(1)Npm安装:npm install vue-amap –save
(2)在main.js中配置
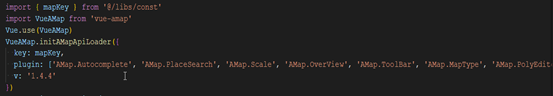
首先需要在项目初始化时,通过 initAMapApiLoader 引入所需要的插件:

(3)vue-amap 能够抛开高德原生 SDK 覆盖大多数场景,但对于部分定制化程度较高的场景而言,可能还是需要引入高德原生 SDK 来支持,以 el-amap 组件举例。el-amap 比较特殊,它同时还支持一个 amap-manager 属性,通过这个属性,可以在任何地方拿到高德原生 AMap.Map 实例。
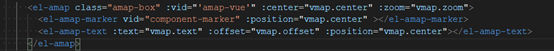
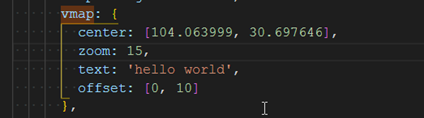
基本显示效果使用如下:


还可直接调用高德的API:
计算两点间的距离
item.distance=Math.round(AMap.GeometryUtil.distance([Number(item.lng), Number(item.lat)], [Number(this.lng), Number(this.lat)]))