HTML
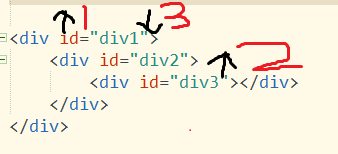
<div id="div1"> <div id="div2"> <div id="div3"></div> </div> </div>
CSS
#div1{
height: 150px;
background: blue;
padding: 30px;
}
#div2{
background: red;
height: 100%;
100%;
}
#div3{
background: green;
100px;
height: 100px;
position: absolute;
top: 300px;
left: 100px;
}
JS
var oDiv1=document.getElementById("div1");
var oDiv2=document.getElementById("div2");
var oDiv3=document.getElementById("div3");
function fn1(){
alert(this.id);
}
//捕获事件为true和false时事件触发的顺序是不同的
//当事件捕获为false时,捕获出来的事件
//事件冒泡点击oDiv3分别弹出div3、div2、div1
//oDiv1.addEventListener('click',fn1,false);
//oDiv2.addEventListener('click',fn1,false);
//oDiv3.addEventListener('click',fn1,false);
//当事件捕获为true时,捕获作用在元素上的事件(进去的事件)
//事件冒泡点击oDiv3分别弹出div1、div2、div3
//oDiv1.addEventListener('click',fn1,true);
//oDiv2.addEventListener('click',fn1,true);
//oDiv3.addEventListener('click',fn1,true);
//出来的事件,弹出3、2后,再弹出1
oDiv1.addEventListener('click',function(){
alert(1);
},false);
//进入的事件所以先触发该事件,先弹出3
oDiv1.addEventListener('click',function(){
alert(3);
},true);
//出来的事件,弹出3后,再弹出2
oDiv3.addEventListener('click',function(){
alert(2);
},false);