标签: javascript es6
数组新增方法
- map(可以理解为是映射,以一定规则修改数组每一项并返回全新数组)
- reduce(可以理解为是汇总,一堆出来一个)
- filter(可以理解为过滤,筛选的意思,以一定规则拿到符合的项并返回新数组)
- forEach(感觉和for循环是一个作用)
map示例
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>map</title>
</head>
<body>
<script>
var arr = [1,2,3,4];
var resultArr = arr.map(function(item){
return item*2
});
console.log(arr,resultArr);
</script>
</body>
</html>
reduce示例
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>reduce</title>
</head>
<body>
<script>
/*
*注:reduce默认有三个参数,第一个参数是每一次求值的结果值(初始等于数组第一项),
*第二个参数是下一项要计算的项,第三个值为第二个参数在数组中的索引
*/
var arr = [60,20,31,54];
//求数组各项和
var result = arr.reduce(function(temp,next,index){
return temp+next;
});
//求平均值
var result0 = arr.reduce(function(temp,next,index){
if(index < arr.length-1){
return temp + next;
}else{
return (temp+next) / arr.length;
}
})
console.log(arr,result,result0);
</script>
</body>
</html>
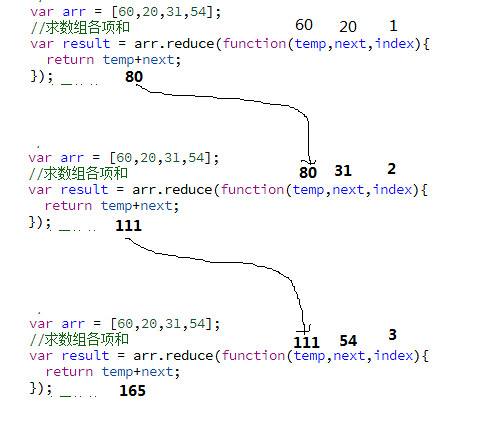
参数流程如下图:

测试地址
filter示例
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>filter</title>
</head>
<body>
<script>
/*
*注:根据函数的返回值的真假来决定当前项需不需要放入要返回的新数组中
*itme就是数组的每一项的值,如果return为空则把当前item放入返回的数组中
*/
var arr = [1,2,3,5,8,4];
//取出数组中的偶数项
var resultArr = arr.filter(function(item){
return item % 2 === 0;
})
console.log(arr,resultArr);
</script>
</body>
</html>
forEach示例
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>forEach</title>
</head>
<body>
<script>
/*
*对数组执行遍历,其中三个参数依次为当前遍历到的项,当前项的索引,和被遍历的数组本身
*/
var arr = [1,2,3,4];
arr.forEach(function(item,index,arr){
console.log(item,index,arr);
})
</script>
</body>
</html>