参考书籍:《基于Eclipse RCP的复合应用开发》—— IBM 中国开发中心系列
打包部署RCP应用:使RCP应用程序最终成为一个可以被用户安装使用的RCP产品的过程
1.创建RCP产品配置
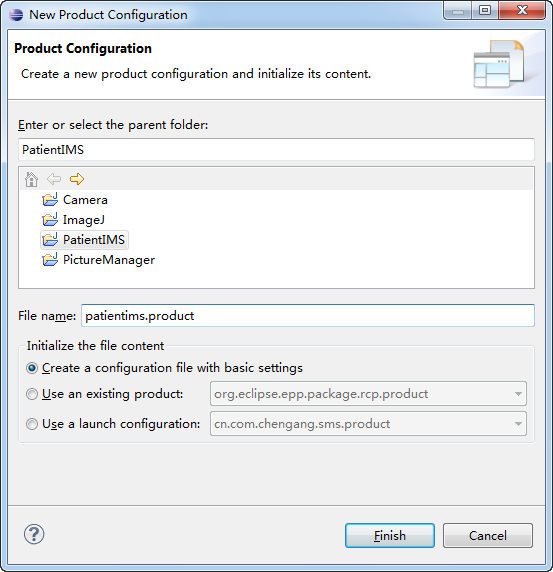
(1)新建Product Configuration
在插件项目上 new -> Product Configuration

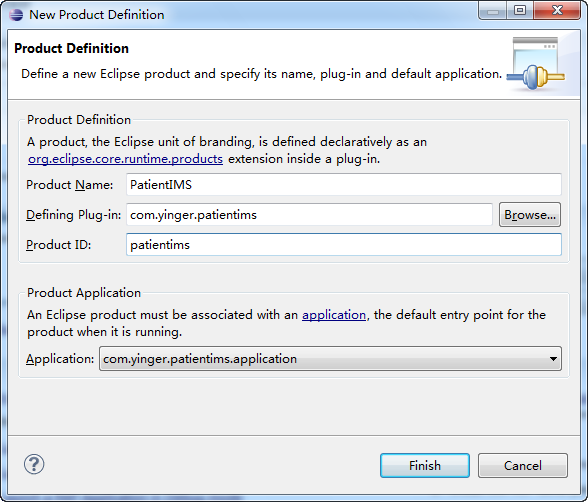
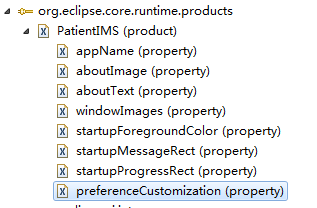
(2)新建之后,打开 XXX.product 文件,进入OverView页面,在Product Definition中点击“Add...”

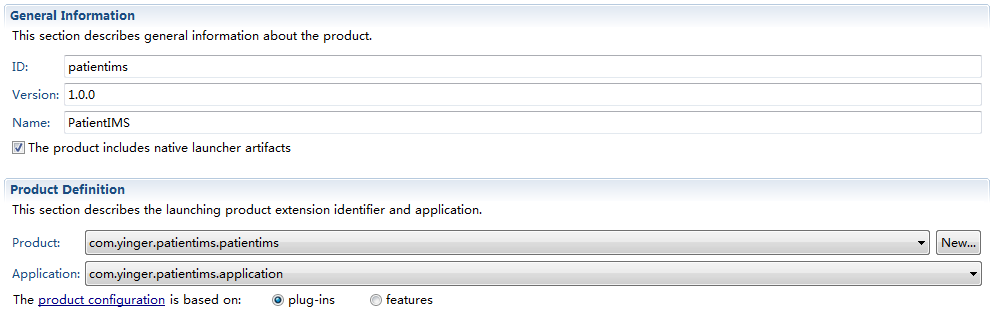
添加完了之后就可以看到添加的Product Definition

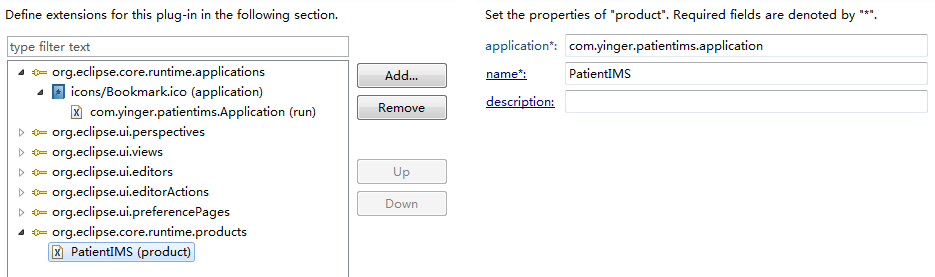
同时在 plugin.xml文件中的Extensions看到添加了一个Product的扩展
注意:这个product的application属性必须不一定要和自己的插件中的application的id对应!
例如下面的 application 为 com.yinger.patientims.application,但是插件扩展的 application的id却可以是 application

注意:
1)定义一个产品,需要扩展 org.eclipse.core.runtime.product。RCP应用程序启动时,Eclipse运行时插件代码首先检测对该扩展点的扩展应用,
如果有,启动该应用程序,如果没有或者找不到所生命的应用程序,则报错,不能启动应用程序
<!-- 扩展Product -->
<extension
id="patientims"
point="org.eclipse.core.runtime.products">
<product
application="com.yinger.patientims.application"
name="PatientIMS">
</product>
</extension>
<extension
id="patientims"
point="org.eclipse.core.runtime.products">
<product
application="com.yinger.patientims.application"
name="PatientIMS">
</product>
</extension>
2)必须要设置的一个属性是产品ID,如上面的是 id="patientims"
Eclipse IDE 本身也是一个RCP应用程序,它的ID是 org.eclipse.sdk.ide
Eclipse IDE 本身也是一个RCP应用程序,它的ID是 org.eclipse.sdk.ide
2.添加必须的插件
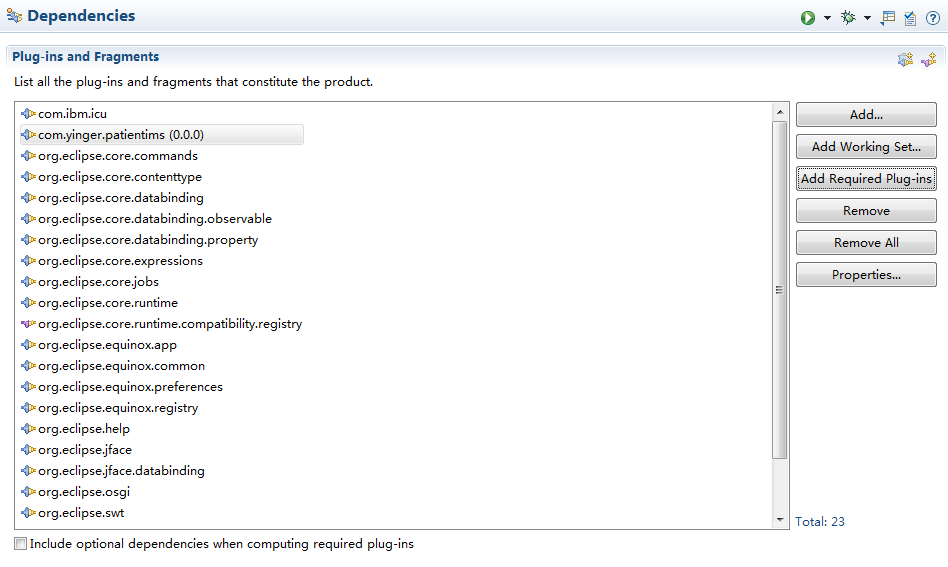
打开patitentims.product文件,进入 Dependencies中,点击“Add...”,添加开发好了的插件 com.yinger.patientims

然后点击 Add Required Plug-ins,Eclipse就会自动将插件项目依赖的所有插件添加进来
3.为RCP产品打上商标
Eclipse提供了自动创建产品的本地启动程序(Native Launcher)的功能
(1)“About”对话框和窗口商标
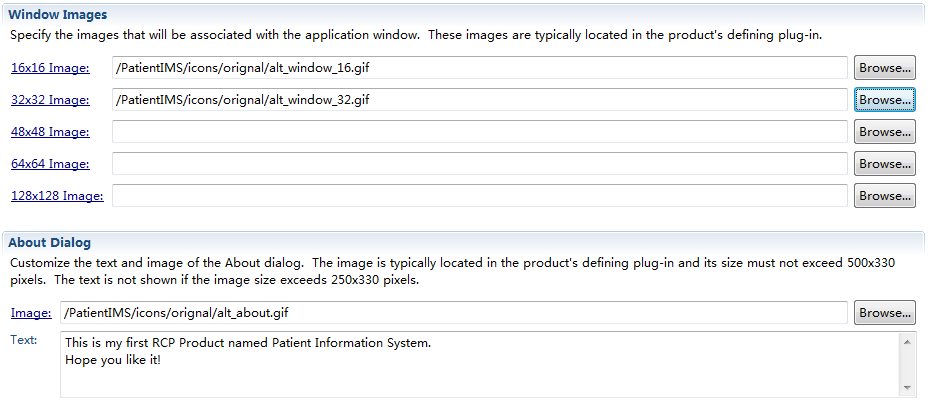
打开patitentims.product文件,进入 Branding中,点击“Browser”设置即可(也可以在plugin.xml文件中直接添加)
这里我选择的都是默认的图片,例如 alt_about.gif,alt_window_16.gif,alt_window_32.gif

plugin.xml文件新增加的内容:
<property
name="aboutImage"
value="icons/orignal/alt_about.gif">
</property>
<property
name="aboutText"
value="This is my first RCP Product named Patient Information Management System. Hope you like it!">
</property>
<property
name="windowImages"
value="icons/orignal/alt_window_16.gif,icons/orignal/alt_window_32.gif">
</property>
name="aboutImage"
value="icons/orignal/alt_about.gif">
</property>
<property
name="aboutText"
value="This is my first RCP Product named Patient Information Management System. Hope you like it!">
</property>
<property
name="windowImages"
value="icons/orignal/alt_window_16.gif,icons/orignal/alt_window_32.gif">
</property>
注意一下这里的aboutText的value值,这里没有换行!换行符是 
 最好是在product文件中编辑,并设置好换行,然后
同步一下配置,这样就可以看到换行符了。以下是修改后的 text
value="This is my first RCP Product named Patient Information 
Management System.Hope you like it!"
(2)Splash Screen:程序初始显示,它告诉程序正在启动中,并提示一些版权信息
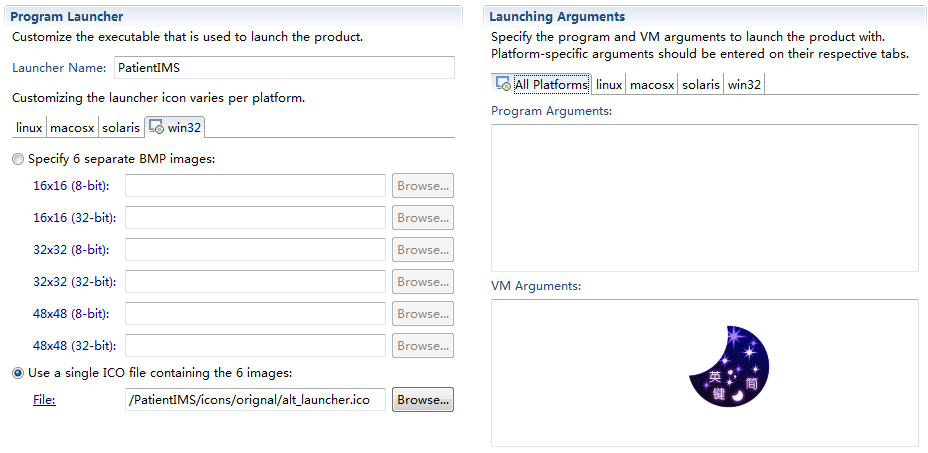
①修改Lauching配置
打开patitentims.product文件,进入 Lauching中,首先设置 Laucher name (本地启动名称)
选择 use a single ico file containing the 6 images:然后选择默认的提供的 alt_laucher.ico

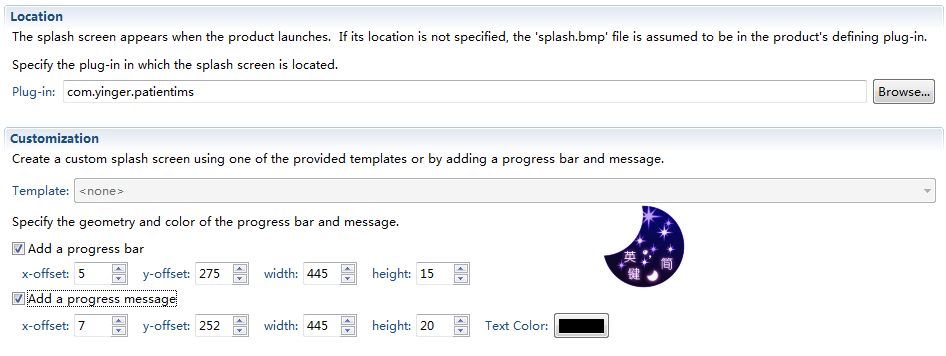
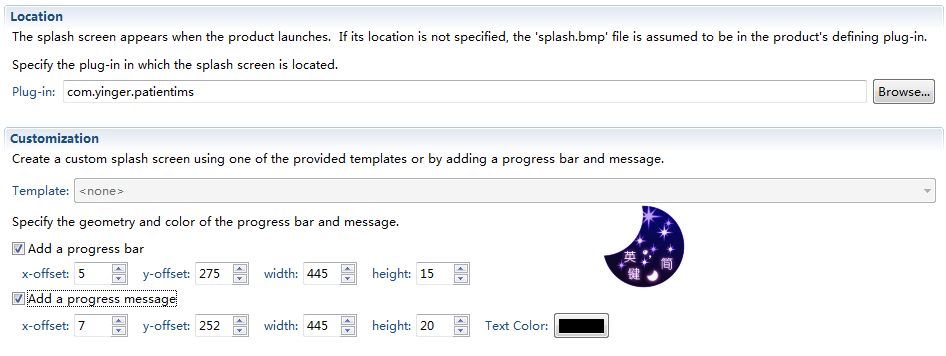
②修改Splash配置
进入Splash页面,首先给splash选择一个要设置给的plugin,然后选择是否使用progress bar 和 progress message
可以修改progress bar 出现的位置
这里我是用的图片是默认的图片 splash.bmp,记得要将这个图片放置在和plugin.xml文件同级的目录下

---------------------------------------------------------------------------------------------------------------
注意:此处是否会显示Progress Bar有点问题!原书有如下说明:
要成功启动Progress Bar,还需要设置参数 org.eclipse.ui/SHOW_PROGRESS_ON_STARTUP为true才行
【但是我试过了,不写这个配置也可以显示,改为false也会显示,最终程序启动之后ini文件都会被修改,添加了上面的那个配置!】
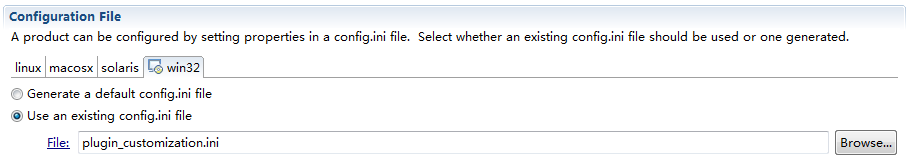
③修改Configuration的配置
进入Configuration,首先选择“use an existing config.ini file”

然后在和plugin.xml文件同级的目录中添加文件 plugin_customization.ini,然后直接编写
org.eclipse.ui/SHOW_PROGRESS_ON_STARTUP = true
或者在下面的属性中点击“Add...”进行添加
plugin.xml文件中新增加的内容
<property
name="startupForegroundColor"
value="000000">
</property>
<property
name="startupMessageRect"
value="7,252,445,20">
</property>
<property
name="startupProgressRect"
value="5,275,445,15">
</property>
<property
name="preferenceCustomization"
value="plugin_customization.ini">
</property>
name="startupForegroundColor"
value="000000">
</property>
<property
name="startupMessageRect"
value="7,252,445,20">
</property>
<property
name="startupProgressRect"
value="5,275,445,15">
</property>
<property
name="preferenceCustomization"
value="plugin_customization.ini">
</property>
也可以在Extensions中查看

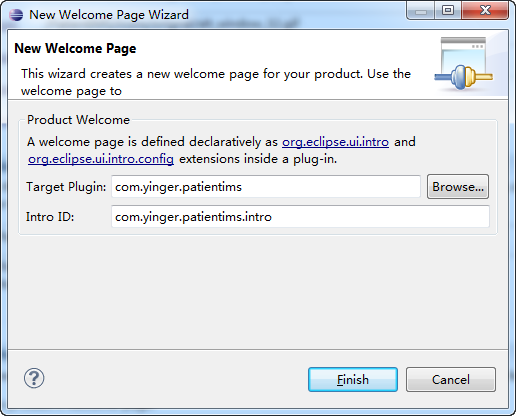
④修改Branding的配置,添加intro page
进入Branding,找到Welcome Page,“Add...",设置目标插件和Intro ID

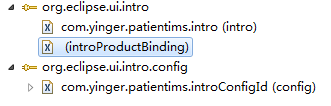
然后回到plugin.xml中,可以看到添加的extension


新增加的extension内容
<extension
point="org.eclipse.ui.intro">
<intro
class="org.eclipse.ui.intro.config.CustomizableIntroPart"
id="com.yinger.patientims.intro">
</intro>
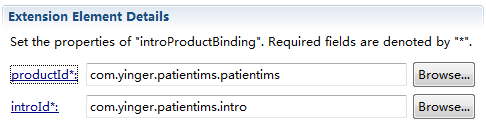
<introProductBinding
introId="com.yinger.patientims.intro"
productId="com.yinger.patientims.patientims">
</introProductBinding>
</extension>
<extension
point="org.eclipse.ui.intro.config">
<config
content="introContent.xml"
id="com.yinger.patientims.introConfigId"
introId="com.yinger.patientims.intro">
<presentation
home-page-id="root">
<implementation
kind="html"
os="win32,linux,macosx"
style="content/shared.css">
</implementation>
</presentation>
</config>
</extension>
point="org.eclipse.ui.intro">
<intro
class="org.eclipse.ui.intro.config.CustomizableIntroPart"
id="com.yinger.patientims.intro">
</intro>
<introProductBinding
introId="com.yinger.patientims.intro"
productId="com.yinger.patientims.patientims">
</introProductBinding>
</extension>
<extension
point="org.eclipse.ui.intro.config">
<config
content="introContent.xml"
id="com.yinger.patientims.introConfigId"
introId="com.yinger.patientims.intro">
<presentation
home-page-id="root">
<implementation
kind="html"
os="win32,linux,macosx"
style="content/shared.css">
</implementation>
</presentation>
</config>
</extension>
其中扩展点org.eclipse.ui.intro 用来将产品和欢迎界面联系起来,扩展点 org.eclipse.ui.intro.config 用来创建一个欢迎界面的配置,
包括了欢迎界面的内容等。显示欢迎界面的内容的文件是 introContent.xml,它的语法类似于 HTML,该文件放在和plugin.xml文件
同级的目录下。欢迎内容实例:(摘自原书)
<?xml version="1.0" encoding="utf-8" ?>
<introContent>
<page alt-style="css/root-swt.properties" style="css/root.css" id="root"
style-id="page">
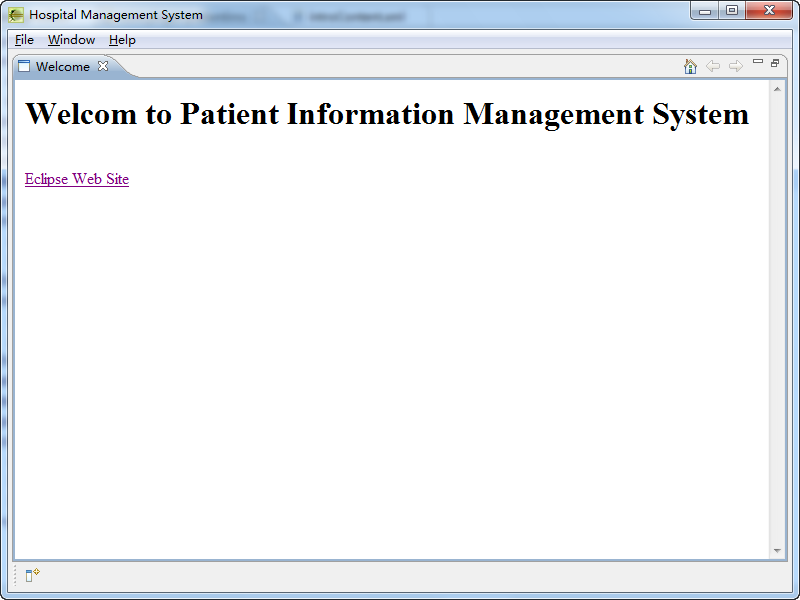
<title style-id="intro-header">Welcom to Patient Information Management System
</title>
<group id="links-background">
<group id="page-links">
<link label="Eclipse Web Site" url="http://www.eclipse.org" id="website"
style-id="left">
<text></text>
</link>
</group>
</group>
</page>
</introContent>
<introContent>
<page alt-style="css/root-swt.properties" style="css/root.css" id="root"
style-id="page">
<title style-id="intro-header">Welcom to Patient Information Management System
</title>
<group id="links-background">
<group id="page-links">
<link label="Eclipse Web Site" url="http://www.eclipse.org" id="website"
style-id="left">
<text></text>
</link>
</group>
</group>
</page>
</introContent>
4.运行测试RCP产品
(1)同步插件配置
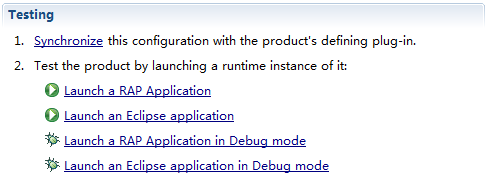
打开patitentims.product文件,进入 OverView中,在 Testing 中点击”synchronize“,将产品的配置和定义的插件同步起来,
使产品的部分配置项记录到插件的plugin.xml文件中
一般来说,运行时是根据 product来运行的,即使有一些在plugin中没有改过来!
(2)然后单击 Launch an Eclipse application

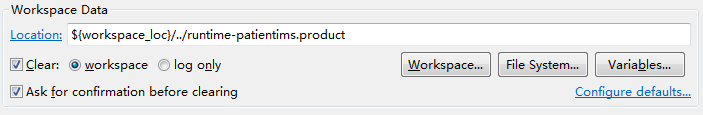
注意:如果没有看到欢迎界面的话,是因为没有清除运行时候的工作空间的配置,修改配置方法:
点击菜单栏上的Run,选择 Run Configuration...,左边选中要运行的product,右边勾选 Clear 复选框即可。
可以不选择Ask,如果选择了在提示时点击 OK 即可

效果展示:
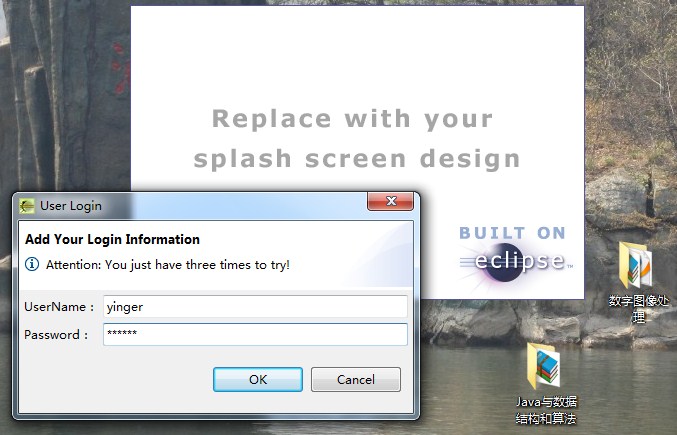
启动界面,注意后面的 Splash 以及 前面的登陆对话框左上角 终于有了图标啦!

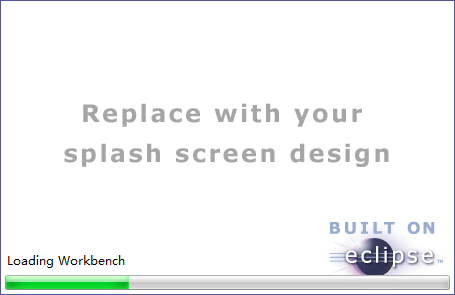
程序正在启动中。。。

进入欢迎界面

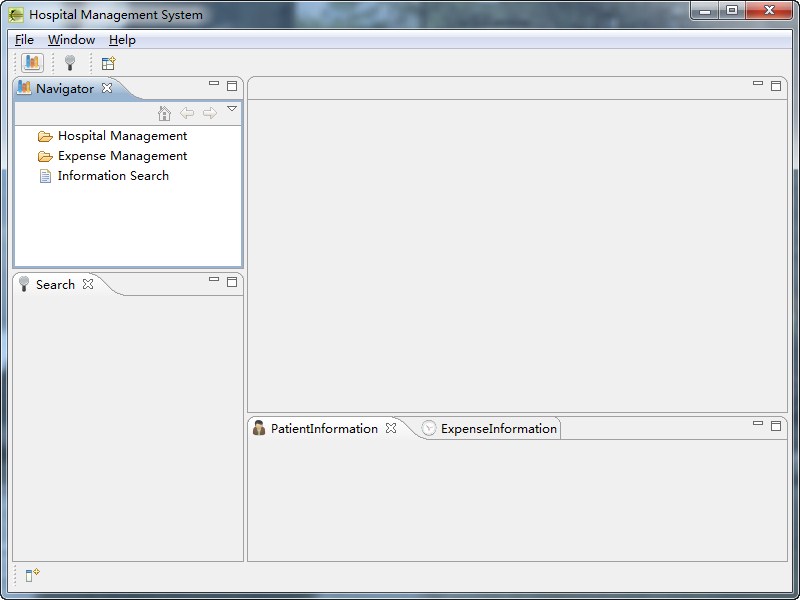
关闭欢迎界面,进入到了主程序界面

About 对话框

5.部署产品
应用程序开发完成之后的目标是部署和独立运行程序,而用户不必知道底层所使用的Java和Eclipse代码。
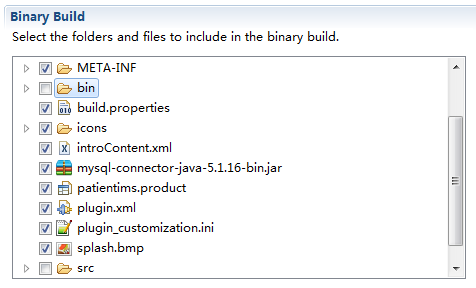
打开plugin.xml文件中的Build,选择二进制构建文件列表

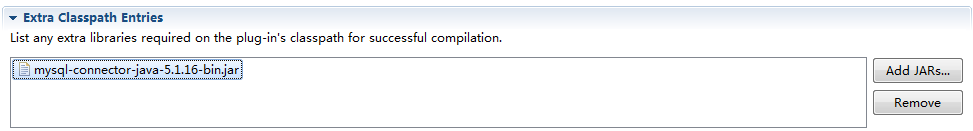
因为这个项目需要有 mysql 数据库的驱动程序,把它作为 extra classpath 添加进去

之后可以看到很多地方都对这个配置进行了修改,例如MANIFEST.MF文件
Bundle-ClassPath: mysql-connector-java-5.1.16-bin.jar,.
还有 build.properties 文件
source.. = src/
output.. = bin/
bin.includes = plugin.xml,\
META-INF/,\
.,\
splash.bmp,\
plugin_customization.ini,\
patientims.product,\
introContent.xml,\
icons/,\
build.properties,\
mysql-connector-java-5.1.16-bin.jar
jars.extra.classpath = mysql-connector-java-5.1.16-bin.jar
output.. = bin/
bin.includes = plugin.xml,\
META-INF/,\
.,\
splash.bmp,\
plugin_customization.ini,\
patientims.product,\
introContent.xml,\
icons/,\
build.properties,\
mysql-connector-java-5.1.16-bin.jar
jars.extra.classpath = mysql-connector-java-5.1.16-bin.jar
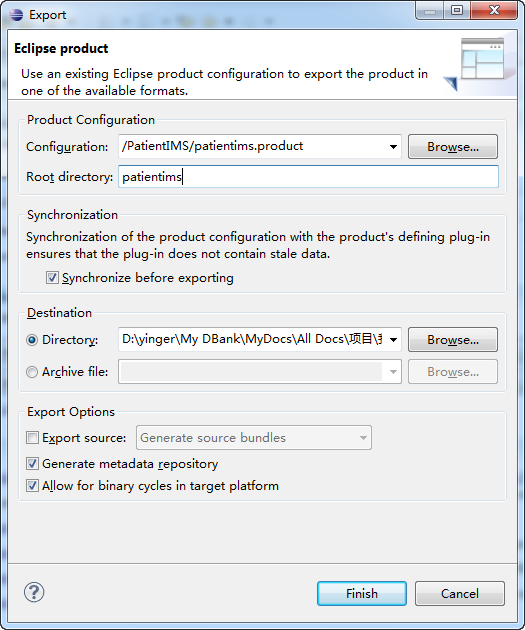
导出产品【注意是打开product文件,而不是plugin.xml文件中进行导出!简单地说后者导出的是jar,前者导出的是exe】
打开product文件,进入OverView页面,在Exporting中点击”Export ...“,然后选择导出的路径
root directory是指导出后的产品被放置的文件夹,这个文件夹是在下面的 Destination中设置的文件夹下
最好是勾选 Synchronize before exporting 保证在导出产品之前产品和插件是一致的
下面可以选择是否到处 source,以及是否生成 repository,如果勾选了,那么会有一个 repository文件夹生成,
它和root directory是在同一个目录下面

导出结果,product文件夹下,有两个文件夹patientims和repository文件夹

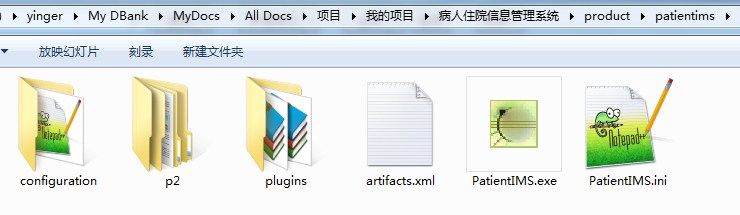
root directory(patientims)文件夹下
PatientIMS.exe 就是可以运行的程序,运行结果和测试是一样的,程序运行之后还会生成一个 workspace文件夹在该目录下
artifacts.xml文件应该也是配置文件,内容很多
PatientIMS.ini是配置文件,但是和项目中的ini文件完全不同,内容很少:
-startup
plugins/org.eclipse.equinox.launcher_1.2.0.v20110502.jar
--launcher.library
plugins/org.eclipse.equinox.launcher.win32.win32.x86_1.1.100.v20110502plugins文件夹是程序运行所需的插件目录
configuration文件夹是程序的配置文件夹,里面还有一个config.ini配置文件,内容很多
p2文件夹中还有两个文件夹

原书在部署了之后又接着讲解了如何更新应用,内容挺详细的
重要概念:功能部件(Feature)和更新站点(Update Site)
源码已经上传至Google code托管:https://code.google.com/p/paitientims/