解决IE6 IE7绝对定位弹层被后面的元素遮住?

弹层边框一直被后面的元素边框遮住,试了n种方法,只有这个比较好用。
<div class="tuijian-table">
<ul>
<li class="first">
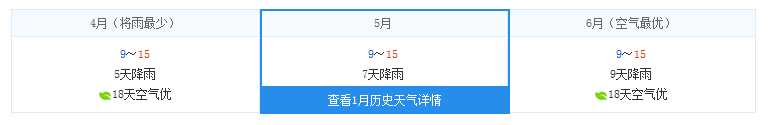
<span class="thead">4月(将雨最少)</span>
<p class="tbody">
<span class="mon-wendu"><em class="begin-wd">9</em>~<em class="end-wd">15</em></span>
<span class="mon-jiangyu">5天降雨</span>
</p>
<a class="layer" href=""><b class="now-detail">查看1月历史天气详情</b></a>
</li>
<li>
<span class="thead">5月</span>
<p class="tbody">
<span class="mon-wendu"><em class="begin-wd">9</em>~<em class="end-wd">15</em></span>
<span class="mon-jiangyu">7天降雨</span>
</p>
<a class="layer" href=""><b class="now-detail">查看1月历史天气详情</b></a>
</li>
<li class="lasted">
<span class="thead">6月(空气最优)</span>
<p class="tbody">
<span class="mon-wendu"><em class="begin-wd">9</em>~<em class="end-wd">15</em></span>
<span class="mon-jiangyu">9天降雨</span>
</p>
<a class="layer" href=""><b class="now-detail">查看1月历史天气详情</b></a>
</li>
</ul>
</div>
style样式:
li{
float:left;
248px;
height:105px;
text-align:center;
font-size:12px;
cursor:pointer;
position:relative;
z-index:9;
zoom: 1;
*zoom:1;
}
li.first{
border-left:1px solid #dcecf9;
position:relative;
z-index:99;
}
li.lasted{
z-index:1;
}
.layer{
display:none;
position:absolute;
left:0;
top:0;
z-index:9;
zoom: 1;
border: 2px solid #268dea;
text-decoration: none;
246px;
height:101px;
}
.layer b{
background:#268dea;
line-height:27px;
display:block;
100%;
color:#fff;
margin-top:75px;
text-align:center;
font-size:12px;
}
li:hover{
.layer{
display:block;
}
}
看出来没有,弹层的定位层级不是最重要的,最重要的是三个相对定位的li元素,一个比一个层级高了,所以要设置成第一个的层级比下一个高才可以。
ps补充:li标签hover前后border宽度不一样怎么防止抖动?
把hover之后的border不要加载li上,加在一个单独的隐藏标签上,当hover上li标签时,这个标签显示。