<template>
<div class="weChatToken">
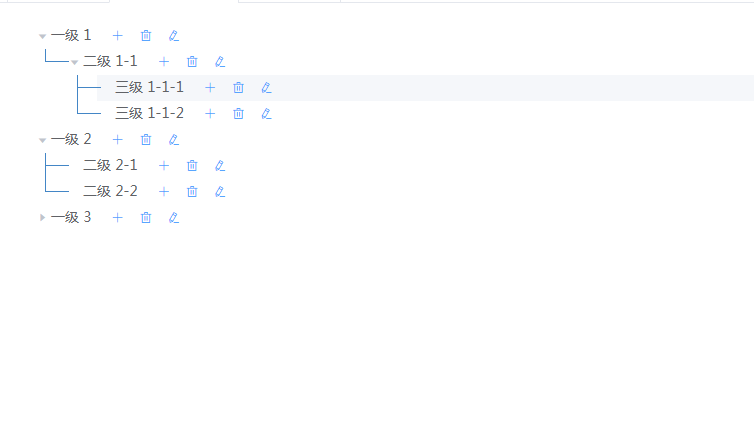
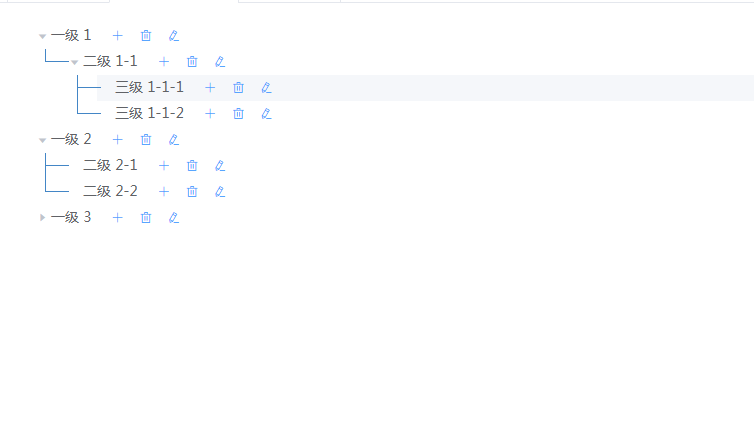
<el-tree
:props="defaultProps"
:data="treeData"
:expand-on-click-node="false"
>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<span style="margin-left:15px;">
<el-button type="text" size="small" @click="() => append(data)">
<i class="el-icon-plus"></i>
</el-button>
<el-button type="text" size="small" @click="() => remove(data,node)">
<i class="el-icon-delete"></i>
</el-button>
<el-button type="text" size="small" @click="() => modify(data)">
<i class="el-icon-edit"></i>
</el-button>
</span>
</span>
</el-tree>
</div>
</template>
<script>
export default {
data() {
return {
defaultProps: {
children: 'children',
label: 'label'
},
treeData: [],
defaultExpandedKeys: [],
};
},
methods: {
// 请求接口数据
query() {
this.treeData = [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}];
},
// 添加
append(data) {
console.log(data);
},
// 删除
remove(node, data) {
console.log(node, data);
},
// 编辑
modify(data) {
console.log(data);
},
},
created() {
this.query();
}
};
</script>
<style lang="less" scoped>
.weChatToken{
/deep/ .el-tree-node{
position: relative;
padding-left: 16px;
}
/deep/ .el-tree-node__children{
padding-left: 16px;
}
/deep/ .el-tree-node:last-child:before {
height: 38px;
}
/deep/ .el-tree>.el-tree-node:before{
border-left: none;
}
/deep/ .el-tree>.el-tree-node:after{
border-top: none;
}
/deep/ .el-tree-node:before,/deep/ .el-tree-node:after{
content: "";
left: -4px;
position: absolute;
right: auto;
border- 1px;
}
/deep/ .tree:first-child .el-tree-node:before{
border-left: none;
}
/deep/ .el-tree-node:before {
border-left: 1px solid #4386c6;
bottom: 0px;
height: 100%;
top: -25px;
1px;
}
/deep/ .el-tree-node:after {
border-top: 1px solid #4386c6;
height: 20px;
top: 12px;
24px;
}
/deep/ .el-tree-node__content{
padding-left: 0px !important;
}
/deep/ .el-tree-node__content>.el-tree-node__expand-icon {
padding: 3px;
}
}
</style>