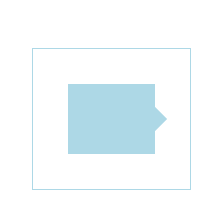
效果图如图1所示:(简单示范,有点丑,莫介意)
PS:兼容IE,FF , chrome ,360安全浏览器

先讲下原理吧,如图2所示:

div{
width: 0px;
height: 0px;
border-width: 20px;
border-style: solid;
border-color: lightgreen pink yellow lightblue;
}
解释:当div的宽高为0时,设border的宽度并设颜色,会发现div像是被分割为4个小三角形,
因此当我们要其中一个小三角时,只需要将其它三个隐藏即可(方法:把那三条边颜色设为transparent即可)。
上三角:(图3)

对应的CSS代码:
#triangle{
width: 0px;
height: 0px;
border-width: 20px;
border-style: solid;
border-color: transparent transparent yellow transparent;
}
为了让它尽可能适应各种浏览器,我们多添加几行代码(主要是解决IE的兼容问题):
1 #triangle{
2 width: 0px;
3 height: 0px;
4 *width: 40px;
5 *height: 40px;
6 font-size: 0;
7 line-height: 0;
8 overflow: hidden;
9 border-width: 20px;
10 border-style: dashed dashed solid dashed;
11 border-color: transparent transparent yellow transparent;
12 }
解释:
①border-color: transparent transparent yellow transparent;
因为我们要的是上三角,根据图2,我们要保留的是下边框,故把其他三条边设为transparent;
②border-style: dashed dashed solid dashed;
把其他三边设为dashed,是因为IE6不支持透明属性transparent,故我们把其它三边的样式设为
dashed,dashed在边框宽度很大时,会隐藏。(因为我的电脑没有ie6,所以没有实践过,这一点有点抱歉)
③font-size: 0; line-height: 0; overflow: hidden;
如果不加这三句,会出现以下效果:

④最后多加了两句css hack: * 40px; *height: 40px;
当时用IE测试效果时,我发现根本找不到小三角,在网上搜各种博客也搜不到相关问题,后来随手加了句
width&height的样式,小三角就出现了,感觉应该是在IE下,div的宽高是包括border的(对于这点还是不太懂,希望有大牛给予解答)。
为了解决IE下的这个问题,我最后就加了这两句css hack。如果觉得不保险,还可以再加上" _ 40px; _height: 40px;"
PS: ① IE6和IE7能识别"*",IE6能识别"_",具体搜索“CSS hack”。
② *width应设为 border-width 的两倍,*height同理。
对于下三角,左三角,右三角,只需改变上三角中的两句CSS即可,其他无需改变,改变的代码分别如下所示。
下三角:

border-style: solid dashed dashed dashed;
border-color: lightgreen transparent transparent transparent;
左三角:

border-style: dashed solid dashed dashed;
border-color: transparent pink transparent transparent;

border-style: dashed dashed dashed solid;
border-color: transparent transparent transparent lightblue;
最后,给出效果图1的代码:
1 /* css */
2 *{
3 margin: 0px;
4 padding: 0px;
5 text-align: center;
6 }
7 #container{
8 position: relative; //这句很重要,因为小三角是相对父元素#container来绝对定位的
9 width: 50px;
10 height: 40px;
11 border:1px solid lightblue;
12 margin: 200px auto;
13 padding: 20px;
14
15 }
16 #chat{
17 width: 50px;
18 height: 40px;
19 background-color: lightblue;
20 }
21 #triangle{
22 position: absolute; //设置小三角绝对定位
23 width: 0px;
24 height: 0px;
25 *width: 14px;
26 *height: 14px;
27 font-size: 0;
28 line-height: 0;
29 overflow: hidden;
30 border-width: 7px;
31 border-style: dashed dashed dashed solid;
32 border-color: transparent transparent transparent lightblue;
33 top: 33px; //33px:父元素#container的内边距20px + #chat宽度的一半20px - 自身元素#triangle的边宽7px =33px
34 left: 70px; //70px: #chat的宽度50px + 父元素#container的内边距20px =70px
35 }
/* html代码 */
<div id="container">
<div id="chat"></div>
<div id="triangle"></div>
</div>
如有不足之处,欢迎批评建议, O(∩_∩)O谢谢