1、安装simplemde
npm install simplemde --save //markdown编辑器
npm install font-awesome --save //FontAwesome字体图标
npm install showdown --save //转换markdown语法
2、在conponents下创建以下目录结构

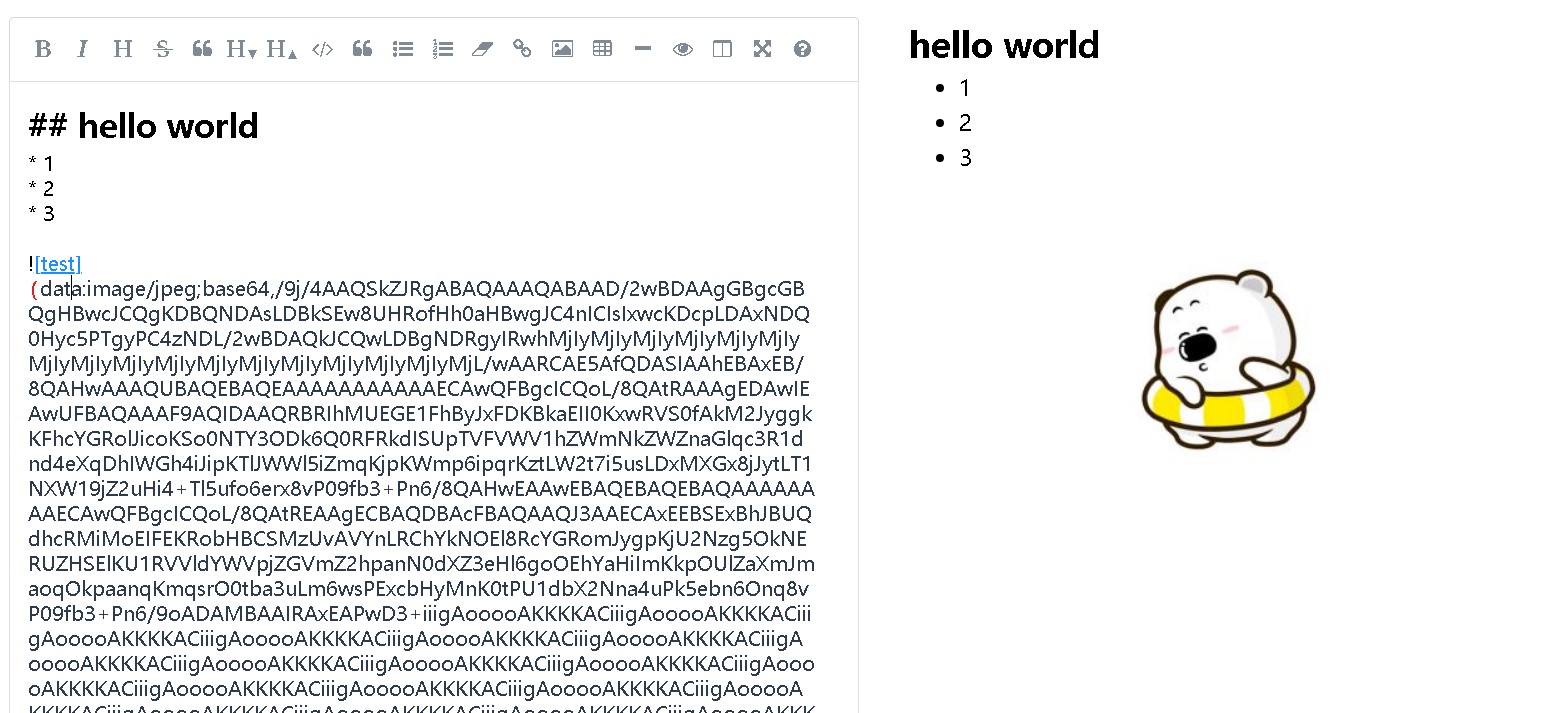
index.vue,进行简单配置。具体配置参照官方文档
<template>
<div>
<div style="680px;display:inline;float:left" class="simplemde-container">
<textarea :id="id"/>
</div>
<div
class="simplemde-html"
style="display: inline;float: left;margin-left: 40px;font-size: 18px;"
v-html="converterValue"
></div>
</div>
</template>
<script>
import "font-awesome/css/font-awesome.min.css";
import "simplemde/dist/simplemde.min.css";
import SimpleMDE from "simplemde";
import showdown from "showdown";
export default {
name: "SimplemdeMd",
props: {
value: {
type: String,
default: ""
},
id: {
type: String,
required: false,
default: "markdown-editor-" + +new Date()
},
placeholder: {
type: String,
default: ""
}
},
data() {
return {
simplemde: null,
hasChange: false,
converterValue: ""
};
},
watch: {
value(val) {
if (val === this.simplemde.value() && !this.hasChange) return;
this.simplemde.value(val);
}
},
mounted() {
this.simplemde = new SimpleMDE({
element: document.getElementById(this.id),
autofocus: true,
toolbar: [
"bold",
"italic",
"heading",
"strikethrough",
"quote",
"heading-smaller",
"heading-bigger",
"code",
"quote",
"unordered-list",
"ordered-list",
"clean-block",
"link",
"image",
"table",
"horizontal-rule",
"preview",
"side-by-side",
"fullscreen",
"guide"
],
autoDownloadFontAwesome: false,
spellChecker: false,
insertTexts: {
link: ["[", "]( )"]
},
placeholder: this.placeholder
});
if (this.value) {
this.simplemde.value(this.value);
}
this.simplemde.codemirror.on("change", () => {
if (this.hasChange) {
this.hasChange = true;
}
this.converterValue = new showdown.Converter().makeHtml(
this.simplemde.value()
);
this.$emit("input", this.simplemde.value());
});
},
destroyed() {
this.simplemde.toTextArea();
this.simplemde = null;
}
};
</script>
<style scoped>
.simplemde-container >>> .CodeMirror {
min-height: 150px;
line-height: 20px;
}
.simplemde-container >>> .CodeMirror-scroll {
min-height: 150px;
}
.simplemde-container >>> .CodeMirror-code {
padding-bottom: 40px;
}
.simplemde-container >>> .editor-statusbar {
display: none;
}
.simplemde-container >>> .CodeMirror .CodeMirror-code .cm-link {
color: #1890ff;
}
.simplemde-container >>> .CodeMirror .CodeMirror-code .cm-string.cm-url {
color: #2d3b4d;
}
.simplemde-container
>>> .CodeMirror
.CodeMirror-code
.cm-formatting-link-string.cm-url {
padding: 0 2px;
color: #e61e1e;
}
.simplemde-container >>> .editor-toolbar.fullscreen,
.simplemde-container >>> .CodeMirror-fullscreen {
z-index: 1003;
}
.simplemde-html >>> *{
margin-top: 4px;
margin-bottom: 4px
}
</style>
3、使用
<template>
<div class="components-container">
<div class="editor-container">
<markdown-editor
id="contentEditor"
ref="contentEditor"
v-model="content"
></markdown-editor>
</div>
</div>
</template>
<script>
import MarkdownEditor from "@/components/MarkdownEditor";
export default {
components: { MarkdownEditor },
data () {
return {
content: '',
html: ''
}
},
methods: {
markdown2Html() {
import('showdown').then(showdown => {
const converter = new showdown.Converter()
this.html = converter.makeHtml(this.content)
})
}
}
};
</script>
具体效果