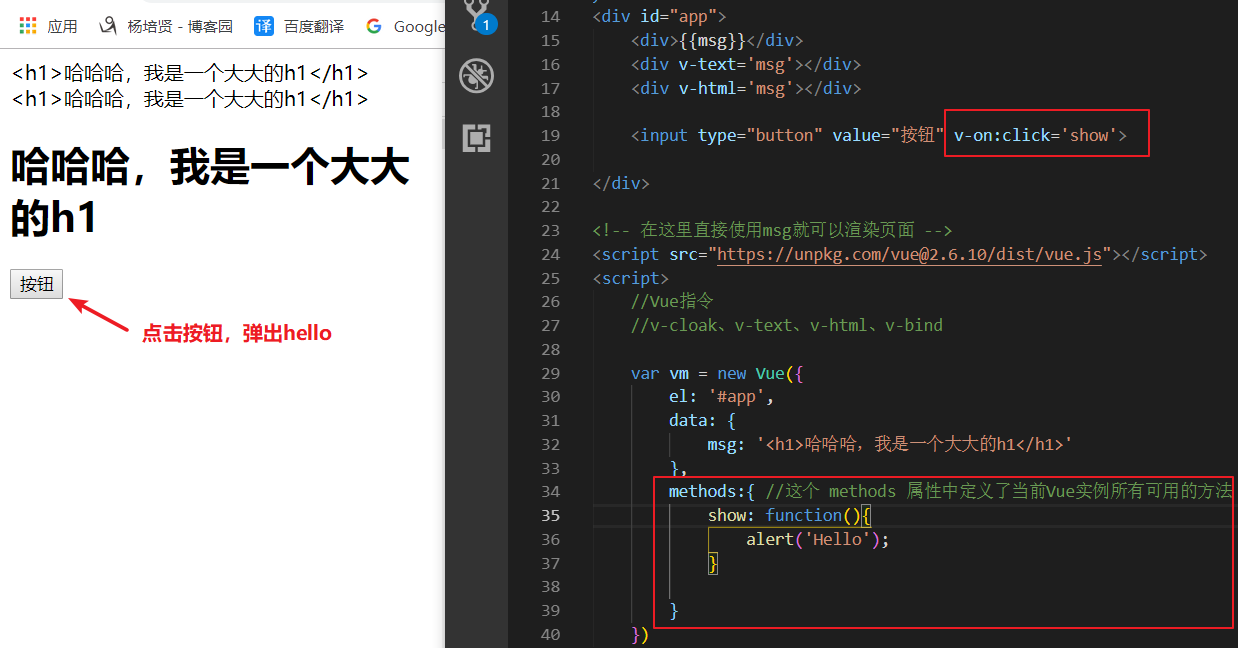
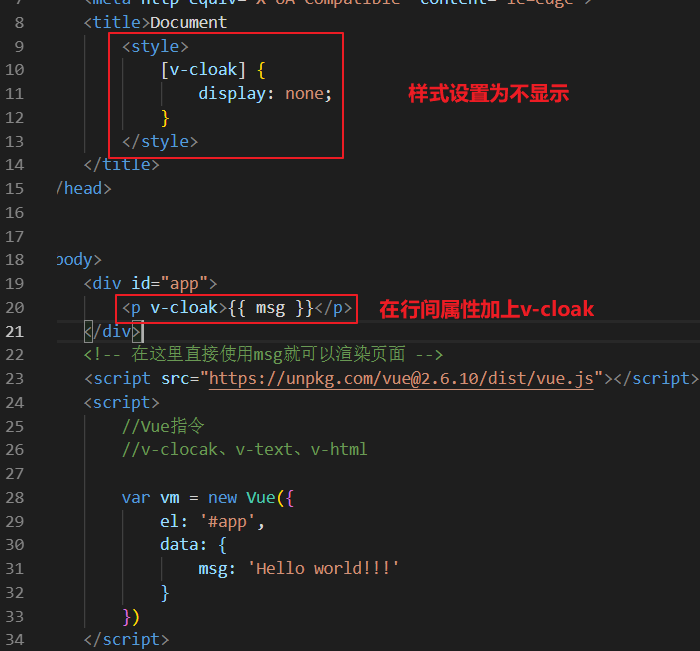
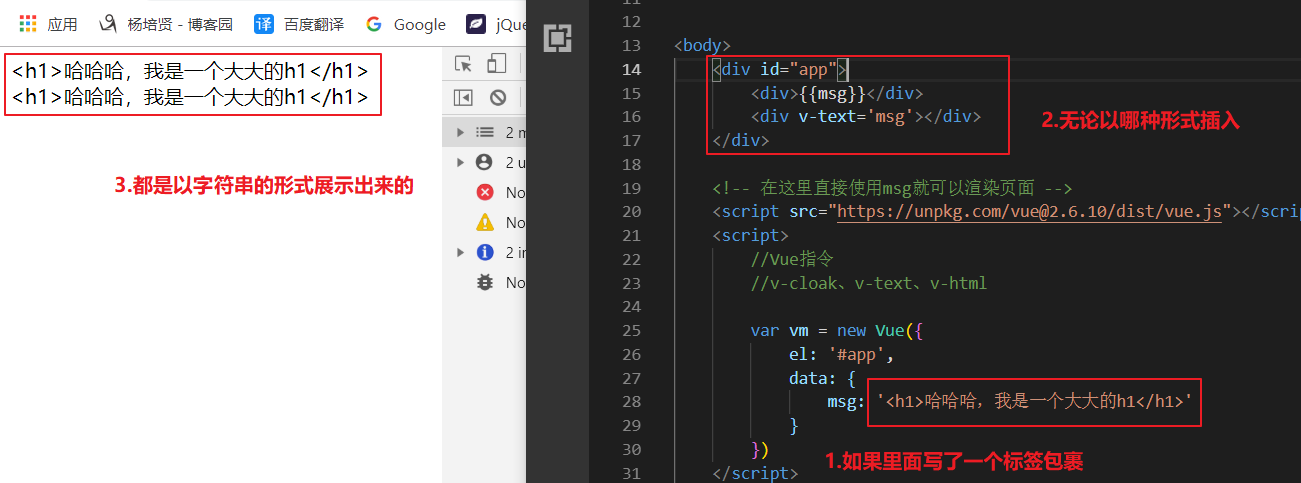
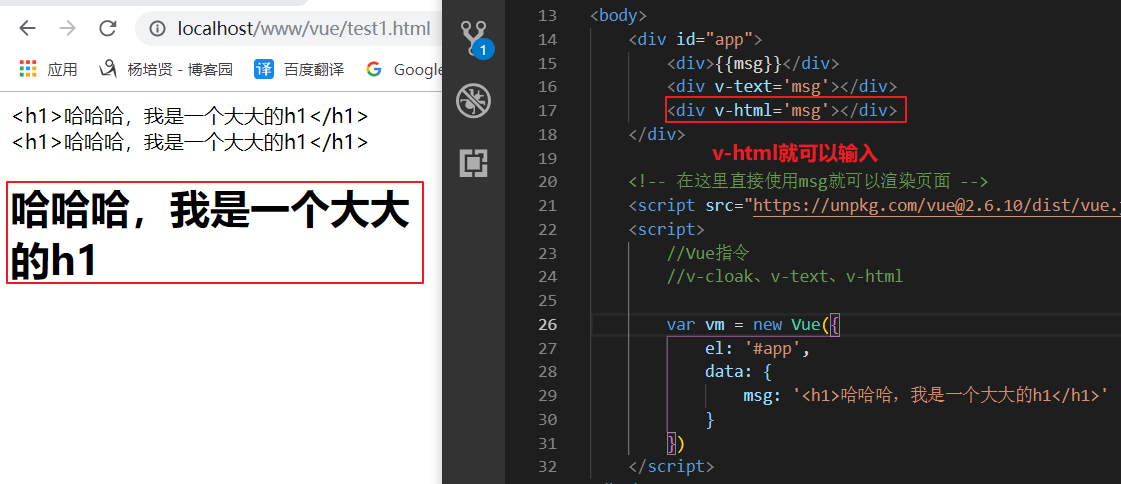
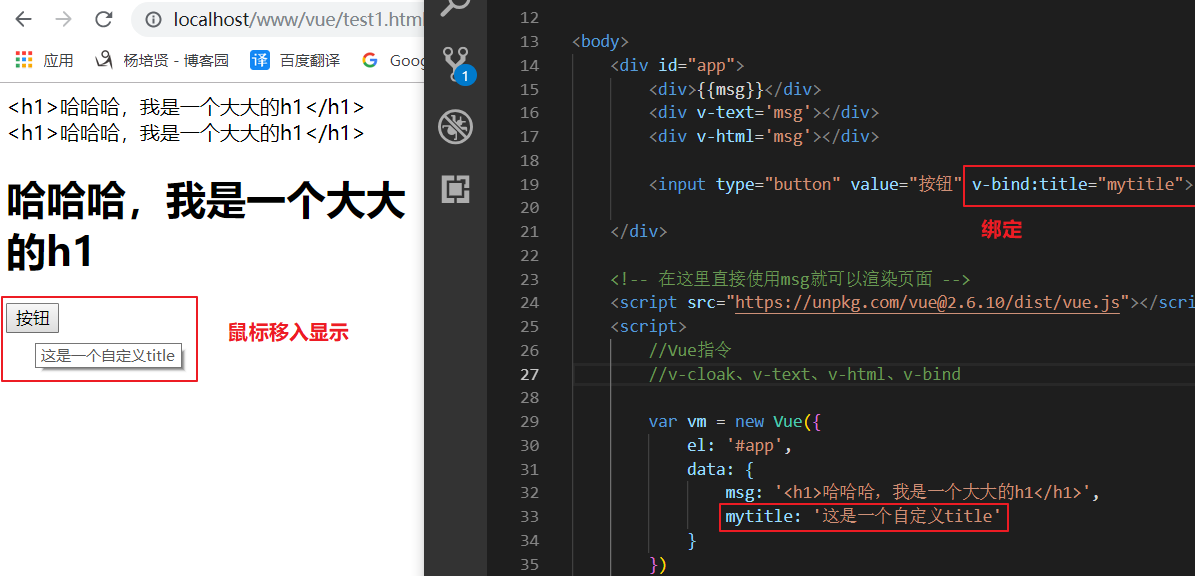
Vue指令:
-------------------------------------------------------
默认设置为dispaly:none,就是说正在加载的时候不显示,等到加载出来时dispaly:none自动移除

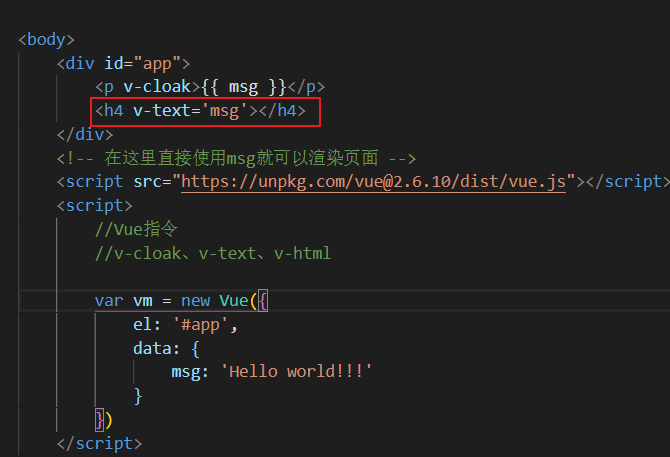
v-text:默认的v-text 是没有闪烁问题的,它会跟设置了加载中隐藏,加载后释放一样
v-text会覆盖元素中的原本的内容,但是 插值表达式 只会替换自己的这个占位符,不会把整个元素的内容清空

如果使用v-cloak就可以显示出来元素中的文本,v-text就不能显示出来



v-bind:(使用来绑定属性的)提供用于绑定属性的指令,可以简写为一个英文的 : 后面必须跟着要绑定的属性
v-bind中,可以写合法的JS表达式

v-on:(是用来绑定事件) 提供事件绑定机制 可以简写为一个英文的 @ 后面必须跟着要绑定的属性
这里绑定的是点击事件,还可以绑定其他事件,只要自己修改click就可以了