接上篇博客,下载好arcgis格式的瓦片数据以后,需要用js客户端在前端加载出来。这里介绍两种方案:
1、使用超图iServer将瓦片发布成rest地图服务,或者arcgis地图服务,客户端直接加载
2、将瓦片部署到tomcat服务器下,使用js客户端解析加载
备注:arcgis-js客户端的本地部署见博客:
使用iServer发布成服务对接
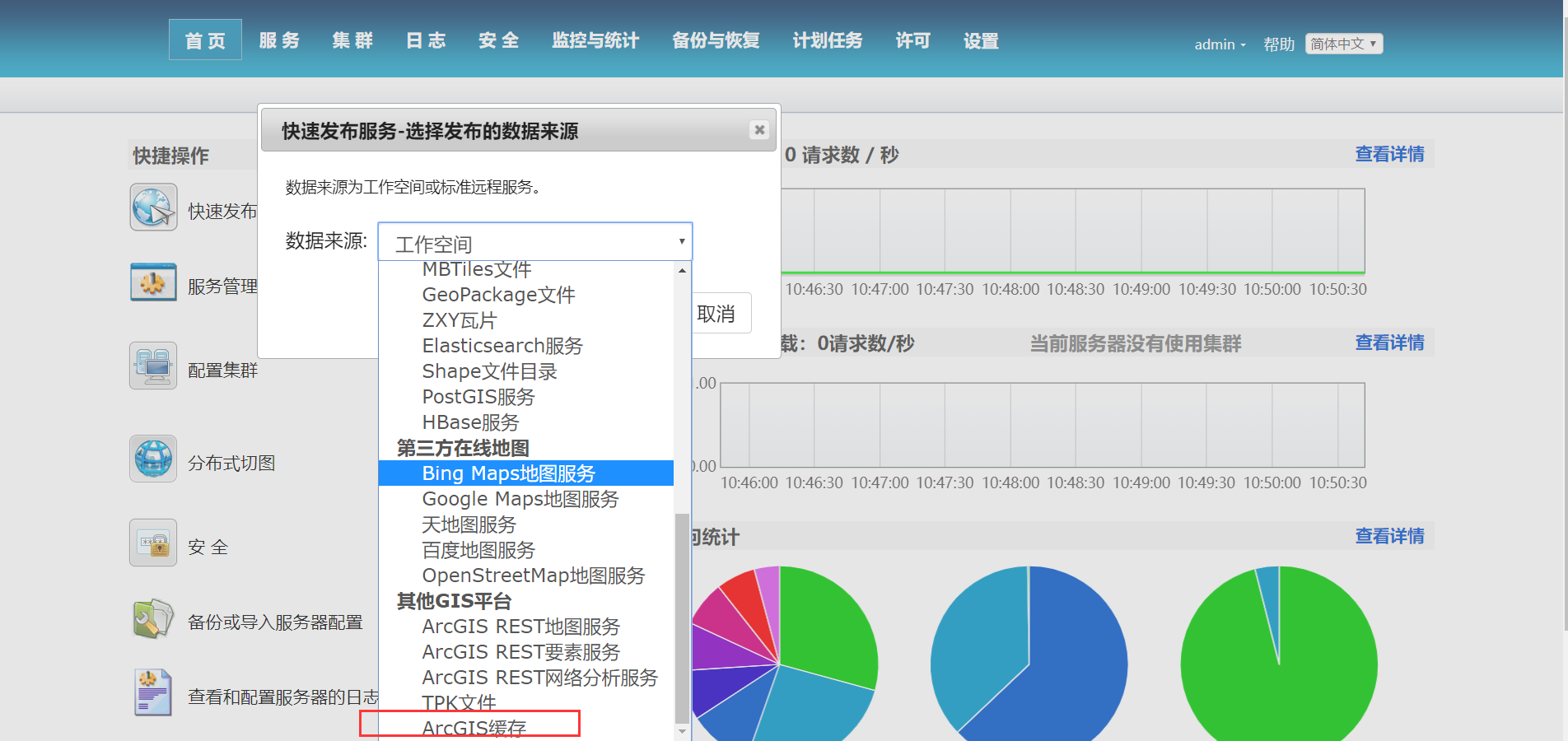
1、在iServer管理界面,点击发布arcgis缓存

2、选择发布rest地图服务和arcgis地图服务

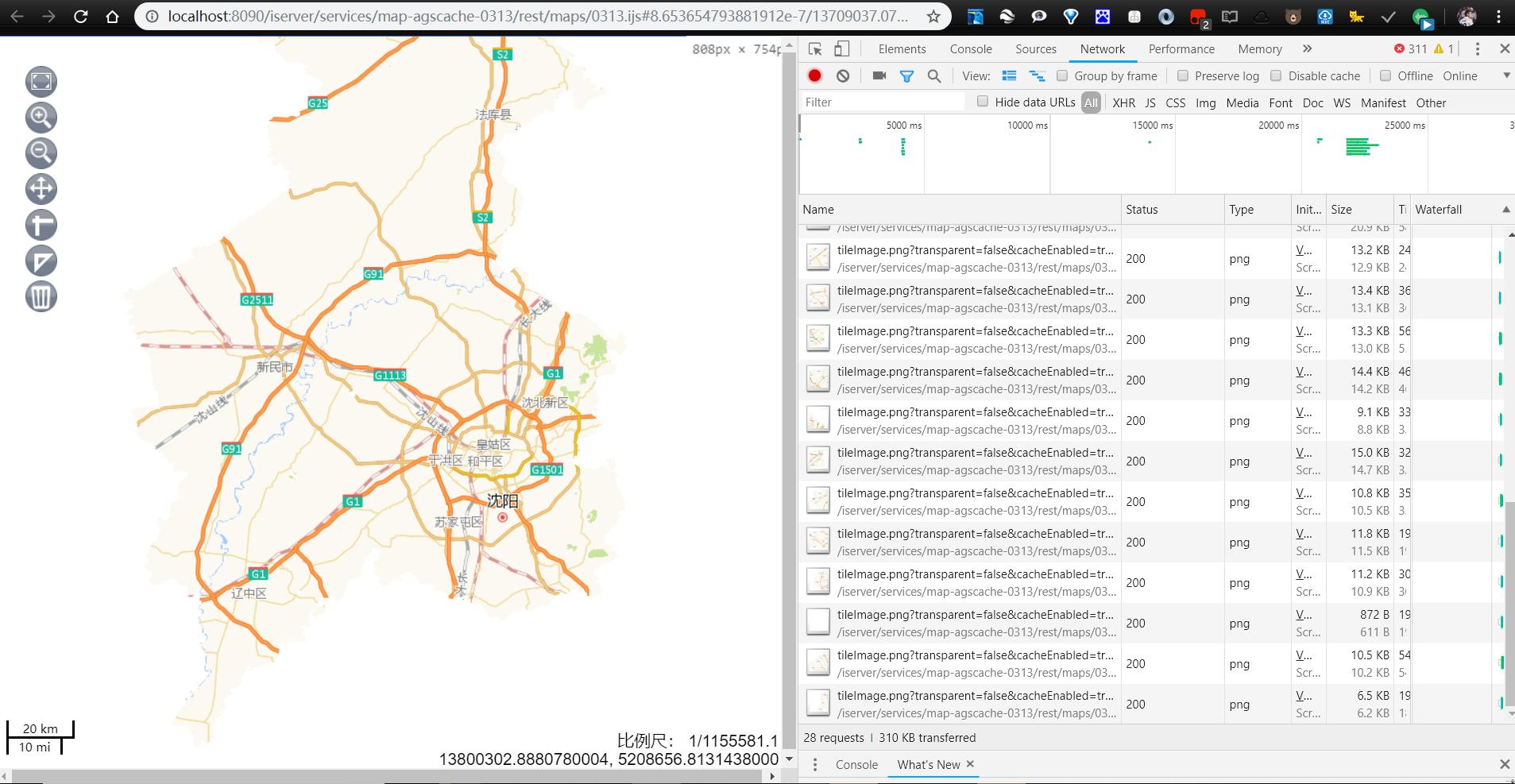
3、发布完成后的服务地址
http://localhost:8090/iserver/services/map-agscache-0313/arcgisrest/0313/MapServer
http://localhost:8090/iserver/services/map-agscache-0313/rest js预览地图服务如下:

4、使用arcgis-js请求发布的MapServer服务,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Load a basic WebMap - 4.3</title>
<style>
* {
padding: 0;
margin: 0;
}
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
100%;
}
</style>
<script>
var dojoConfig = {
async: true,
packages: [{
name: "js",
location: location.pathname.replace(//[^/]*$/, '') + '/js'
}]
};
</script>
<link rel="stylesheet" href="http://localhost:8090/arcgis_js_api/library/3.25/3.25/dijit/themes/tundra/tundra.css">
<link rel="stylesheet" href="http://localhost:8090/arcgis_js_api/library/3.25/3.25/esri/css/esri.css">
<script type="text/javascript" src="http://localhost:8090/arcgis_js_api/library/3.25/3.25/init.js"></script>
<script type="text/javascript">
var map;
require(["esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/layers/ImageParameters",
"esri/geometry/Extent",
"esri/SpatialReference",
], function (Map, ArcGISDynamicMapServiceLayer, ImageParameters, Extent, SpatialReference) {
map = new Map("mapDiv");
var imageParameters = new ImageParameters();
imageParameters.format = "png"; //set the image type to PNG24, note default is PNG8.
var extent = new esri.geometry.Extent( -6332699.066701883,-14857661.096458122, 25217355.589120373,33742317.61887661, new SpatialReference({
wkid: 3857
}));
var dynamicMapServiceLayer = new ArcGISDynamicMapServiceLayer(
"http://localhost:8090/iserver/services/map-agscache-0313/arcgisrest/0313/MapServer", {
id: "base",
"opacity": 1.0,
"imageParameters": imageParameters,
"fullExtent": extent,
"disableClientCaching": true
});
map.addLayer(dynamicMapServiceLayer);
});
</script>
</head>
<body>
<div id="mapDiv"></div>
</body>
</html>
使用arcgis-js直接对接
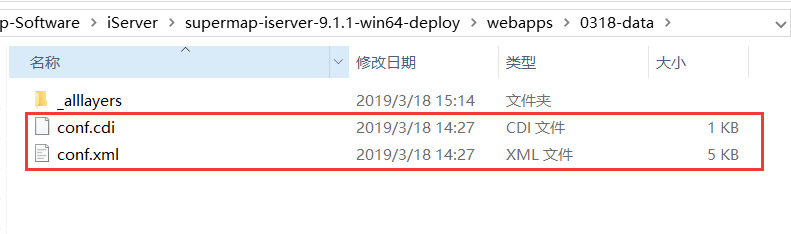
1、基于TiledMapServiceLayer封装一个layer,将瓦片数据直接放到tomcat目录下即可,其中数据范围,坐标系,中心点,比例尺级别等在瓦片数据的.cdi和.xml中有记录

define(["dojo/_base/declare",
"esri/layers/TiledMapServiceLayer",
"esri/SpatialReference",
"esri/geometry/Extent",
"esri/layers/TileInfo"], function (declare, TiledMapServiceLayer) {
return declare('customTileLyr', TiledMapServiceLayer, { //没定义类名,就以文件名为准 第一个参数是父类
constructor: function (baseUrl) {
this.url = baseUrl; //下面的参数信息参考2中的截图
this.spatialReference = new esri.SpatialReference({ wkid: 102113 });
this.initialExtent = this.fullExtent = new esri.geometry.Extent(13738103.530723013000000, 5123421.131898794300000, 13743912.744872687000000, 5128007.353595904100000, this.spatialReference);
this.tileInfo = new esri.layers.TileInfo({
"rows": 256,
"cols": 256,
"compressionQuality": 0,
"origin": { "x": -20037508.342787001, "y":20037508.342787001 },
"spatialReference": { "wkid": 102113 },
"lods": [
{ "level": 0, "resolution": 156543.033928, "scale": 591657527.591555 },
{ "level": 1, "resolution": 78271.5169639999, "scale": 295828763.795777 },
{ "level": 2, "resolution": 39135.7584820001, "scale": 147914381.897889 },
{ "level": 3, "resolution": 19567.8792409999, "scale": 73957190.948944 },
{ "level": 4, "resolution": 9783.93962049996, "scale": 36978595.474472 },
{ "level": 5, "resolution": 4891.96981024998, "scale": 18489297.737236 },
{ "level": 6, "resolution": 2445.98490512499, "scale": 9244648.868618 },
{ "level": 7, "resolution": 1222.99245256249, "scale": 4622324.434309 },
{ "level": 8, "resolution": 611.49622628138, "scale": 2311162.217155 },
{ "level": 9, "resolution": 305.748113140558, "scale": 1155581.108577 },
{ "level": 10, "resolution": 152.874056570411, "scale": 577790.554289 },
{ "level": 11, "resolution": 76.4370282850732, "scale": 288895.277144 },
{ "level": 12, "resolution": 38.2185141425366, "scale": 144447.638572 },
{ "level": 13, "resolution": 19.1092570712683, "scale": 72223.819286 },
{ "level": 14, "resolution": 9.55462853563415, "scale": 36111.909643 },
{ "level": 15, "resolution": 4.77731426794937, "scale": 18055.954822 },
{ "level": 16, "resolution": 2.38865713397468, "scale": 9027.977411 },
{ "level": 17, "resolution": 1.19432856685505, "scale": 4513.988705 },
{ "level": 18, "resolution": 0.597164283559817, "scale": 2256.994353 },
{ "level": 19, "resolution": 0.29858214164761665, "scale": 1128.4971760000001 },
]
});
this.loaded = true;
this.onLoad(this);
},
getTileUrl: function (level, row, col) {
return "http://localhost:8090/0318-data/_alllayers/" +
"L" + dojo.string.pad(level, 2, '0') + "/" +
"R" + dojo.string.pad(row.toString(16), 8, '0').toUpperCase() + "/" +
"C" + dojo.string.pad(col.toString(16), 8, '0').toUpperCase() + "." +
"jpg";
}
});
});
2、web页面,初始化上面封装的layer
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Load a basic WebMap - 4.3</title>
<style>
* {
padding: 0;
margin: 0;
}
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
100%;
}
</style>
<script>
var dojoConfig = {
async: true,
packages: [{
name: "js",
location: location.pathname.replace(//[^/]*$/, '') + '/js'
}]
};
</script>
<link rel="stylesheet" href="http://localhost:8090/arcgis_js_api/library/3.25/3.25/dijit/themes/tundra/tundra.css">
<link rel="stylesheet" href="http://localhost:8090/arcgis_js_api/library/3.25/3.25/esri/css/esri.css">
<script type="text/javascript" src="http://localhost:8090/arcgis_js_api/library/3.25/3.25/init.js"></script>
<script type="text/javascript">
var map;
require(["esri/map", "js/customTiledLyr"], function (Map, customTiledLyr) {
map = new Map("mapDiv");
var tileUrl = 'http://localhost:8090/0318-data/_alllayers/';
var customTileLyr = new customTiledLyr(tileUrl);
map.addLayer(customTileLyr);
});
</script>
</head>
<body>
<div id="mapDiv"></div>
</body>
</html>
3、运行测试页面,加载效果如下:

参考:
https://blog.csdn.net/dahongdahong/article/details/52754903
https://blog.csdn.net/shijie_nihao/article/details/86736145