参照物

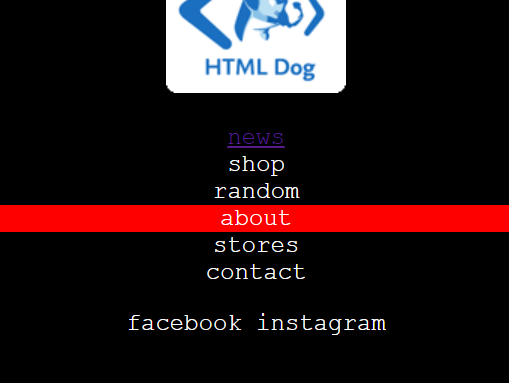
初始版本
撸出一个demo

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>sup</title> <link rel="stylesheet" href="css/hello.css" /> </head> <body> <header> <img src="http://www.htmldog.com/badge1.gif" /> </header> <nav> <dl> <dt><a href="#" accesskey="s">news</a></dt> <dt>shop</dt> <dt>random</dt> <dt>about</dt> <dt>stores</dt> <dt>contact</dt> </dl> </nav> <footer> <span>facebook</span> <span>instagram</span> </footer> </body> </html>
body { text-align: -webkit-center; color: white; background: black; font-family: "Courier New", Courier, Monaco } dt:hover, dt:focus { color: white; background-color: red }
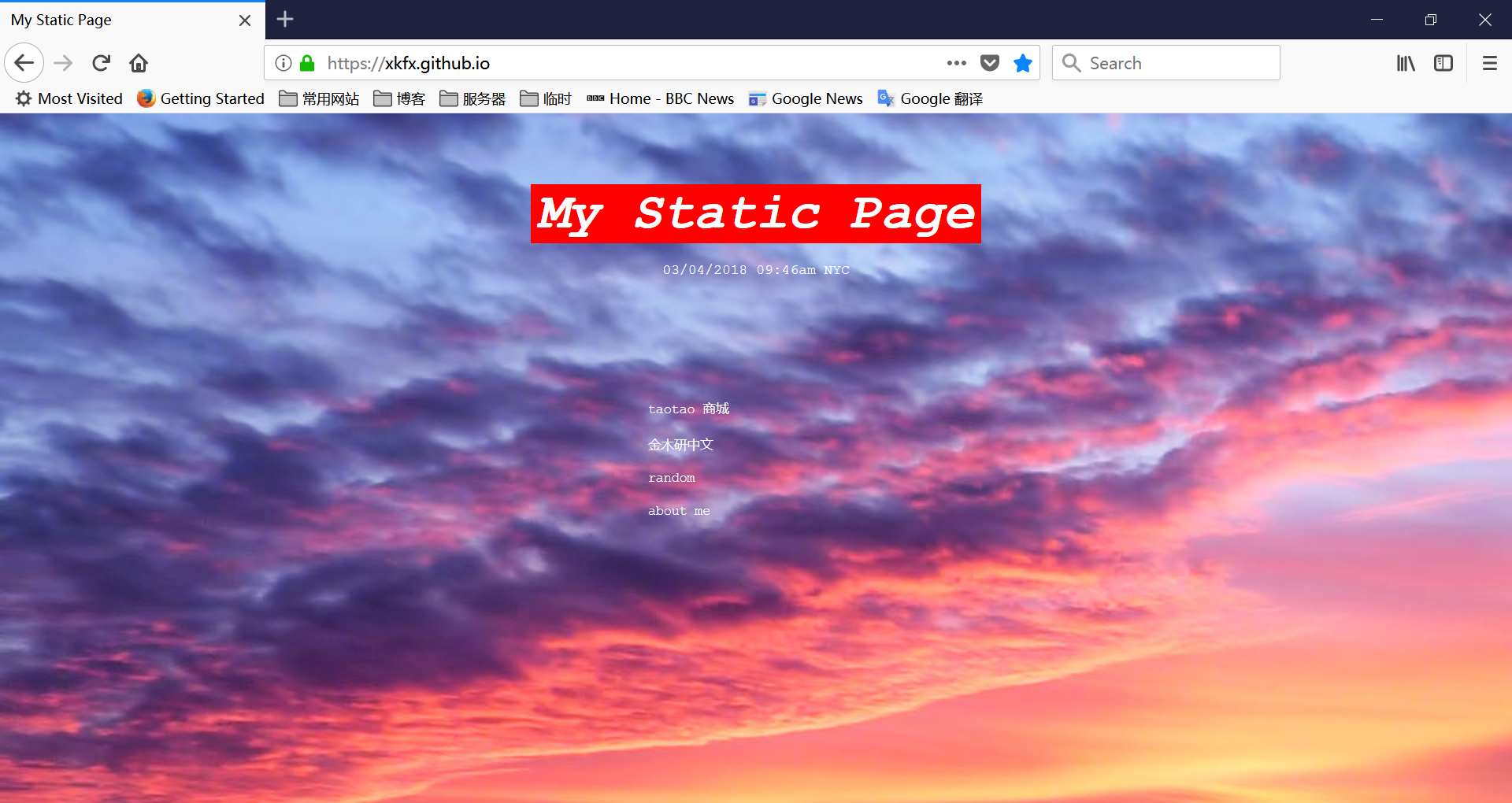
v2.0
参考原网页改善 html css 代码,用 css 调整网页模块的位置
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>My Static Page</title> <link rel="stylesheet" href="styles/hello.css" /> </head> <body> <header id="header"> <hgroup> <h1 class="logo"><a href="#">My Static Page</a></h1> <time><b>03/04/2018 09:46am</b> <span id="time-zone-name">NYC</span></time> </hgroup> </header> <div id="wrap"> <nav> <ul> <li><a class="website_link" accesskey="s">taotao 商城</a></li> <li><a class="website_link" accesskey="s">shop</a></li> <li><a class="website_link" accesskey="s">random</a></li> <li><a class="website_link" accesskey="s">about me</a></li> </ul> </nav> </div> <!-- 源代码抄自 supreme.com --> <footer></footer> </body> </html>
html { user-select: none; } body { font-size: 0.6875em; font-family: "Courier New", Courier, Monaco; color: white; background: #cc; } a { color: inherit; text-decoration: none; } #header { /* 其实用不用 auto 都是一样的,除非规定宽度 */ margin: 5.45455em auto 4.09091em; height: auto; text-align: center; } hgroup { margin: 0 auto; width: 34.66em; /* 试过之后发现,用 em 放大缩小后 logo 会变形*/ } .logo { /* 属性*/ font-style: italic; font-size: 4em; color: white; background: red; /* 大小 */ margin: 0; /* 位置 */ } time { display: block; font-size: 1.09091em; margin: 1.33333em 0 0 0; } b { font-weight: normal; } #wrap { /* 类比 header 写就可以了 */ height: auto; /* 中心元素位置*/ margin: 0 auto auto; width: 60.5em; } nav { margin-top: 9.3em; margin-left: 18.3em; } ul { list-style: none; } li { margin-bottom: 1.36364em; } a:hover, a:focus { color: white; background-color: red }
v3.0
适应手机屏幕
丢在 https://xkfx.github.io/ 待改造