第8章 Entity Framework初体验
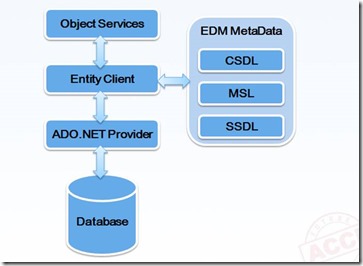
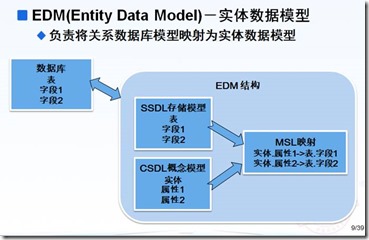
8.1 Entity Framework体系结构
8.2 体验Entity Framework的威力
8.2.1 操作单表数据
1.查询数据
IQueryable<TSource> Where<TSource>(
Expression<Func<TSource, bool>> predicate)
TSource SingleOrDefault<TSource>(
Expression<Func<TSource, bool>> predicate)
示例:
using (MySchoolEntities entities = new MySchoolEntities())
{
Grade grade = entities.Grades.SingleOrDefault(
g => g.GradeName == "S2");
if (grade != null)
{
Console.WriteLine("S2年级的编号为{0}",grade.GradeId);
}
IQueryable<Student> query =entities.Students.Where(
s => s.Gender == "男" && s.GradeId==grade.GradeId);
List<Student> stus = query.ToList();
foreach (var stu in stus)
{
Console.WriteLine("{0} {1}",stu.StudentNo,stu.StudentName);
}
}
2.添加数据
n 使用EF添加数据的基本步骤
1. 使用DbSet<T>的Add()方法
2. 使用DbContext 的SaveChanges()方法//保存数据
示例:
using (MySchoolEntities entities = new MySchoolEntities())
{
entities.Students.Add(
new Student()
{
LoginPwd = "123",StudentName = "百福美"
});
if (entities.SaveChanges() > 0)
{
Console.WriteLine("添加数据成功!");
}
}
3.修改数据
n 使用EF修改数据的基本步骤
1. 从DbContext获取实体
2. 修改属性值
3. 使用DbContext 的SaveChanges()方法
示例:
using (MySchoolEntities entities = new MySchoolEntities())
{
Student stu = entities.Students. FirstOrDefault (
s => s.StudentName == "百福美");
if (stu != null) {
stu.LoginPwd = "123456";
}
if (entities.SaveChanges() > 0){ }
}
4.删除数据
n 使用EF删除数据的基本步骤
1. 从DbContext获取实体
2. 使用DbSet<T>的Remove()方法
3. 使用DbContext 的SaveChanges()方法
示例:
using (MySchoolEntities entities = new MySchoolEntities())
{
Student stu = entities.Students.FirstOrDefault(
s => s.StudentName == "百福美");
if (stu != null){
entities.Students.Remove(stu);//从集合中删除学生对象
}
if (entities.SaveChanges() > 0) { }
}
8.3 Razor视图
8.3.1 使用Razor视图引擎
8.3.2 认识Razor视图
母版视图:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
@RenderBody()
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
代码说明:
>Style.Render(“~/Content/css”)用于输出
”App_StartBundleConfig.cs”中注册的CSS文件。
>Scripts.Render(“~/bundles/modernizr”)用于输出
” App_StartBundleConfig.cs”注册的支持HTML5和CSS3脚本文件。
>Scripts.Render(“~/bundles/jquery”)用于输出
” App_StartBundleConfig.cs”中注册的jQuery脚本文件
>RenderSection(“scripts”,required:false),用于呈现指定部分的内容。
>RenderBody()呈现不在指定部分中的内容页,这是必须调用的方法
>Layout表示内容页使用的母版视图,如果不使用母版页可以Layout=null.
8.3.3 神奇的@
1.@(expression)或@expression
@DateTime.Now //输出时间
@Html.TextBox("Name") //调用方法
@("razor视图".ToString()) //输出字符串
2.@{code}结构
@{
var stu = new RazorDemo.Models.Student();
stu.StudentName = "王五";
stu.Gender = "男";
<p>姓名:@stu.StudentName</p>
<p>性别:@stu.Gender</p>
}
2.循环结构或条件结构
@foreach (var stu in students)
{
<p>姓名:@stu.StudentName</p>
<p>性别:@stu.Gender</p>
}
@if (stu.Gender == "男")
{
<p>姓名:@stu.StudentName</p>
<p>性别:@stu.Gender</p>
}
4.输出@
@@
5.模型类型的声明
@model 类型
6.引用命名空间
@using 命名空间
7.注释
@**@