在日常的移动端开发时,一般都是试用chrome浏览器的移动端模式进行开发和调试,只有在chrome调试完成,没有问题了才会上到真机测试,移动端开发的一大问题就在于此,
各种品牌各种型号手机,手机中各种类型的浏览器APP........还好移动端的相对一致点,但是往往都会有一些各种各样的坑,这时候就蛋疼了,明明chrome调试工具中是正常的,
一到某个浏览器中就炸了,怎么办,又无法像在chrome中使用调试工具进行调试,只能通过alert()弹窗来调试,有什么办法可以像PC上那样清晰,可视化的调试呢?
噔噔噔~撒花,今天无意中发现了一个炒鸡酷炫的移动端调试工具 eruda, 有点历史了;
Eruda 是一个专为手机网页前端设计的调试面板,类似 DevTools 的迷你版,其主要功能包括:捕获 console 日志、检查元素状态、显示性能指标、捕获XHR请求、显示本地存储和 Cookie 信息、浏览器特性检测等等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>移动端调试神器(eruda)</title>
<style type="text/css">
.test{background: green;}
.one{display: inline-block; 100px;height: 100px;background: #ddd;}
.two{display: inline-block; 100px;height: 100px;background: #666;}
</style>
</head>
<body>
<div class="test">
<div class="one">1</div>
<div class="two">2</div>
<button id="btn">按钮</button>
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script type="text/javascript">
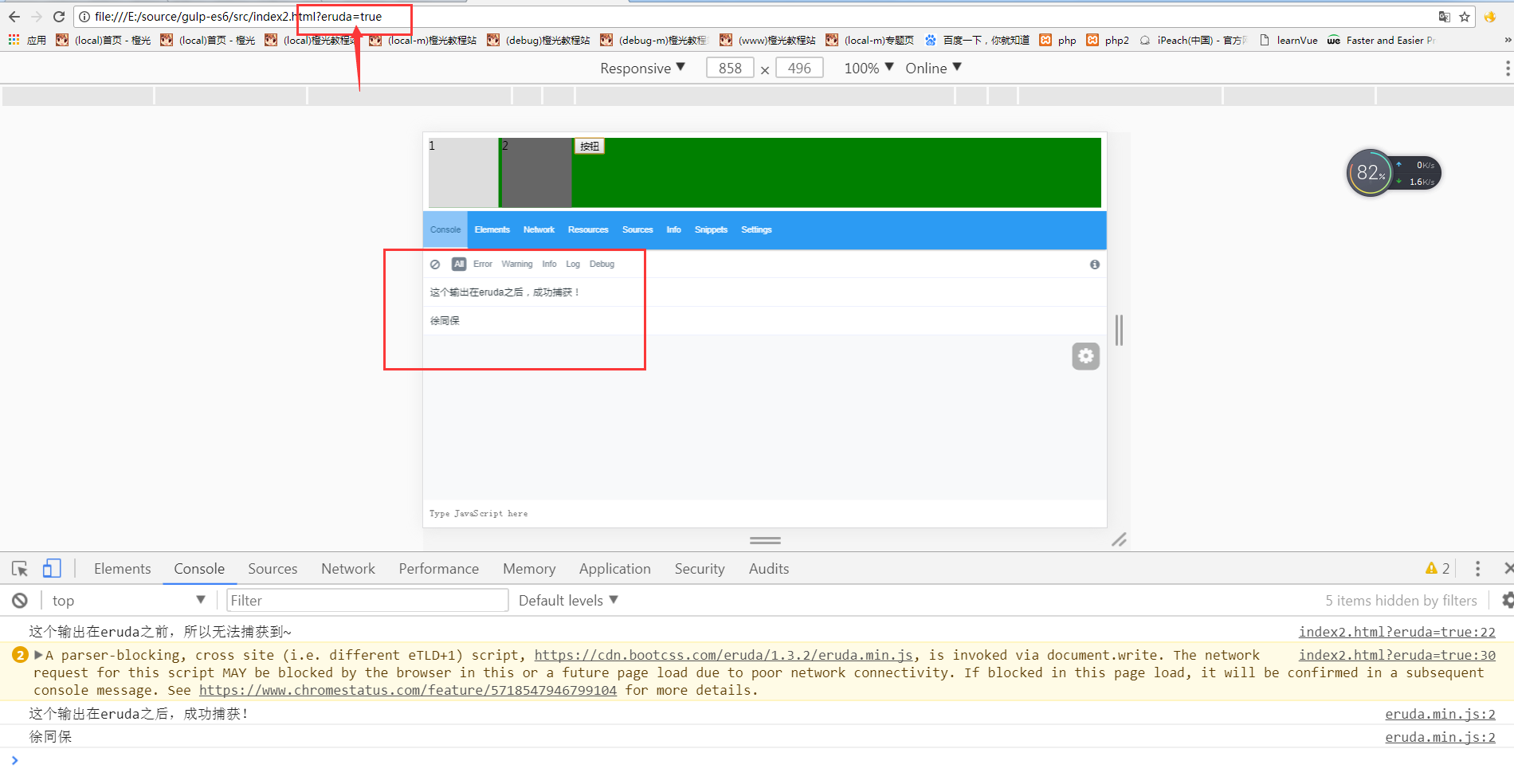
console.log('这个输出在eruda之前,所以无法捕获到~');
</script>
<script type="text/javascript">
(function () {
//var src = 'http://eruda.liriliri.io/eruda.min.js';
//var src = 'https://cdn.jsdelivr.net/npm/eruda';
var src = 'https://cdn.bootcss.com/eruda/1.3.2/eruda.min.js';
//添加下面的代码需要在url里填?eruda=true才能启动eruda
//if (!/eruda=true/.test(window.location)) return;
document.write('<scr' + 'ipt src="' + src + '"></scr' + 'ipt>');
document.write('<scr' + 'ipt>eruda.init();</scr' + 'ipt>');
})();
</script>
<script type="text/javascript">
console.log('这个输出在eruda之后,成功捕获!');
$('#btn').on('click', function() {
console.log('徐同保');
});
</script>
</body>
</html> 
备注:欢迎加入web前端求职招聘qq群:668352707