最近刚写了一个图表的需求,根据需求涉及到的功能做了一些比较供自己学习。
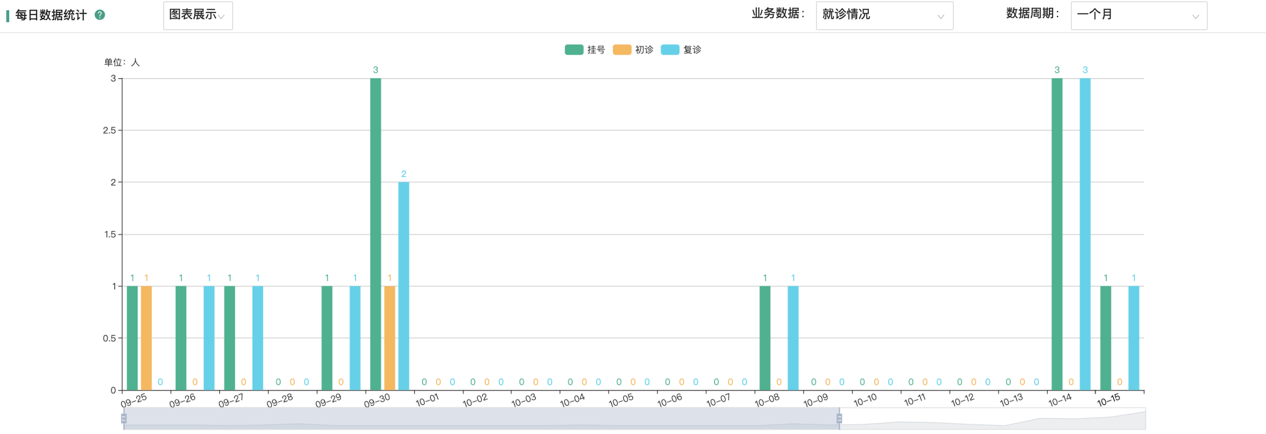
页面截图:

1首页,我们项目架构是react,然后我选用的图表组件是echarts-for-react。
echarts-for-react简介:
使用echarts-for-react插件可以在React中调用echarts接口直接渲染出Echarts图表,只要传入相关的参数和数据即可。
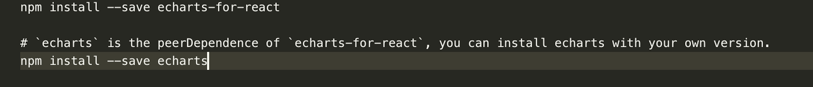
1install

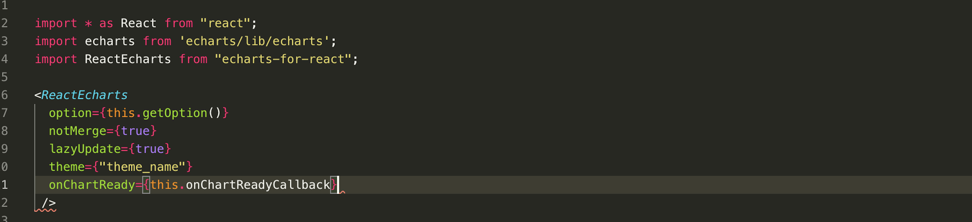
2在项目中如何使用

3相关属性
option(必需,对象)
echarts选项配置,请参见http://echarts.baidu.com/option.html#title。
notMerge(可选,对象)
何时setOption(不合并数据),默认值为false。请参阅http://echarts.baidu.com/api.html#echartsInstance.setOption。
lazyUpdate(可选,对象)
时setOption,懒惰型更新数据,默认为false。请参阅http://echarts.baidu.com/api.html#echartsInstance.setOption。
style(可选,对象)
在styleecharts股利。object,默认值为{height:'300px'}。
className(可选,字符串)
可以通过类名称设置图表的CSS样式。
想了解更多echarts-for-react可以参阅:https://github.com/hustcc/echarts-for-react
4需求功能点记录
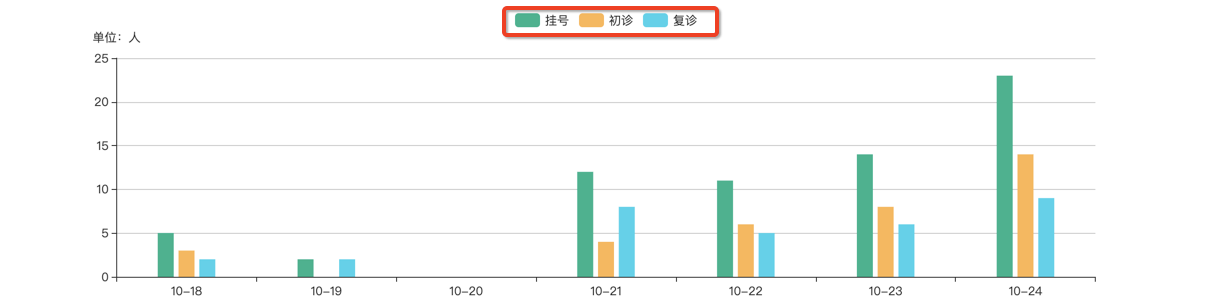
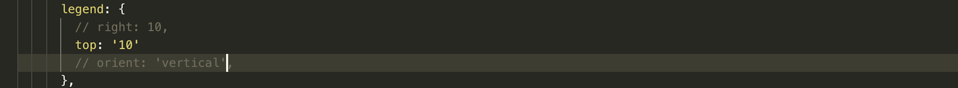
(1):图例说明的方向和样式


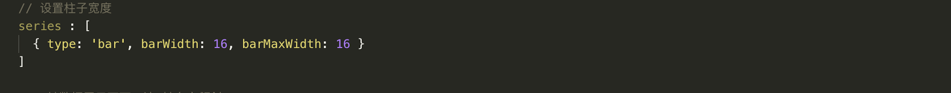
(2)柱子大小:

(3)鼠标移到柱子上有相应提示

(4):柱形图顶部上方显示相应数字

(5)y轴顶部显示单位:

(6)x轴数据过多处理方式:添加滚动条,并且将x轴显示的名称倾斜

设置后页面如下,拖动滚动条可查看剩余数据

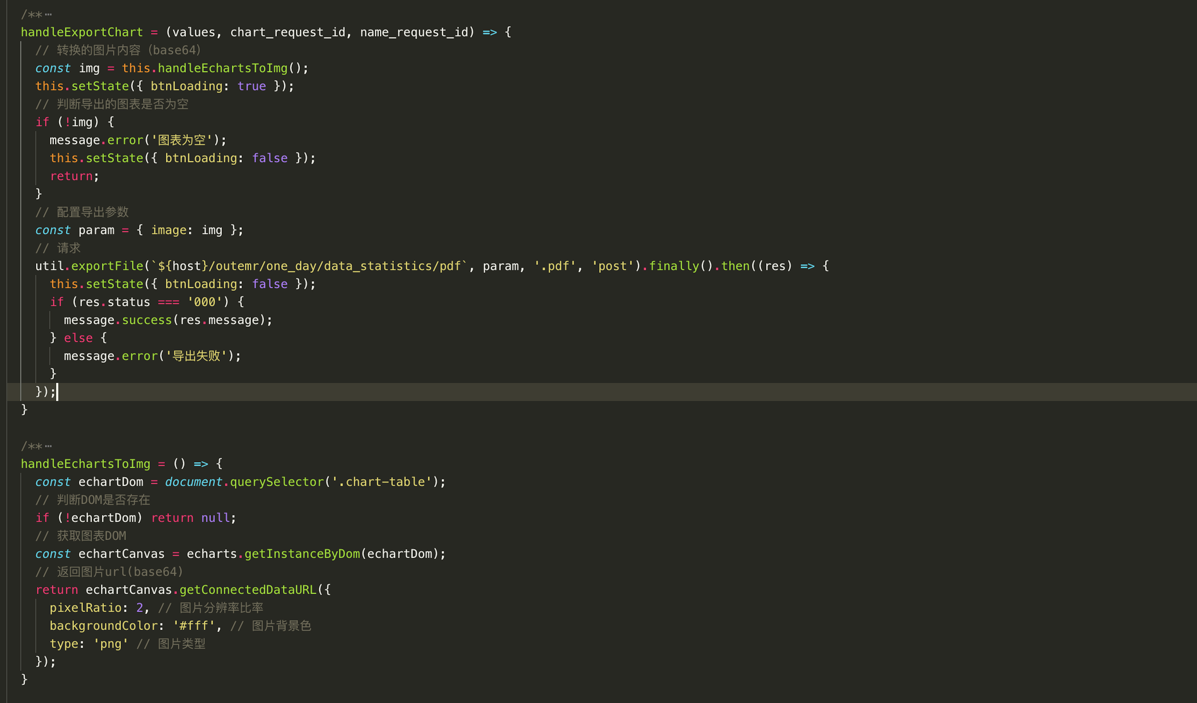
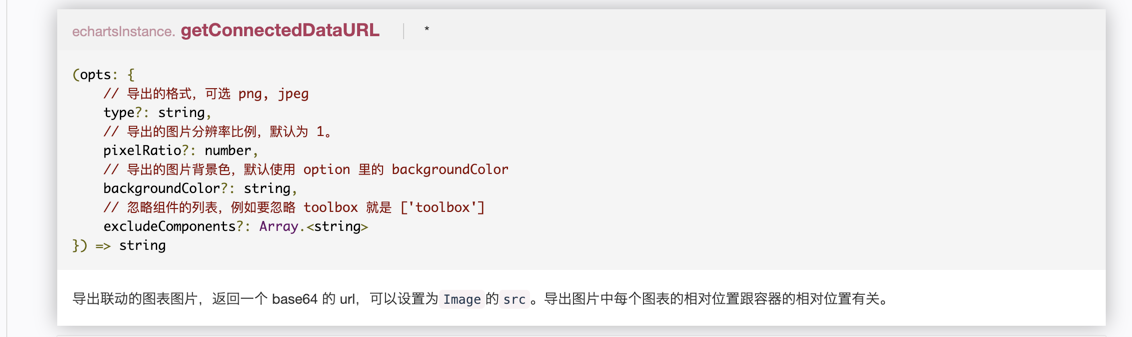
(7)图表导出pdf

主要代码详解:


echartsinstance是echarts创建的实例,具体参阅:https://www.echartsjs.com/zh/api.html#echartsInstance。
备注:这边只是记录了这个需求所涉及到的一些方法和属性,想学习更多还是要参阅官网文档:
1echart:https://www.echartsjs.com/examples/zh/。
2echarts-for-react:https://github.com/hustcc/echarts-for-react。