乃菜鸟也,尚来浅谈 Bootstrap!!!
人不努力就跟咸鱼有什么区别?
你想当咸鱼吗?
反正我不想!!
我是一个Java后台端的一个简单且普通的码农,对于原生的Html5这一块,只有略懂一丢丢,一直想加强前端这一块的技术,为自己的前程多创造一条路,
这几天,就把 bootstrap 这个框架学习了一下;
很多人可能都会问,学一个框架简单吗?容易学吗?
这尼玛不是废话吗?框架不都是简单易学的?那人家搞这种框架还有毛线意义啊?
我一个菜鸟级别的都能说略懂,你还怕学不进吗?
我今天就是想把我这些天所学的,所理解的,给初学者一些指导,写得不好,请勿喷,大神请路过!!!
bootstrap :
简介:
来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 -- 现在最新版本的貌似是 4.0 ,而我所看的是3.0版本
特点:
- 移动设备优先:自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。
- 浏览器支持:所有的主流浏览器都支持 Bootstrap。
- 容易上手:只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap。
- 响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。更多有关响应式设计的内容详见 Bootstrap 响应式设计。
- 它为开发人员创建接口提供了一个简洁统一的解决方案。
- 它包含了功能强大的内置组件,易于定制。
- 它还提供了基于 Web 的定制。
- 它是开源的。
下载 bootstrap 请到 http://getbootstrap.com/
下载通常会有两个版本的,一个是 bootstrap 编译后的 CSS 和 JS 文件,还有一个是 bootstrap 的源文件,
说句大白话就是:前者是用于生产环境 ,后者是用于学习,或者是开发环境。
各位有兴趣的话,可以研究一下 bootstrap 的源码,反正我是没有兴趣了,这些框架,基本上都是会用就行,先了解基本的,再慢慢深入去学习 bootstrap 的思想才是重点,不要一味死记硬背,那自会害死你自己,框架这种东西,你自己记住,真需要到了,你再去查API呗,多大的事呢?是吧???
下载完后,只需要把 bootstrap 的 bootstrap.min.css 跟 bootstrap.min.js 引入你的HTML文件,那你就可以用 bootstrap 的所有的样式和功能啦!
好,到重点了,就是代码该怎么编写了!
高端的写法,咋们不会,那我们就用低级的写法,我们就用基本的 div + CSS 布局
bootstrap 的CSS 文件,都几乎给我们定义好了我们基本会用的的样式,我们直接拿来用就可以了,要是你觉得这个排版你不是很满意,那你还可以定义自己的样式添加,或者覆盖了 bootstrap 的样式,这个,大家都懂吧?
bootstrap 简单在哪里?绝对不是 CSS 这一块
bootstrap 的简单在它自身的 “网格系统”
什么是网格布局?
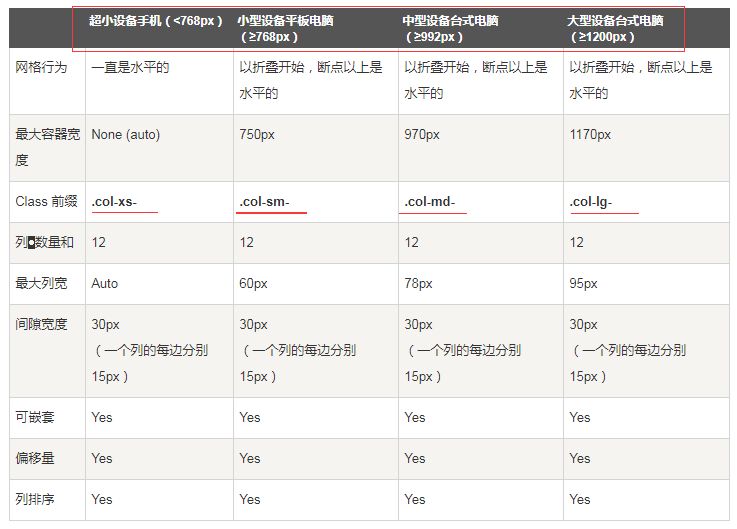
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。

就是bootstrap 把每一行都分成了 12 份,然后,我们可以通过 bootstrap 的CSS去控制我们每一个模块的份数,大小
下面这张图很关键,这个,得真需要去记一下了,这张图你记不住的话,那 bootstrap 的布局,那你基本上做不到响应式了

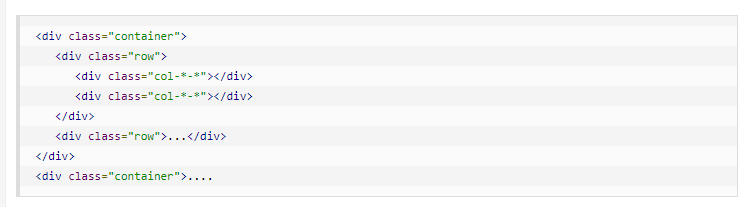
下面是基本的使用方式

Class 的前缀 是我们的模块要在哪个显示屏上显示的大小,份数,说白点,就是一个模块引用了多套样式,只不过这些样式 bootstrap 都帮我们写好了而已,我们只要拿来用就行了,这样就能做到响应式的效果了!
当然,bootstrap 可不止那么简单,它还有很多超实用的模块,组件,插件之类的,不过,使用方式都很类似的,唯一的,就是插件那里难学一点
整个框架下来,对我们这种初学者,真的是很简单的, bootstrap 已经写出来了很多的实例,我们可以直接组装起来一整个网站,足够我们去搭建了,大家好好加油,力求每天进步一点点