一. 说明
1. ECMAScript
(1). 简介
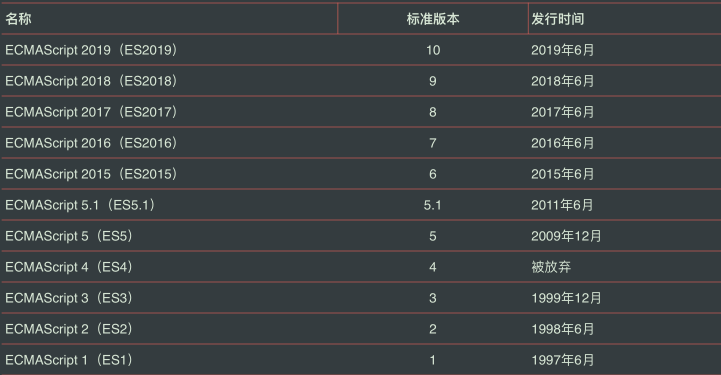
ES 的全称是 ECMAScript , 它是由 ECMA 国际标准化组织,制定的一项脚本语言的标准化规范。

每一次标准的诞生都意味着语言的完善,功能的加强。JavaScript语言本身也有一些令人不满意的地方。
-
变量提升特性增加了程序运行时的不可预测性
-
语法过于松散,实现相同的功能,不同的人可能会写出不同的代码
(2). ECMAScript和JavaScript的关系
JavaScript包括:ECMAScript、DOM、BOM三部分组成。
A. ECMAScript---语言核心功能基于ES规范
B. DOM— js支持对DOM的维护,通过document,element对象实现.这些都是在ES中没有的.
C. BOM— js支持对BOM的维护,通过window对象实现.这些都是在ES中没有的.

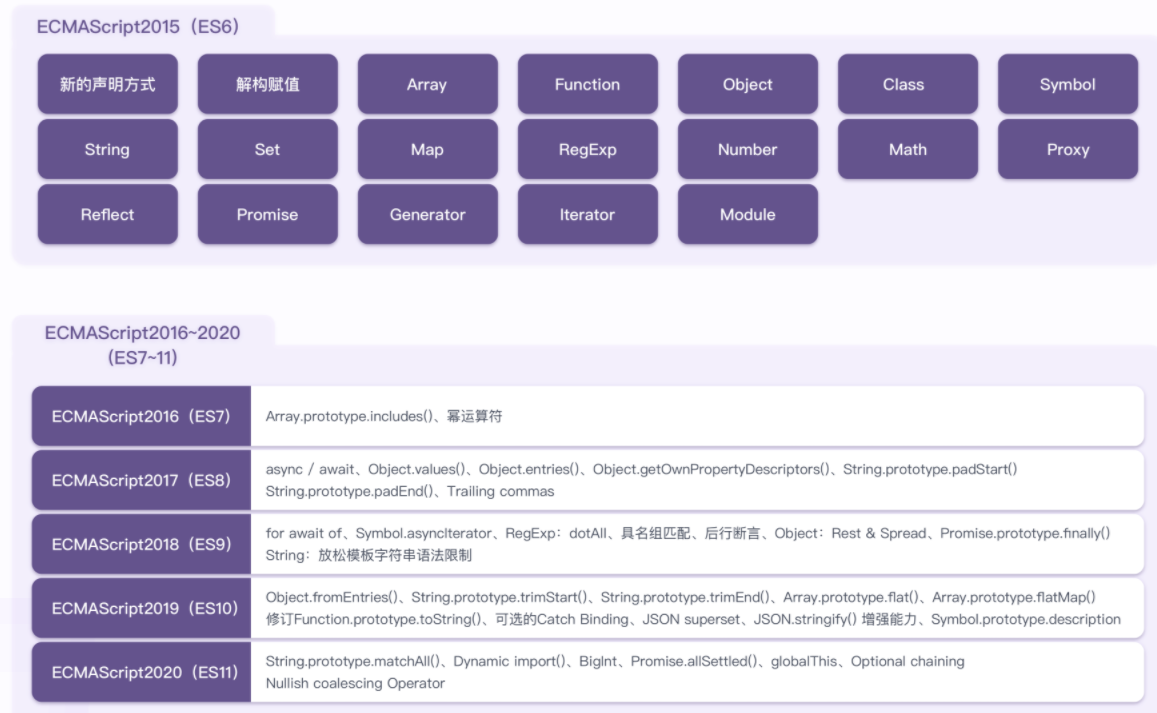
(2). ES6-11功能总结

2. NodeJS
3. TypeScript
二. 目录
阶段一:ECMAScript语法(ES6-ES11)
第一节:ES6用法之let、const、解构赋值、箭头函数、剩余参数
第二节:ES6用法之内置对象扩展(Array、String、Set)
第三节:ES6用法之Function、Object、Class、Symbol
第四节:ES6用法之Map、RegExp、Number、Proxy
第五节:ES6用法之Reflect、Promise、Iterator
第六节:ES6用法之Generator、Module模块化导入导出
第七节:ES7之includes、幂等运算符 和 ES8之async/await、Object扩展、String扩展、尾逗号
第八节:ES9之for await of、RegExp扩展、Object扩展、Promise扩展、String扩展
第九节:ES10之Object、String、Array、Function、可选Catch、JSON、Symbol扩展
第十节:ES11之String、Dynamic、BigInt、allSettled、globalThis、Optional chaining、Nulish coalescing Operator
第十一节:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
第十一节:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
阶段二:Nodejs专题
第一节:nodejs简介/安装/用法 及 npm、nrm、VsCode的使用
第三节:ES6模块化历史 及 默认、按需、直接导入导出、Vue单文件
第四节:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
阶段三:TypeScript语法
第一节:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
第二节:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
第三节:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。