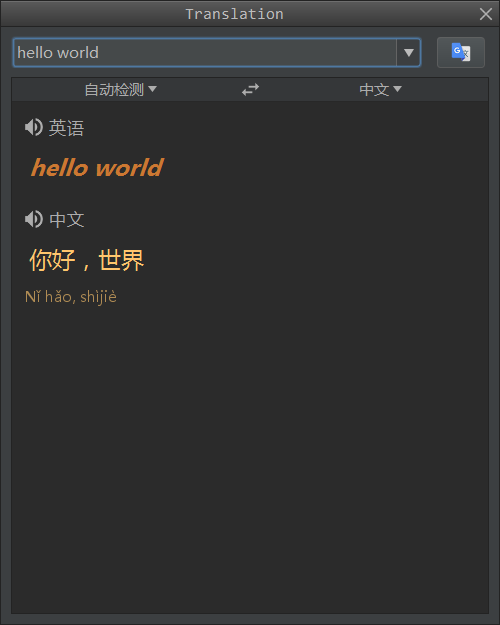
1. Translation 最好用的翻译插件
对于我等英文不好的同学来说,简直是福音.
打开翻译对话框 : Ctrl + Shift + O(英文字母o)
鼠标取词并翻译 : Ctrl + Shift + Y
使用说明 : http://yiiguxing.github.io/TranslationPlugin/start.html

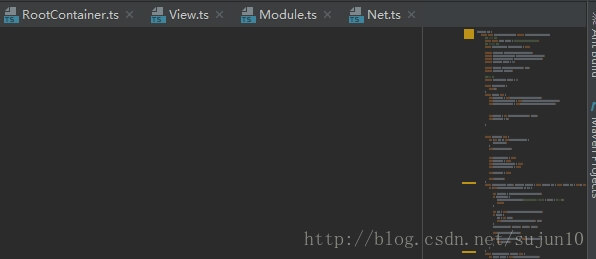
2. CodeGlance 代码地图插件 , 类似SublimeText的Mini Map插件

3. Background Image Plus
这是一款装13插件了,想想别人看到你的IDE有个美女或者异次元背景是怎样的,安装之后,在打开View选项,就可以看到Set Background Image选项了。
4. Key promoter
Key promoter这款插件适合新手使用。当你点击鼠标一个功能的时候,可以提示你这个功能快捷键是什么。这是一个非常有用的功能,很快就可以熟悉软件的快捷功能了。
如果有快捷键的,会直接显示快捷键 
没有快捷键的,会提示你去设置快捷键。比如我连续3次用鼠标创建TypeScript类,第三次就会出现下面的提示 
选择是,自动弹到快捷键设置面板
5. activate-power-mode
这也是个装13插件了,美术和策划妹子来围观的时候发挥出最大作用了。
不过占用资源太多,我的12G内存+固态都感觉扛不住.
6. PHP composer.json support
在做php组件开发时,编辑composer.json文件时有对应的属性和值的自动完成功能
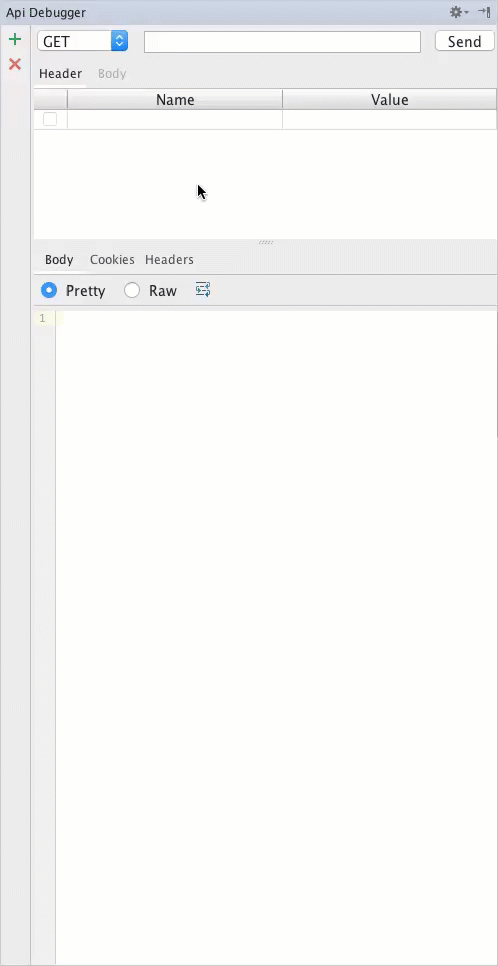
7. ApiDebugger
ApiDebugger,是一个开源的接口调试IntelliJ IDEA插件,具有与IDEA一致的界面,无需切换程序即可完成网络API请求,让你的code更加沉浸式。

这个插件能直接在编辑器的右侧打开就可进行网络请求,真的超级方便,做了沉浸式的开发。
开源地址:https://github.com/fingerart/ApiDebugger
作者:http://fingerart.me
Symfony Plugin - 支持 Symfony 2,3,4 ...
Laravel Plugin - 支持 Laravel
.env files support - 支持.env 文件
BashSupport - 支持 Bash
EditorConfig - 支持 EditorConfig 标准
Handlebars/Mustache - 支持 Handlebars、Mustache
Ideolog - 有好的插件 .log 文件
Material Theme UI - Material Theme 主题
.ignore - 友好的查看 .ignore 文件
NodeJS - 集成 Node.js
Markdown support - 支持 Markdown
IdeaVim - 支持 Vim
LiveEdit - 可以实时编辑 HTML/CSS/JavaScript
Markdown Navigator - 支持 Markdown
PHP composer.json support - 支持 composer.json 文件
Php Inspections (EA Extended) - PHP 的静态代码分析工具
Nyan Progress Bar - 改变进度条样式
Grep Console - Grep 控制台
String Manipulation - 有好的操作字符串
CodeGlance - 类似于 Sublime 中的代码小地图
Styled Components - 利用标记的模板文字和 CSS 的强大功能,样式化组件允许您编写实际的 CSS 代码来设置组件样式


