller 的Action 不是利用网址来决定,而是依照HTTP 所送出的请求来决定,这也就是非常典型的REST-Style,而在Web API 中也处理了回传的数据,让我们看看Get() 这个方法,回传IEnumerable<T> 的方法,等于我们拥有了强类型。
而在App_Star 文件夹内的WebApiConfig.cs ,定义了Web API 的路由设定,从路由上可以非常清楚看到,预设的URL 以从原本MVC 的/{controller}/{action}/{id} 改变为/api/{controller}/{id} 了,这也是前面说到的我们不再需要知道哪个Controller 对应到哪个Action 而是以HTTP 接收到的命令为主,如下:
routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
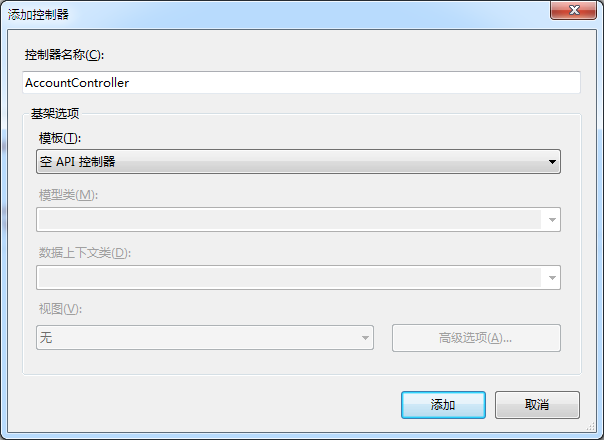
谈完了路由后,我们就可以来写一个简单的Web API 了,首先可以建立一个ASP.NET MVC 4 的空白解决方案,当然要建立Web API 模板项目也可以,然后我们新增一个空白的AccountController:

创建好后加入以下代码:
public class AccountController : ApiController { public HttpResponseMessage RequestToken(string ConsumerKey, string ConsumerSecret) { return Request.CreateResponse(HttpStatusCode.OK); } public HttpResponseMessage AccessToken(string ConsumerKey, string Verifier) { return Request.CreateResponse(HttpStatusCode.OK); } }
然后启动Fiddler,按F5 启动应用程式,此时浏览器会出现,但会显示找不到网页的讯息,毕竟我们使用的是Web API,理论上是不可能会有浏览器看得懂的HTML内容,所以我们可以到项目的属性中,设定不启动浏览器:

启动完成后,我们按照/api/{controller} 的格式,去呼叫/api/account/RequestToken,会得到这样的讯息:

结果发现这个方法是无效的,这是为什么?如果說我們使用的方法名稱不是 Get/Post/Put/Delete 的規則時,我們就一定要宣告它的接受动词 (Accept Verb),所以我们可以修改如下代码:
public class AccountController : ApiController { [HttpGet] public HttpResponseMessage RequestToken(string ConsumerKey, string ConsumerSecret) { return Request.CreateResponse(HttpStatusCode.OK); } [HttpGet] public HttpResponseMessage AccessToken(string ConsumerKey, string Verifier) { return Request.CreateResponse(HttpStatusCode.OK); } }
然后我们再试一次,得到如下结果(访问/api/account/RequestToken?ConsumerKey=abc&ConsumerSecret=123):

我们发现成功了同样的方法测试另一个也成功了。
未完待续....之后将对oData的支持,多媒体支持,Jquery调用WEB API等进行笔记总结。
备注:我也是刚刚开始学习,参阅了很多前辈的文章,所以版权的归大家所有,不归本人所有,如果你喜欢本文的话,推荐共勉,谢谢!